JSPの式言語の基本を説明する
I. EL式入門
- EL式。式言語、または表現言語
- EL式の役割:データ出力のためにJSPページの式スクリプトを置き換える
- EL式はJSP式スクリプトよりはるかにクリーンです
- EL式の書式は次の通りです:${expression}. 注:EL式はjspページで記述され、式は通常ドメインオブジェクトのキーとなる
コードデモです。ウェブディレクトリにTest.jspを作成する
<body>
<%
request.setAttribute("key", "value");
%>
<% -- Expression script outputs the value of key1 --%>
<%=request.getAttribute("key1")%>
<%-- EL expression to output the value of key1 --%>
${key1}
<%-- page shows null when expression script outputs null value
Page shows nothing (empty string) when EL expression outputs null value --%>
</body>
実行中の結果です。

II. ドメインデータを検索するためのEL式の順序
EL式は、主にドメインオブジェクト内のデータの出力は、すべての4つのドメインオブジェクトが同じキー値を持っている場合、EL式は、最小から最大までの4つのドメインオブジェクトの範囲に応じて検索され、関係なく、4つのドメインオブジェクト宣言の順序の出力を検索します。
コードデモです。ウェブディレクトリにTest.jspを作成する
<body>
<%
//Save the same key value to all four domain objects
request.setAttribute("key", "request");
session.setAttribute("key", "session");
application.setAttribute("key", "application");
pageContext.setAttribute("key", "pageContext");
%>
<%-- Output the value of key using EL expression --%>
${key}
</body>
実行中の結果です。

III. Javaクラスのプロパティを出力するEL式
コードデモです。Personクラスの作成
public class Person {
//output Person class general properties, array properties, list collection properties and map collection properties
private String name;
private String[] phones;
private List<String> cities;
private Map<String, Object> map;
// Note: no age property is declared
public int getAge() {
return 18;
}
//and full-parameter, null-parameter constructors, getter/setter methods for each property
}
コードデモです。ウェブディレクトリにTest.jspを作成する
<body>
<%
Person person = new Person();
person.setName("JayChou");
person.setPhones(new String[]{"123","456","789"});
//assign values to the cities property
List<String> cities = new ArrayList<String>();
cities.add("Beijing");
cities.add("Shanghai");
cities.add("Shenzhen");
person.setCities(cities);
//assign a value to the map property
Map<String,Object> map = new HashMap<>();
map.put("key1","value1");
map.put("key2","value2");
map.put("key3","value3");
person.setMap(map);
pageContext.setAttribute("p", person);
%>
<%--EL expression in the object name. The attribute name does not find the value of the attribute, but the getXxx method corresponding to the name, without which an error is reported -- %>
Output Person: ${ p }<br/>
Output Person's name property: ${ p.name} <br>
Output Person's phones array address value: ${ p.phones} <br>
Output the value of Person's phones array attribute: ${p.phones[2]} <br>
Outputs the values of the elements in Person's cities collection: ${p.cities} <br>
Outputs the value of individual elements in Person's List collection: ${p.cities[2]} <br>
Output the Map collection of Person: ${p.map} <br>
Output the value of a key in Person's Map collection: ${p.map.key1} <br>
<%-- Note that even though there is no age property, the result can be derived because of the getAge method --%>
Output the age value of Person: ${p.age} <br>
</body>
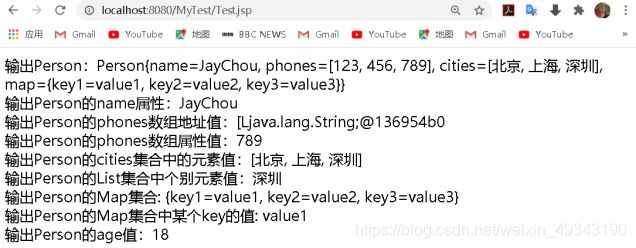
実行中の結果です。

IV. EL式の操作
シンタックス 演算式}, EL式は以下の演算子をサポートしています.
1. 関係演算子

2. 論理演算

3. 算術演算

4. 空オペレーション
empty操作は、あるデータが空であるかどうかを判断し、空であればtrueを、空でなければfalseを出力します。
以下の場合は空です(元のキーの前にemptyキーワードがあります)。
(1) 値がヌル、つまり空文字列である場合
(2) 値の型が Object で長さが 0 の配列(注:長さが 0 の他の型は非 null)
(3) 要素数が0のリスト、マップコレクション
5. 三項演算
式1?式2: 式3
式1が真なら式2の値を返し、式1が偽なら式3の値を返します。
コードデモ:ウェブディレクトリにTest.jspを作成する
<body>
<%
//1. When the value is a null value
request.setAttribute("emptyNull", null);
//2、When the value is a null string
request.setAttribute("emptyStr", "");
//3. When the value is an array of type Object and the length is zero
request.setAttribute("emptyArr", new Object[]{});
//4. list collection, the number of elements is zero
List<String> list = new ArrayList<>();
request.setAttribute("emptyList", list);
//5. map collection, the number of elements is zero
Map<String,Object> map = new HashMap<String, Object>();
request.setAttribute("emptyMap", map);
//6. Other types of arrays with length 0
request.setAttribute("emptyIntArr", new int[]{});
%>
${ empty emptyNull } <br/>
${ empty emptyStr } <br/>
${ empty emptyArr } <br/>
${ empty emptyList } <br/>
${ empty emptyMap } <br/>
${ empty emptyIntArr } <br/>
<%-- ternary operations --%>
${ 12 ! = 12 ? "equal":"not equal" }
</body>
実行中の結果です。

6. "." ポイント演算と "[ ]" 括弧演算
ポイント操作で、オブジェクトのプロパティの値(getXxxメソッドやisXxxメソッドが返す値)を出力することができる
ブラケット演算は、順序付き集合の要素の値を出力します。
注:中括弧演算は、Map コレクションのキーに特殊文字が含まれる場合、そのキーの値を出力することができる
コードデモです。ウェブディレクトリにTest.jspを作成する
<body>
<%
Map<String,Object> map = new HashMap<String, Object>();
map.put("a.a.a", "aaaValue");
map.put("b+b+b", "bbbValue");
map.put("c-c-c", "cccValue");
request.setAttribute("map", map);
%>
<% - special key needs to remove the very first ". " and use middle brackets and single quotes (double quotes) to wrap it up - %>
${ map['a.a.a'] } <br> <%--equivalent to three if not enclosed in middle brackets. Operations --%> // the error is ${ map.a.a.a}
${ map["b+b+b"] } <br> <%--equivalent to three + operations if not enclosed in parentheses--%>
${ map['c-c-c'] } <br> <%--equivalent to three - operations if you don't add the parentheses--%>
</body>
実行中の結果です。

V. 11 EL 式の暗黙のオブジェクト

EL表現における11の暗黙のオブジェクトは、EL表現自体によって定義され、直接使用することができます。
(1) pageScope, requestScope, sessionScope, applicationScope オブジェクトの利用
コードデモ:ウェブディレクトリにTest.jspを作成する
<body>
<%
pageContext.setAttribute("key1", "pageContext1");
pageContext.setAttribute("key2", "pageContext2");
request.setAttribute("key2", "request");
session.setAttribute("key2", "session");
application.setAttribute("key2", "application");
%>
<%--Get the attributes in a specific domain --%>
${ pageScope.key1 } <br>
${ applicationScope.key2 }
<%-- If you get key1 or key2 directly you still retrieve it from smallest to largest according to the previous range and cannot get the specified domain --%>
</body>
実行中の結果です。

(2) pageContextオブジェクトの利用
コード例 ウェブディレクトリにTest.jspを作成する
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%-- First get the request, session object through the pageContext object, and then get the following --%>
<%--
Get the requested protocol: request.getScheme()
Get the requested server ip or domain name: request.getServerName()
Get the requested server port number: request.getServerPort()
Get the current project path: request.getContextPath()
Get the method of the request: request.getMethod()
Get the client's ip address: request.getRemoteHost()
Get the unique identifier of the session: session.getId()
--%>
1. protocol: ${ pageContext.request.scheme }<br>
2. server ip: ${ pageContext.request.serverName }<br>
3. server port: ${ pageContext.request.serverPort }<br>
4. Get the project path: ${ pageContext.request.contextPath }<br>
5. Get the request method: ${ pageContext.request.method }<br>
6. Get the client ip address: ${ pageContext.request.remoteHost }<br>
7. Get the session id number: ${ pageContext.session.id }<br>
</body>
</html>
実行中の結果です。

(3) param、paramValues オブジェクトの使用
コード例 ウェブディレクトリにTest.jspを作成する
<body>
Get the value of the request parameter username: ${ param.username } <br>
Get the value of the request parameter password: ${ param.password } <br>
Get the value of the first hobby in the request parameter: ${ paramValues.hobby[0] } <br>
Get the value of the second hobby in the request parameter: ${ paramValues.hobby[1] } <br>
<%-- Use the index value of paramValues when there are multiple keys with the same name to determine which one to get, use param to get only the first --%>
Use param to get the value of hobby: ${ param.hobby } <br>
</body>
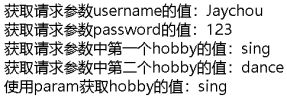
実行中の結果
ブラウザのアドレスバーに、http://localhost:8080/MyTest/Test.jsp? username=Jaychou&password=123&hobby=sing&hobby=dance と入力してください。

(4) header, headerValues オブジェクトの利用
コード例 ウェブディレクトリにTest.jspを作成する
<body>
Output the value of the [user-Agent] in the request header: ${ headerValues["User-Agent"] }<br>
Output the value of the first [user-Agent] in the request header:${ headerValues["User-Agent"][0] }<br>
</body>
(5) Cookieオブジェクトの利用
コード例 ウェブディレクトリにTest.jspを作成する
<body>
Get the name of the cookie: ${ cookie.JSESSIONID.name } <br>
Get the value of the cookie: ${ cookie.JSESSIONID.value } <br>
</body>
実行中の結果です。

(6) initParamオブジェクトの利用
コード例:web.xmlにパラメータを書き込む(web.xmlの内容を変更した後、それを反映させるためにサービスを再起動する必要があります)。
<context-param>
<param-name>username</param-name>
<param-value>root</param-value>
</context-param>
<context-param>
<param-name>url</param-name>
<param-value>jdbc:mysql:///test</param-value>
</context-param>
WebディレクトリにTest.jspを作成します。
<body>
Output<Context-param>value of username: ${ initParam.username } <br>
Output<Context-param>url value: ${ initParam.url } <br>
</body>
実行中の結果です。
 <リンク
<リンク
今回の記事は、JSPのEL式の基本についてです。JSPのEL式の基本については、過去の記事を検索していただくか、引き続き以下の関連記事をご覧ください。
関連
-
jsp session.setAttribute() と session.getAttribute() の使用例について説明します。
-
jsp レスポンスオブジェクトのページリダイレクト、時刻の動的表示
-
JSP技術を使って簡単なオンラインテストシステムを実装する例 詳細へ
-
ページメッセージのポップアップボックスの右下を実現するJSP
-
JSPページ内で画像キャプチャを動的に生成するメソッドの例
-
jsp cookie+sessionで簡単な自動ログイン。
-
Javawebプロジェクト実行エラーHTTPステータス404の解決策
-
jspで実装されたシンプルなmvcパターンの例
-
サーバーへのファイルアップロード機能を実現するJSP+サーブレット
-
JavaScript-Objectsを1つの記事で紹介
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン