[解決済み] cssの変形でクロームの縁がギザギザになる
2022-04-19 02:58:20
質問
私のウェブサイトでは、CSS3のtransformを使って、画像やボーダーのあるテキストボックスを回転させています。
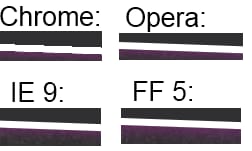
問題は、Chromeではアンチエイリアスなしの(低解像度の)ゲームのように境界線がギザギザに見えることです。IE、Opera、FFではAAが使用されているため、はるかに良く見えます(まだはっきりと見えますが、それほど悪くはありません)。Macを持っていないので、Safariはテストできません。
回転した写真とテキスト自体は問題なく見え、ギザギザに見えるのは境界線だけです。
私が使っているCSSはこれです。
.rotate2deg {
transform: rotate(2deg);
-ms-transform: rotate(2deg); /* IE 9 */
-webkit-transform: rotate(2deg); /* Safari and Chrome */
-o-transform: rotate(2deg); /* Opera */
-moz-transform: rotate(2deg); /* Firefox */
}
Chromeに強制的にAAを使わせるなど、何か解決する方法はないでしょうか?
以下はその例です。

解決方法は?
後で検索する人のために補足しておくと、ChromeでCSS変換のギザギザをなくすには、CSSプロパティ
-webkit-backface-visibility
の値で
hidden
. 私自身のテストでは、これで完全に平滑化されました。お役に立てれば幸いです。
-webkit-backface-visibility: hidden;
関連
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] Google Chrome拡張機能でStripeのクレジットカードフォームを使用。"Payment not secure?" を回避できない。
-
[解決済み] Google ChromeでCookieをコピーする方法を教えてください。
-
[解決済み] badidea」や「thisisunsafe」を使ってChromeの証明書/HSTSエラーを回避する場合、現在のサイトにのみ適用されるのでしょうか?[クローズド]
-
[解決済み] Google ChromeブラウザでF5 refreshとShift+F5の違いは何ですか?
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] Chromeの要素インスペクタを印刷プレビューモードで使用する?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Chromeの開発ツールは、コンテンツがContent-Type:text/html; charset=UTF-8ヘッダを持って返された場合でも、応答を表示することができない。
-
[解決済み] このウェブサイトからアプリ、拡張機能、スクリプトを追加することはできません
-
[解決済み] 自己署名入りSSL証明書が無効 - "サブジェクトの代替名がありません".
-
[解決済み] Google ChromeのERR_SSL_CLIENT_AUTH_SIGNATURE_FAILEDについて
-
[解決済み] google chromeの開発ツールにスポイトツールはありますか?
-
[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?
-
[解決済み] Google Chrome for Chrome Appsでアドレスバーを非表示にする方法を教えてください。
-
[解決済み] Chromeのデベロッパーツールです。コンソールビューとソースビューを別々のビューで表示する/縦に並べる?
-
[解決済み] Chrome DevToolsのネットワークタブにある「転送」と「リソース」の違いは何ですか?
-
[解決済み] Casperjs/PhantomJsとSeleniumの比較