SVGキャンバスの書き方と座標系、ビューポートの書き方
メタファー
キャンバスのどこにでも好きなものを好きな大きさで描ける、無限のキャンバスを想像してください。これがSVGキャンバスです。
ここで、誰かがあなたのキャンバスの目の前に同じように無限の壁を作り、その壁は幅と高さが無限に広がり、キャンバスをずっと塞いでいると想像してください。
壁はすべてキャンバスの真正面に置かれているため、キャンバスに何が描かれているかは見えません。しかし、壁を作った人は親切にも私たちのために窓を開けてくれ、その窓の大きさを設定する機能まで与えてくれました。このウィンドウがSVGのビューポートです。
壁をつくった人は、これだけにとどまりませんでした。キャンバスを移動したり、キャンバスのどの部分をウィンドウ領域に表示するかを決めたり、表示する領域の大きさを決めたりするためのツールも残しています。これらのツールは SVG 要素の属性(viewBox と preserveAspectRatio)として表現されています。
これから2週にわたって、これらのプロパティを解説していきます。今日は、キャンバス、ウォール、ビューポートに焦点を当て、それらが使用する座標系から始めたいと思います。
/{br
SVGの座標系
SVG と CSS のボックスモデルは同じように表現されませんが、その座標系は同じように機能します。
すべての SVG 座標系の始点 (0,0) は親要素の左上隅であり、その親要素は body 要素や div 要素、あるいはその他のコンテナであることができる。
新しい SVG 要素を作成するとき、新しい座標系、すなわち無限 SVG キャンバスも作成されます。始点は親要素の左上隅に合わせられるかもしれませんが、キャンバスは全方向に無限に広がります。両軸の負の方向も左と上に伸びています。
SVGについて理解しておくべきことのひとつは、複数の座標系を同時に使用することです。新しい SVG 要素を作成するたびに、その座標空間に新しいキャンバスを作成し、またビューポートを作成することになります。
キャンバスとビューポートの各ペアの座標系は、デフォルトで整列しています。これらは同じシステム内にあるように見えますが、そうではありません。次に説明するように、互いの位置関係を変更することができます。
実際には、無限キャンバスに作成した要素はキャンバスの原点付近に配置されますが、理論上はどこに配置してもかまいません。円を作成して、原点の右側に40億ピクセル離れたところに配置しても、誰もそれを止めないでしょう。
理論上は、ウィンドウも無限大に近く、好きな大きさに設定することができます。ただし、ウィンドウの大きさを固定できるのは、大きさが決まっている場合だけで、一度大きさを設定すると、座標系はその大きさを空間に保持することになります。
ユーザーエージェント(=ブラウザ)は、デフォルトで両方の座標系の原点と軸を合わせますが、この合わせ方は必要に応じて変更することが可能です。
2つのシステムは、異なる単位を設定することができます。一方はピクセル、もう一方はミリメートル、ピカ、インチ、ドット、エムズなど、好きな単位を設定することができます。例外はパーセント % で、これはここでは使えません。
これらは2つの座標系であり、1つは無限のキャンバス上で作用し、もう1つは固定されたウィンドウ上で作用することを再度思い出してください。
SVGビューポート
新しい SVG 要素を作成するたびに、新しい SVG ウィンドウも作成されます。ビューポートの大きさは、SVG 要素に設定した幅と高さに等しくなります。
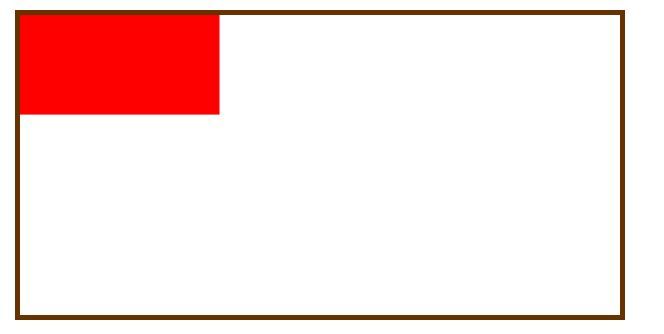
- {{svg 幅 = "600" 高さ = "300" style= "アウトライン: 5px solid #630" > {{/svg
- 正 幅 = "200" 高さ = "100" fill= "#f00" /> {{/rect
ここでは、幅600px、高さ300pxのビューポートを作成しました。ビューポートの中には、200x100pxの赤い矩形を作成した。単位を指定していないので、デフォルトではピクセルを単位として使用することになります。これは普段の設定と同じなので、単位を指定しない方が早いですしね。
また、ビューポートの境界線が見えるようにするため、アウトラインを

画像
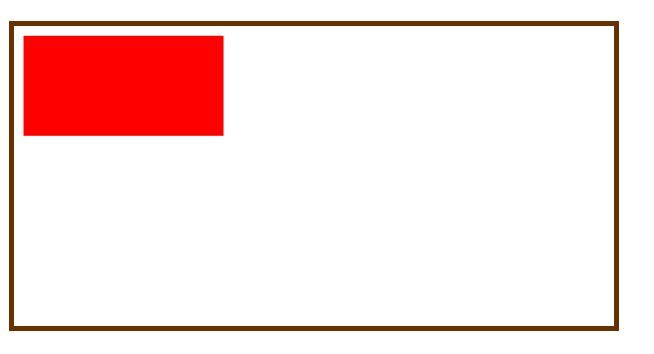
このようにx、y座標の値を変更することは、SVGキャンバス上に描かれたオブジェクトを移動させることと同じである。キャンバス自体は移動しないし、ビューポートも移動しない。キャンバス上の別の場所に、同じ赤い四角形を描くだけです。
また、ビューポートの境界から部分的にはみ出した矩形を描くこともできます。
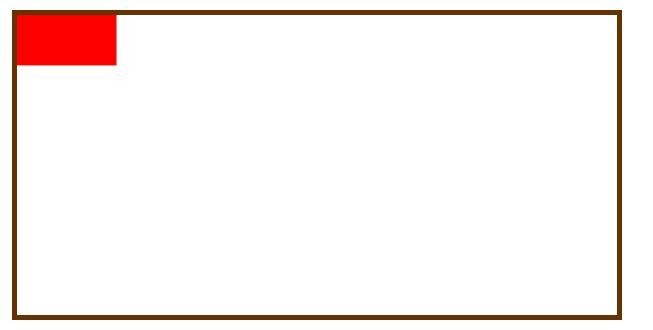
- < svg 幅 = "600" 高さ = "300" スタイル = "アウトライン: 5px solid #630 >
- < レクト x = "-100" y = "-50" 幅 = "200" 高さ = "100" フィル = "#f00" />
- < svg > {を使用します。
ここで、矩形の大部分が見えなくなり、ごく一部だけがまだウィンドウに表示されていることがわかります。実際には数ピクセルずらしただけなので、理論的にはこの無限のキャンバス上の好きな場所に矩形を描くことができます。

ビューポートの外側を見る
あまり言及されていないこととして、なぜビューポートの外側にあるコンテンツが見えないのか、ということがあります。SVG要素にはoverflow属性があり、そのデフォルト値はhiddenなので、ビューポートの外側にあるものはすべて隠されてしまうからです。
もちろん、overflow属性はvisibleなど他の値を設定することも可能です。
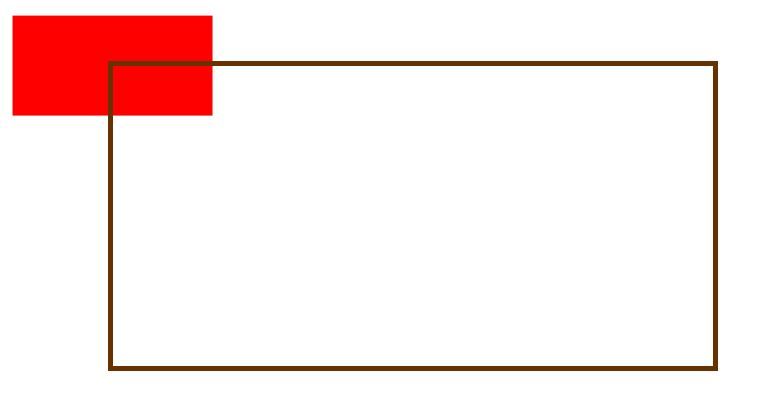
- < svg 幅 = "600" 高さ = "300" スタイル = "outline: 5px solid #630; overflow: visible". >
- < レクト x = "-100" y = "-50" 幅 = "200" 高さ = "100" フィル = "赤" />
- < svg >
overflowプロパティの値をvisibleに変更することで、SVGキャンバスのうち、画面上に表示できる部分(ブラウザが作成する別のビューポート)を含む、ビューポートをはみ出した部分を見ることができるようになります。

これで、ビューポートの境界からはみ出した部分も含めて、赤い四角形全体を見ることができます。通常、SVGを扱う際にはこのようなことはしませんが、今回は何が起こっているかを正確に理解するための方法として紹介します。
新しいビューポートを作成する
先に述べたように、SVGには複数の座標系があり、同時に作用しています。最も単純なケースでは、キャンバス用の座標系とビューポート用の座標系も存在します。また、新しいキャンバスを作成したり、新しいウィンドウを作成することができることも述べました。
新しい SVG 要素を作成するたびに、それが別の SVG 要素の中にネストされている場合でも、新しいキャンバスと独自の座標系を持つ新しいウィンドウが作成されます。比較的少数の要素だけが、新しいキャンバスとウィンドウを作成します: 。
は、その は、その
は
記号
要素を使用した場合
使用
要素がインスタンス化されます。
 SVG ファイルを紹介するための要素
SVG ファイルを紹介するための要素
は、その
まだこれらの要素について話し始めていないので(SVG要素を除く)、今はそれらを列挙するだけにしておきます。今主張したいのは、同じHTMLファイル内に複数のSVGキャンバスやウィンドウを作成することです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン