WAPチュートリアル(3):WMLの書式設定 - XML/XSLT
2021-12-30 08:15:04
WMLのページは、よく \"decks" と呼ばれます。カード要素にはテキスト、タグ、リンク、入力フィールド、タスク、イメージなどが含まれます。カードはリンクによって互いにリンクされる。 デッキとカード
WMLのページは、しばしば「デッキ」と呼ばれます。カード要素には、テキスト、タグ、リンク、入力フィールド、タスク、画像などを含めることができます。カードはリンクによって相互に接続されています。 そのため
携帯電話からWMLページにアクセスすると、ページ内のすべてのカードがWAPサーバーからダウンロードされます。カード間のナビゲーションは、携帯電話のコンピュータ(携帯電話内部)を通じて行われ、サーバーへの追加アクセスは必要ありません。{{br
<未定義
ハローワールド
< <カードWAPチュートリアルへようこそ!<
<携帯電話のディスプレイでは、次のように表示されます(一度に表示されるカードは1枚だけであることに注意してください)。
 段落・改行
段落・改行
段落や改行を表示するWMLカードを記述することができる。
<未定義
これは段落です
これは別のものです。
改行あり
在您的移动电话显示上,结果应该类似这样: 您的移动电话显示上,结果应该类似这样。
 文体本格化
文体本格化
可以编写显示格式化文本的wml 卡片:。
<未定義
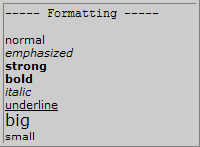
通常
重視
強い
大胆
イタリック
下線
大きい
<小
小さい
在您的移动电话显示上,结果应该类似这样(不要认为所有格式化标签都会按照预期的效果呈现):结果应该类似这样。
 表格
表格
可以写显示格的wml 卡片:。
<未定義
<テーブル セル1 セル2 セル3
在您的移动电话显示上,结果应该类似这样: 您的移动电话显示上,结果应该类似这样。

関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
XMLにおけるドキュメントと宣言の使い分けを解説
-
SVGキャンバスの書き方と座標系、ビューポートの書き方
-
XML サンプルチュートリアル:nodeName 属性、nodeValue 属性、nodeType 属性
-
WAPチュートリアル(7):WMLタイマー - XML/XSLT
-
WAPチュートリアル(10)。WMLリファレンスマニュアル、WMLサンプル集、WML DTD-XML/XSLT
-
初心者のためのXMLの基本を学ぶ(XMLの役割を認識する)
-
XML基本概念入門ラーニングガイド
-
WAPチュートリアル(9):WMLの例 - XML/XSLT
-
WAPチュートリアル(11):WAPフォーラムとオープンモバイルアライアンス・フォーラム - XML/XSLT
-
XMLを利用したマルチチャネルアクセスサイトの構築