JSP組み込みオブジェクト要求共通使用法詳細
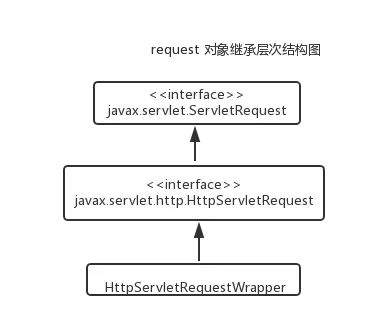
リクエストオブジェクトは、HttpServletRequestWrapperクラスのインスタンスです。以下のような継承体系を持っています。

_要求オブジェクトの継承階層図.png
ServletRequestインターフェースのサブインターフェースはHttpServletRequestのみであり、HttpServletRequestインターフェースの実装クラスはHttpServletRequestWrapperのみで、リクエストオブジェクトのみの1行継承からわかります。 クラスライブラリはhttpプロトコルのみをサポートするものです。Servlet/JSPで実装クラスではなくインターフェイスを多用することは、インターフェイス指向プログラミングの最良の使い方です。
リクエスト組み込みオブジェクトはTomcatによって生成され、HTTPリクエストパラメータのカプセル化、プロパティ値の受け渡し、サーバーサイドジャンプの実行という、リクエストオブジェクトの3大機能を利用することが可能です。
リクエストオブジェクトの生成過程
Tomcatはhttpリクエストメッセージを送信すると,データを解析して直ちにリクエストオブジェクトを生成し,パラメータに値を代入して,対応するjsp/servletに渡します.リクエストが終了すると、リクエスト・オブジェクトは直ちに破棄されます。サーバーサイドはジャンプし、まだ同じリクエストなので、ページはリクエストオブジェクトを共有します。
1. リクエストパラメータにアクセスする
<a href="login.jsp?name=Zhang San&sex=man&id=" rel="external nofollow" >Pass parameters</a>
login.jsp キーコード
<%= "name:"+new String(request.getParameter("name").getBytes("ISO-8859-1"),"utf-8") %>& lt;br>
<%= "sex:"+request.getParameter("sex") %>& lt;br>
<%= "id:"+request.getParameter("id") %><br>
<%= "pwd:"+request.getParameter("pwd") %><br>
説明 指定されたパラメータが存在しない場合、null を返します。パラメータ名が指定され、パラメータ値が指定されていない場合、空の文字列 "を返します。
すべてのリクエストは ISO-8859-1 で、ページでは utf-8 エンコーディング方式が使われているため、 中国語に遭遇した場合は、取得したデータを String オブジェクトとして再構築し、 String のコンストラクタで指定したエンコーディング形式を使用します。
2. スコープでのプロパティ管理
リクエスト転送を行う場合、転送先のページに何らかのデータを渡して処理を行う必要がありますが、その際、リクエストオブジェクトのsetAttributeメソッドを使用して、リクエストスコープの変数にデータを保存する必要があります。
<%
try {
int money = 100;
int number = 0;
request.setAttribute("result", money / number);
} catch (Exception e) {
request.setAttribute("result", "I'm sorry, the page generated an error! ");
}
%>
<jsp:forward page="deal.jsp" />
<%= request.getAttribute("result").toString() %>
getAttributeメソッドの戻り値はObjectなので、toStringメソッドを呼び出して文字列に変換する必要があります。
3. クッキーの取得
クッキーは、ウェブサーバー上で生成され、ブラウザに送信される小さなテキスト情報です。クッキーを使用すると、ユーザーの識別、ユーザー名とパスワードの記録、リピーターの追跡などが可能になります。これは、クライアントマシンのディレクトリにキーと値のペアとして保存されます。
<%
Cookie[] cookies = request.getCookies();
String user = "";
String date = "";
if (cookies ! = null) {
for (int i = 0; i < cookies.length; i++) {
if (cookies[i].getName().equals("mrCookie")) {
user = URLDecoder.decode(cookies[i].getValue().split("#")[0]);
date = cookies[i].getValue().split("#")[1];
}
}
}
if ("".equals(user) && "".equals(date)) {
%>
Hello visitor, welcome to your first visit!
<form action="deal.jsp" method="post">
Please enter your name: <input name="user" type="text" value=""> <input
type="submit" value="OK">
</form>
<% } else { %>
welcome
<b> <%=user%></b> Come again
<br>
<% }%>
deal.jsp。
<%
request.setCharacterEncoding("GB18030");
String user = URLEncoder.encode(request.getParameter("user"), "utf-8");
Cookie cookie = new Cookie("mrCookie", user + "#" + new Date().toLocaleString());
cookie.setMaxAge(60 * 60 * 24 * 30);
response.addCookie(cookie);
%>
<script type="text/javascript">
window.location.href = "index.jsp"
</script>
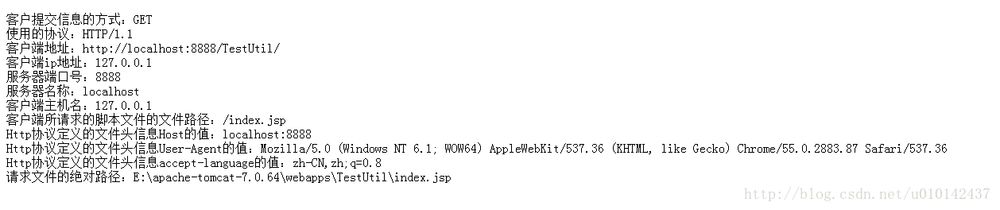
4. 顧客情報の取得

お客様がメッセージを送信する方法: <%=request.getMethod() %>
使用されたプロトコル: <%=request.getProtocol() %>
クライアントアドレス: <%=request.getRequestURL() %>
クライアントIPアドレス: <%=request.getRemoteAddr() %>
サーバーポート番号: <%=request.getServerPort() %>
サーバー名: <%=request.getServerName() %>
クライアントホスト名: <%=request.getRemoteHost() %>
クライアントから要求されたスクリプトファイルのファイルパス: <%=request.getServletPath() %>
Httpプロトコルで定義されたファイルヘッダ情報Hostの値: <%=request.getHeader("host") %>.ファイルヘッダ情報Hostの値は、Httpプロトコルで定義されたファイルヘッダ情報Hostの値である。
Httpプロトコル定義のヘッダー情報User-Agentの値: <%=request.getHeader("user-agent") %>
Httpプロトコル定義ヘッダー情報accept-languageの値: <%=request.getHeader("accept-language") %>
リクエストファイルの絶対パス: <%=request.getRealPath("index.jsp") %>.リクエストファイルの絶対パス: <%=request.getRealPath("index.jsp") %>

5. 国際化情報の表示
ブラウザは、HTTPヘッダーのaccept-languageによって、使用するローカル言語をWebサーバーに示すことができます。以下に例を示します。
<%
Locale locale = request.getLocale();
String str = "";
if (locale.equals(Locale.US)) {
str = "Hello,welcome to access our company's web!";
}
if (locale.equals(Locale.CHINA)) {
str = "Hello, welcome to visit our company's web! ";
}
%>
<%=str%>
以上、本記事の全内容をご紹介しましたが、皆様の学習のお役に立てれば幸いです。また、Script Houseをより一層応援していただければ幸いです。
関連
-
jsp response.sendRedirect() の使用法の説明
-
JSP統計のウェブサイトの訪問者を使用する方法を教える
-
ポップアップ式のログインボックスとシャドー効果を実現するJSP
-
JSPはXssの脆弱性を防ぐためにフィルタを使用します。
-
JSPで実現するシンプルな人事管理システム
-
JavaScript-statementを解説した記事
-
jsp+servletによるファイルアップロード機能の簡易実装(saveディレクトリの改良)
-
蛇を捕まえるゲームを実装するためのjspのWebページ
-
サーブレット+jspでログインできないようにフィルタを実装する
-
ファイルアップロード機能のJSP実装
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
jsp session.setAttribute() と session.getAttribute() の使用例について説明します。
-
jsp レスポンスオブジェクトのページリダイレクト、時刻の動的表示
-
JSPの9つの組み込みオブジェクトを徹底解説
-
JSP技術を使って簡単なオンラインテストシステムを実装する例 詳細へ
-
JSPの静的インポートと動的インポートの使い分け詳細説明
-
Layuiを使用したSSMフレームワークJSPによるレイヤーパップアップ効果の実現
-
ページメッセージのポップアップボックスの右下を実現するJSP
-
大富豪の数字当てゲームのJSP実装
-
JSPの式言語の基本を説明する
-
JavaScript-Objectsを1つの記事で紹介