JavaScript-statementを解説した記事
式文
副作用のある式は、JavaScriptで最も単純な文です。
a= "hello"+name;
i *= 3;
a++;
delete o.x;
alert(a);
window.close();
複合文と空文
複合文
JavaScriptでは、複数の文を組み合わせて複合文を作ることもできます。複数の文を括弧で囲むだけです。
{
x=a;
y=b;
alert(x);
alert(y);
}
ステートメントブロックについて、いくつか注意すべき点があります。
まず、ステートメントブロックでは、ステートメントの最後にセミコロンを付ける必要はありません。ブロック内の元のステートメントはセミコロンで終わらなければなりませんが、ステートメントブロックはそうではありません。
次に、ステートメントブロックの行がインデントされていることです。これは必須ではありませんが、きちんとインデントすることでコードが読みやすくなり、理解しやすくなります。
最後に、JavaScriptにはブロックレベルのスコープがなく、ステートメントブロック内で宣言された変数はステートメントブロックのプライベートではないことに注意することが重要です。
空のステートメント
空のステートメントはその逆で、0個のステートメントを含むステートメントを許可するものです。
;
for(i=0;i<a.lengthl;a[i++]=0);
if(a==0);
ステートメントを宣言する
変数
varステートメントは、1つまたは複数の変数を宣言するために使用されます。
var i;
var j=0;
var a,b;
var x=0,y=1;
var で宣言された変数は delete で削除できません。
varステートメント内の変数に初期化式が指定されていない場合、その変数の値は初期状態では未定義です。
機能
キーワード function は、関数を定義するために使用されます。
var f = function(x){ return x+1; }
function f (x) {return x+1; }
fは宣言される関数名を表す識別子です。
関数名の後には、カンマで区切られた引数のリストが括弧内に表示されます。
関数が呼び出されたとき、これらの識別子は関数に渡された実際のパラメータを参照します。
関数本体は、括弧で囲まれた無制限のJavaScript文から構成されます。
関数が定義されても、関数本体内の文は実行されません。
条件付きステートメント
もし
if (username == null) //if username is null or undefined
username = "J" //define it
if/else
if文を入れ子にして使用する場合は、else文が正しいif文と一致するように注意する必要があります。
if(i == j)
{
if(j == k){
console.log("i equals k");
}
}else{ //If i is not equal to j, execute the block of else statements
console.log("i does not equal j");
}
さもなければ
if (n == 1){
//execute the code block
}else if (n == 2){
//execute the code block
}else{
//execute this block if the previous conditions are false
}
スイッチ
switch(n){
case 1:
//If n === 1, execute the code block here
break; //Stop execution
case 2:
//If n === 2, execute the block here
break; //Stop execution
case 3:
//If n === 3, execute the block here
break; //Stop execution
default:
//If none of them match, execute the block here
break; //Stop execution
}
ループ
JavaScriptのループ文には、while、do/while、for、for/inの4種類があります。
間
var count = 0;
while (count < 10){
//execute code block if count is less than 10
console.log(count);
count++;//control count to avoid an infinite loop (dead loop)
}
変数countの初期値は0であり、ループを実行するたびに1ずつ値が増加する。ループを10回実行すると、式の値が偽になり(すなわち、変数countの値が10より小さくなくなり)、その時点でwhileは終了し、JavaScriptインタープリタはプログラムの次のステートメントを実行する。
do/while
do/whileループはwhileループと非常によく似ていますが、ループの先頭ではなく末尾でループ式を検出するため、ループ本体が少なくとも1回は実行されることになります。
var count = 0;
do {
//execute the block if count is less than 10
console.log(count);
}while (count++ < 10);
第一に、doループはループの開始を示すキーワードdoとループの終了を示しループ条件に入るwhileを必要とします。第二に、whileループとは異なり、doループはセミコロンで終了されます。
について
for(1;2;3)
1,2,3 are responsible for initialization operations, loop condition judgments, and counter variable updates, respectively.
0〜9の数字を出力する
for (var count=0;count<10;count++)
console.log(count);
for/in
for (variable in object)
variableは通常、変数名であり、左の値を生成する式やvar文で宣言された変数でもよいが、代入式の左辺に適用される値である必要がある。
object は、計算結果がオブジェクトになる式です。
オブジェクトのプロパティメンバーを反復処理する
for (var p in o)
console.log(o[p])
ジャンプ
タグステートメント
ステートメントにはタグを付けることができます。タグはステートメントの前にある識別子とコロンで構成されています。
ある文にタグを定義することで、その文はプログラム中のどこからでもタグ名で参照できるようになります。また、複数のステートメントにタグを定義することも可能ですが、これはループや条件文などのステートメントのブロックにタグを定義する場合にのみ有効な機能です。ループにタグを定義することで、ループの内部でbreakやcontinueを使って、ループを抜けたり、次のループの先頭に直接ジャンプしたりすることができます。
m: while(a ! = null){
....
continue m;
....
}
ブレークステートメント
break文だけの効果は、一番内側のループやswitch文を即座に終了させることです。
ループの終了条件が非常に複雑な場合、この複雑な終了条件をループ式に直接書くよりも、break文を使って関数内部にこれらの条件判定を実装する方がはるかに簡単である。
for (var i = 0;i<a.length; i++){
if(a[i]==target)break;
}
JavaScript では、break キーワードの後に文のタグを付けることもできます。
break mname;
継続ステートメント
continue文はbreak文とよく似ていますが、ループを抜けるのではなく、次のループに移ります。continue文はbreak文の構文と同じように簡単です。
continue;
continue mname;
戻り値表示
return文は関数の中にしか書くことができません。そうでない場合は構文エラーが報告されます。return文が実行されると、その関数は終了し、returnの後の値が返されます。
return文がない場合、関数呼び出しは単に関数内の各文を関数が終了するまで順番に実行し、最後に呼び出し側のプログラムを返します。
throwステートメント
例外とは、何らかの異常な状態やエラーが発生したときに発生するシグナルのことです。例外を発生させるということは、エラーや異常な状態が発生したことをシグナルで知らせるということです。例外を捕捉するとは、このシグナルを処理すること、つまり例外から回復するために必要な手段を講じることです。JavaScriptでは、実行時エラーが発生したときや、プログラムがthrow文を使用したときに、明示的に例外がスローされます。
function factorial(x){
if(x<0) throw new Error("x cannot be negative");
// Throw an exception if the input parameter is illegal
return f;
}
try/catch/finallyステートメント
try 節は処理すべき例外が存在するブロックを定義します。catch 節は try 節の後に続き、try ブロックのどこかで例外が発生すると catch ブロック内のコードロジックを呼び出します。catch 節はクリーンアップコードを格納する finally ブロックに続き、try ブロックで例外が発生したかどうかに関わらず finally ブロック内のロジックが常に実行されるようになります。catchとfinallyはどちらも省略可能ですが、try節で完全な文を形成するためには、少なくともどちらかが必要です。
try{
//block of code for exceptions to be handled
}catch(e){
//after the try statement throws an exception, the code here is executed
//can handle this exception for a specific reason
//The exception can be re-thrown with a throw statement
}finally{
//The code here is always executed regardless of whether the try block throws an exception or not
//There are ways to terminate a try statement block.
//1. Normal termination, after executing the last statement of the block
//2. Terminate by break, continue or return statement
//3. Throw an exception, which is caught by catch
//4. Throw an exception, which is not caught and continues to propagate upwards
}
その他のステートメントタイプ
ステートメント付き
変数の名前解決を行うことができるオブジェクトの順次検索可能なリスト。with文は、スコープチェーンを一時的に拡張するために使用されます。
An expression like the following might be used to access an element in an HTML form.
document.forms[0].address.value
If this expression occurs multiple times in the code, the
then you can add the form object to the top of the scope chain using the with statement.
with(document.forms[0]){
name.value='';
address.value='';
email.value='';
}
この方法では、各プロパティ名の前に document.forms[0] を付ける必要がないため、多くの入力が削減されます。このオブジェクトは一時的にスコープチェーンにマウントされ、JavaScript が address などの識別子を解決する必要があるときに自動的にルックアップされます。
デバッガステートメント
デバッガステートメントは通常何もしません。しかし、デバッガが利用可能で実行されている場合、JavaScript インタープリタはモーダルモードで実行されます (必須ではありません)。事実上、このステートメントは JavaScript コードの実行が停止するブレークポイントを生成するために使用され、デバッガを使用して変数の値を出力したり、コールスタックを調べたりすることができます。
use strict"
use strict" は、ECMAScript 5 で導入されたディレクティブです。このディレクティブはステートメントではありません(しかし、非常に近いものです)。
use strict" 指令の目的は、(スクリプトまたは関数内の)後続のコードが厳密なコードに解決されることを示すことです。もしトップレベルのコード(どの関数の中にもない)が "use strict" ディレクティブを使用している場合、それらはストリクトコードとなります。関数本体のコードも、関数本体が定義されているコードがストリクトコードであるか、関数本体が "use strict" 指令を使用していれば、ストリクトコードとなります。eval() の中のコードは、eval() が呼ばれたコードがストリクトコードであるか、eval() が実行される文字列が "scrict code" 指令を使用していれば、ストリクトコードになります。
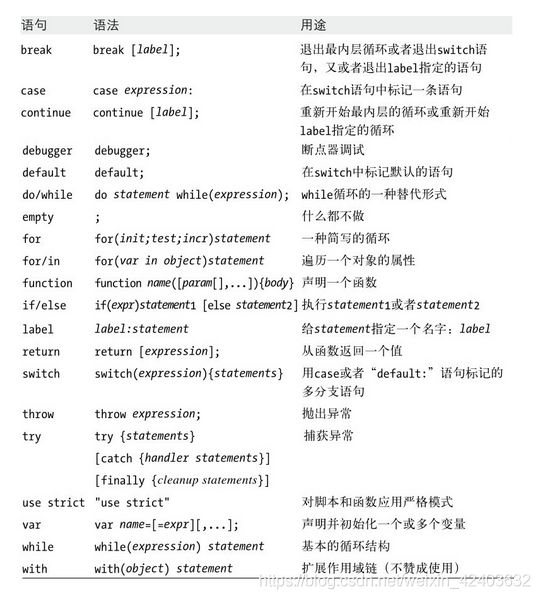
総括表

概要
この記事は以上です。あなたのお役に立てれば幸いです。また、Script Houseの他のコンテンツにももっと注目してください
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
jsp session.setAttribute() と session.getAttribute() の使用例について説明します。
-
jsp response.sendRedirect() の使用法の説明
-
jsp request.getParameter()とrequest.getAttribute()メソッドの違いについて解説しています。
-
JSP技術を使って簡単なオンラインテストシステムを実装する例 詳細へ
-
数字当てゲームの jsp+servlet 実装
-
JSPページ内で画像キャプチャを動的に生成するメソッドの例
-
JSP組み込みオブジェクト要求共通使用法詳細
-
jsp+servletによるファイルアップロード機能の簡易実装(saveディレクトリの改良)
-
サーバーへのファイルアップロード機能を実現するJSP+サーブレット
-
ファイルアップロード機能のJSP実装