サーバーへのファイルアップロード機能を実現するJSP+サーブレット
この例では、サーバーにファイルをアップロードする機能を実現するためのJSP+Servletの具体的なコードを、参考までに以下のように共有します。
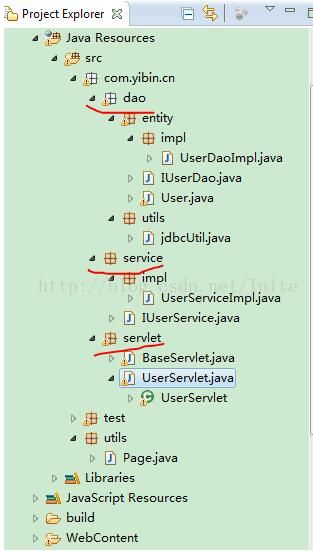
プロジェクトのディレクトリ構成は、おおよそ以下の通りです。

上の赤線に3つ描いたとおりです。Dao、service、servlet この3つの層は、MVCアーキテクチャに似たメイン構造で、Daoはモデルエンティティクラス(ロジック層)、serviceはサービス層、servletはビュー層で、この3つが連携してプロジェクトを完成させるのです。
ここで、ユーザーは、ユーザーテーブルによって定義されたクラスであり、その後、クエリと挿入、変更、削除操作を達成するためにデータベースから追加、削除などの操作をカプセル化し、ページング操作を達成するために、また、サーバー上の画像を実行する効果を達成するために。
Dao層:Userクラスの定義の主な実装、インターフェイスIUserDaoの定義と実装(UserDaoImpl)。
サービス層:IUserDaoと同様のインターフェースクラスIUserServiceを直接定義し、そのインターフェースクラスUserServiceImplを実装、UserDaoImplを直接インスタンス化し、そのメソッドを呼び出して独自のメソッドを実装、コードを再利用しています。詳しくはコードをご覧ください.
サーブレット層。当初、テーブルユーザーの各操作メソッドは、単純な、しかし、あまりにも多くの、管理するのは簡単ではないので、ベースクラスBaseServletの使用は、&quotを実装するために達成するためにサーブレットとして定義されて;反射機構&quotは、アクションパラメータを介して自分自身で取得インテリジェント呼び出しにベースクラスBaseServletが実装されていますquotを参照してください。 反射機構"インテリジェントに対応するメソッドを呼び出すために、それが取得するアクションパラメータによって、UserServletは、具体的にはるかに便利な呼び出しのための独自のメソッドを実装しながら、以前のブログ記事または詳細については、次のコードを参照してください。
tomcat サーバーにファイルをアップロードする際のポイントは、コンパイルのたびに、対応するアップロードファイルを格納するためのフォルダを手動で作成することです。そうしないと、tomcat サーバーを再起動するたびに、コンパイル済みのプロジェクトが元のプロジェクトに上書きされてしまい、結果としてアップロードファイルが格納されるフォルダが存在せず、コードがフォルダを見つけられずエラーを報告する、つまり、アップロードが成功しない、という事態が発生することになります。次の図のようになります。

主な考慮事項は、画像のパスですが、手動でパスを設定することは確かに繰り返さないことを保証することはできませんので、名前が繰り返されないように、画像名としてランダムに生成された乱数を使用した後にアップロードされた画像のサフィックス名を取ります:。
String extendedName = picturePath.substring(picturePath.lastIndexOf(". "),// Truncate the substring from the last '.' to the end of the string.
picturePath.length());
// Rename the file name to a globally unique file name
String uniqueName = UUID.randomUUID().toString();
saveFileName = uniqueName + extendedName;// splice pathname
ユーザーを追加する際のコードは以下の通りです。
// increase
public void add(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("add method was called");
// Get the data
int id = 0;
String username = null;
String password = null;
String sex = null;
Date birthday = null;
String address = null;
String saveFileName = null;
String picturePath = null;
// Get if the form is submitted with enctype="multipart/form-data"
boolean isMulti = ServletFileUpload.isMultipartContent(request);
if (isMulti) {
// Get the file upload object via FileItemFactory
FileItemFactory fif = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(fif);
try {
List<FileItem> items = upload.parseRequest(request);
for (FileItem item : items) {
// Determine if it is a normal form control or a file upload form control
boolean isForm = item.isFormField();
if (isForm) {// is a normal form control
String name = item.getFieldName();
if ("id".equals(name)) {
id = Integer.parseInt(item.getString("utf-8"));
System.out.println(id);
}
if ("sex".equals(name)) {
sex = item.getString("utf-8");
System.out.println(sex);
}
if ("username".equals(name)) {
username = item.getString("utf-8");
System.out.println(username);
}
if ("password".equals(name)) {
password = item.getString("utf-8");
System.out.println(password);
}
if ("birthday".equals(name)) {
String birthdayStr = item.getString("utf-8");
SimpleDateFormat sdf = new SimpleDateFormat(
"yyyy-MM-dd");
try {
birthday = sdf.parse(birthdayStr);
} catch (ParseException e) {
e.printStackTrace();
}
System.out.println(birthday);
}
if ("address".equals(name)) {
address = item.getString("utf-8");
System.out.println(address);
}
if ("picturePath".equals(name)) {
picturePath = item.getString("utf-8");
System.out.println(picturePath);
}
} else {// is a file upload form control
// get the file name xxx.jpg
String sourceFileName = item.getName();
// get the extension of the file name: .jpg
String extendedName = sourceFileName.substring(
sourceFileName.lastIndexOf(". "),
sourceFileName.length());
// Rename the file name to a globally unique file name
String uniqueName = UUID.randomUUID().toString();
saveFileName = uniqueName + extendedName;
// Get the path to the file uploaded to the server
// C:\\apache-tomcat-7.0.47\\webapps\\\taobaoServlet4\\\\upload\\\xx.jpg
String uploadFilePath = request.getSession()
.getServletContext().getRealPath("upload/");
File saveFile = new File(uploadFilePath, saveFileName);
// Write out the saved file to the server's hard drive
try {
item.write(saveFile);
} catch (Exception e) {
e.printStackTrace();
}
}
}
} catch (NumberFormatException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
// 2. Wrapping data
User user = new User(id, username, password, sex, birthday, address,
saveFileName);
// 3. Call the logic layer API
IUserService iUserService = new UserServiceImpl();
// 4. Control jumping
HttpSession session = request.getSession();
if (iUserService.save(user) > 0) {
System.out.println("Added new user successfully! ");
List<User> users = new ArrayList<User>();
users = iUserService.listAll();
session.setAttribute("users", users);
response.sendRedirect("UserServlet?action=getPage");
} else {
System.out.println("Failed to add new user! ");
PrintWriter out = response.getWriter();
out.print("<script type='text/javascript'>");
out.print("alert('Failed to add new user! Please try again!') ;");
out.print("</script>");
}
}
ユーザーを変更する場合、画像が変更される場合とされない場合の2つのケースを考慮する必要があります。画像が変更された場合は、元の画像を取得してサーバーから削除してから新しい画像を追加し、画像が変更されていない場合は、画像パスを更新する必要はありません。
// change
public void update(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("update method was called");
HttpSession session = request.getSession();
// Get the data
int id = (int)session.getAttribute("id");
String username = null;
String password = null;
String sex = null;
Date birthday = null;
String address = null;
String saveFileName = null;
String picturePath = null;
IUserService iUserService = new UserServiceImpl();
// Get whether the form is submitted with enctype="multipart/form-data"
boolean isMulti = ServletFileUpload.isMultipartContent(request);
if (isMulti) {
// Get the file upload object via FileItemFactory
FileItemFactory fif = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(fif);
try {
List<FileItem> items = upload.pa
関連
-
jsp は sessionScope を使用してセッション・ケースの詳細を取得します。
-
jsp レスポンスオブジェクトのページリダイレクト、時刻の動的表示
-
JSPの9つの組み込みオブジェクトを徹底解説
-
JSP技術を使って簡単なオンラインテストシステムを実装する例 詳細へ
-
jsp filter フィルタ機能と簡単な使用例
-
ページメッセージのポップアップボックスの右下を実現するJSP
-
JavaScript-statementを解説した記事
-
jsp cookie+sessionで簡単な自動ログイン。
-
jspインターフェースに画像を挿入する方法
-
Javawebプロジェクト実行エラーHTTPステータス404の解決策
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
jsp session.setAttribute() と session.getAttribute() の使用例について説明します。
-
jsp response.sendRedirect() の使用法の説明
-
JSPデータ連動プロセス解析
-
Layuiを使用したSSMフレームワークJSPによるレイヤーパップアップ効果の実現
-
ポップアップ式のログインボックスとシャドー効果を実現するJSP
-
大富豪の数字当てゲームのJSP実装
-
JSP組み込みオブジェクト要求共通使用法詳細
-
JSPの式言語の基本を説明する
-
蛇を捕まえるゲームを実装するためのjspのWebページ
-
サーブレット+jspでログインできないようにフィルタを実装する