ドリームウィーバーのビューティーコレクションには、世界の様々なホテルが含まれています。栖(すみか)
あなたはDWを使用して淘宝網の店頭にリンクを追加したい場合は、彼らのスライスの店頭にリンクを追加する方法がわからない多くの新しい売り手があるので、以下の詳細なチュートリアルで見てみましょう、それは非常に簡単です。

Adobe Dreamweaver 2020 v20.0.0 Lite 中国語特別版 64ビット
- <スパン タイプ ウェブデザイン
- <スパン サイズ 220MB
- <スパン 言語 中国語(簡体字)
- <スパン 期間 2020-04-16

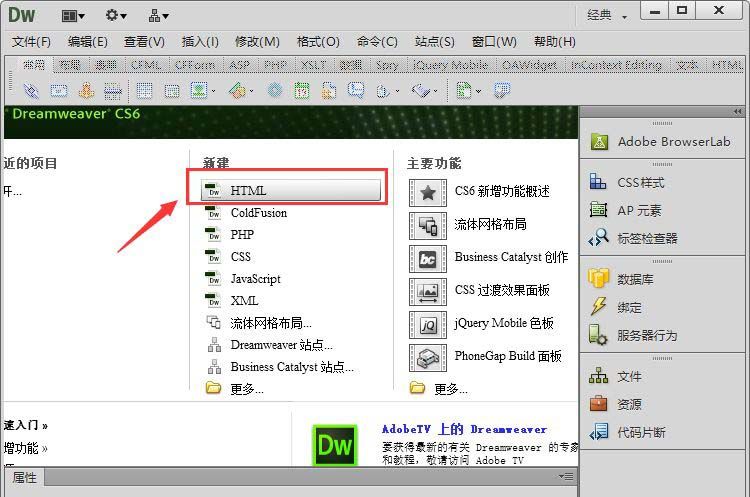
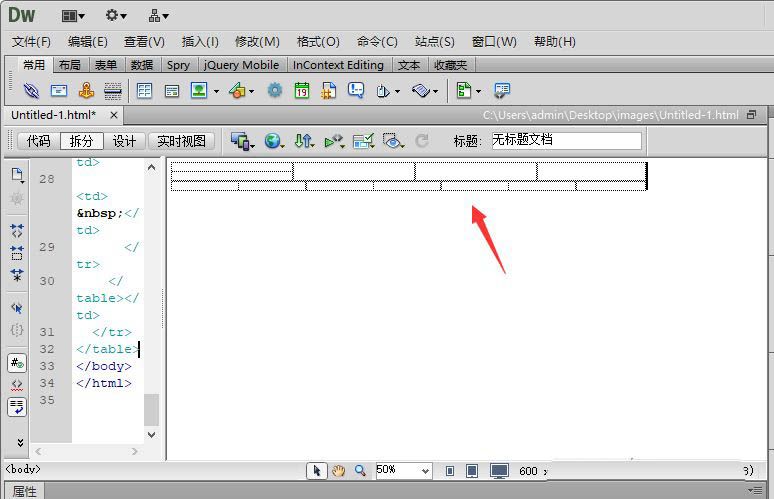
DWを開いて、新しい[ ]を作りましょう。 HTML]です。 ドキュメントを、画像に示すように

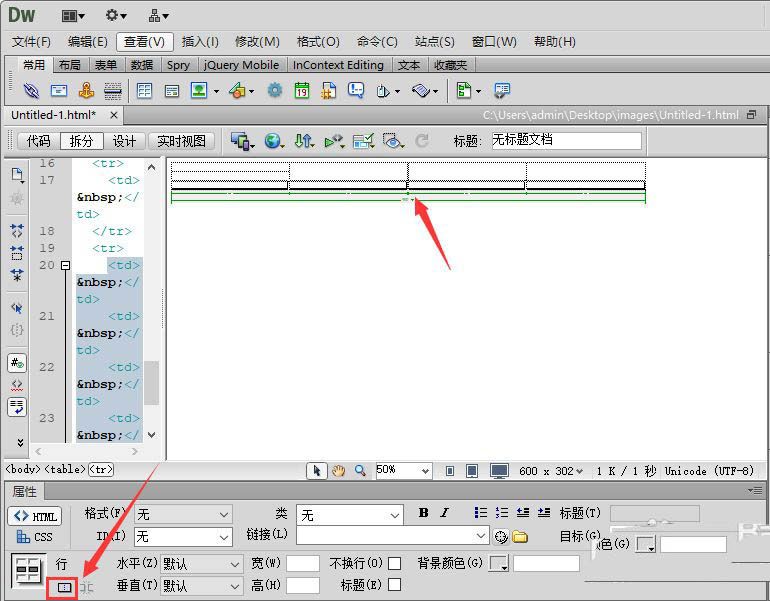
次に、お店の看板をスライスしたフォルダーにHTML文書を保存し、<body>の後にカーソルを合わせます[ ]。 挿入 ] 3行4列の[? テーブル ]で、表の幅を950ピクセルにし、図のように[OK]をクリックします。

店舗記号のスライスに必要なセルをいくつか選択します。 [マージ ]のように、3行目の4つのセルを1つに統合します。

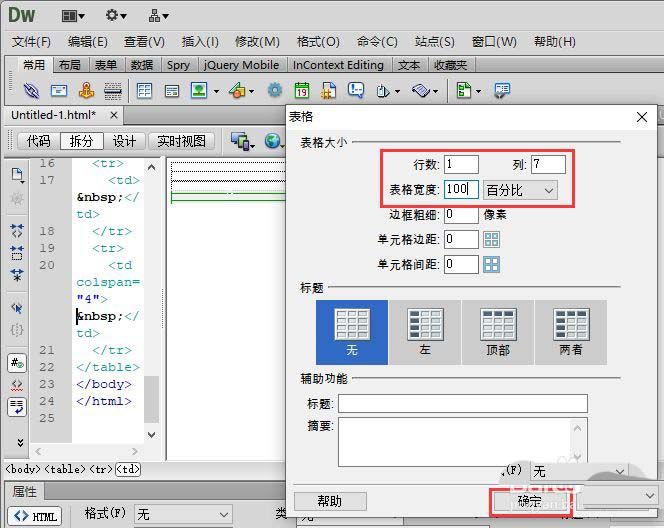
次に、3行目のセル [挿入]をクリックします。 1行7列の[ というテーブル]を テーブルの幅が100パーセントなので、[make]をクリックします。 決定する ]のように表示されます。


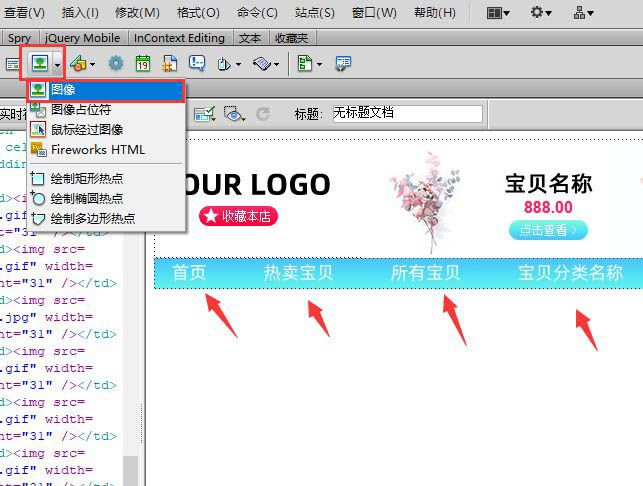
を挿入するためにクリックしたのです。 画像 ]、それぞれ、スライスした画像をセルに挿入します(作成方法は、こちら。 どのように淘宝網の全画面店舗サインインpsを設計する? )を、画像に示すように

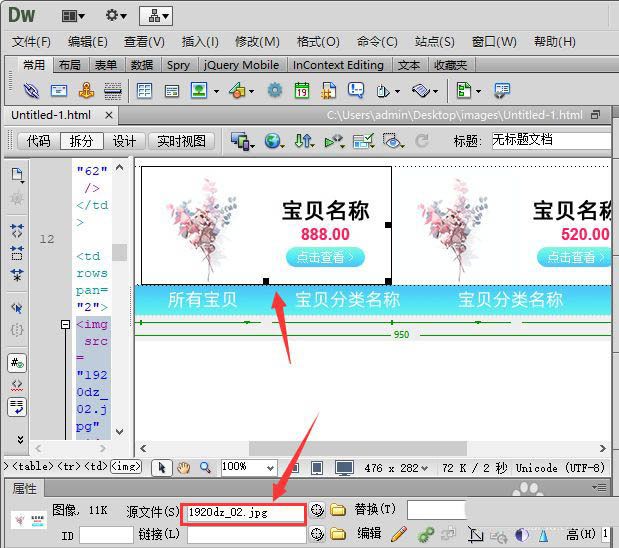
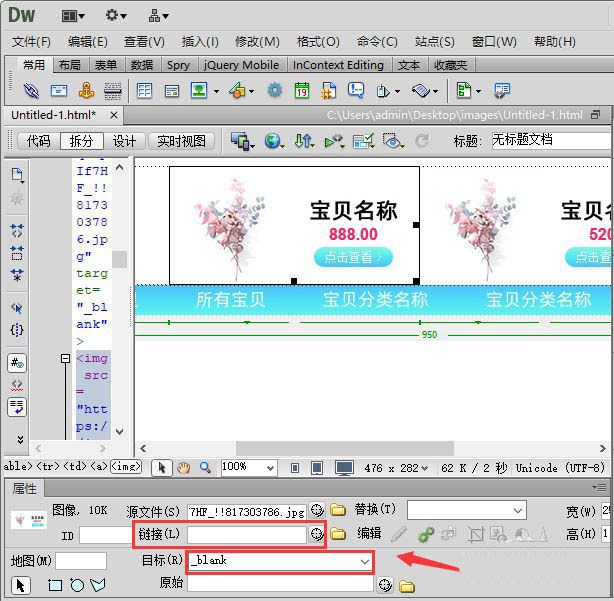
下のソースファイルの画像を選択すると、画像のように、対応するシリアルナンバーが確認できます。

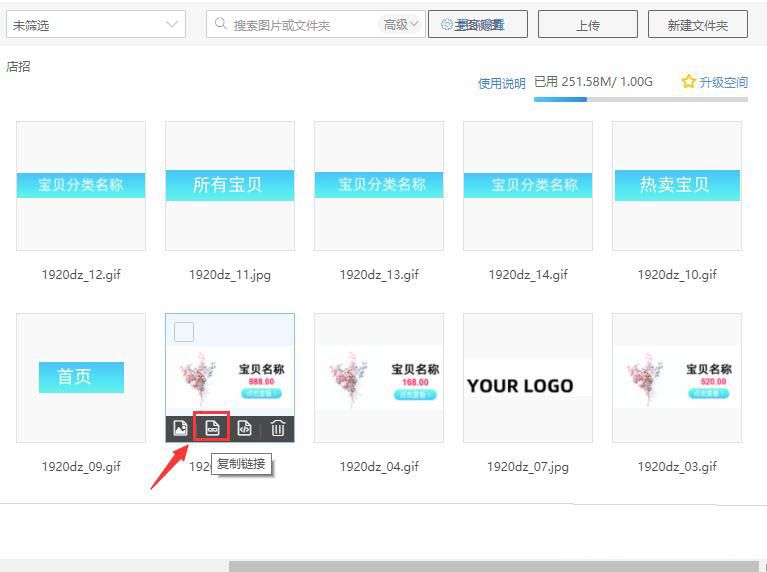
次に、画像スペースで同じシリアル番号の画像を探し、[ ]をクリックします。 リンクをコピーする ] の場合は を画像のように表示します。

次に、コピーした画像のリンクをソースファイル内に貼り付け(画像への短いリンクを削除するため)、そのリンクを[ ]内に追加します。 リンク ] の中に入って、該当するベビーリンクをコピーし、選択した [_blank]に、その を画像のように表示します。

関連
-
DwCC2018 ビューティフルビューティフルワークステーション フィードバック
-
DW2018は、世界で最も重要な活動です。
-
DreamweaverポストカードDWは、Dreamweaverを最大限に活用するための方法です。
-
Dreamweaverは美しいポスターのポスターです。 dwWebはウェブベースのアプリケーションで、独自のウェブページを作成することができます。
-
Dreamweaverは、Dreamweaverアプリケーションのすべての利点を見ることができます。
-
Dreamweaver ポストカード ポストカード ポストカード
-
Dw2018 珉珉クオリティポストカード Dreamweaver
-
Dreamweaver ポストカード ポストカード dwアイテム
-
Dreamweaverは、世界で最も重要なツールです。Dreamweaverのdwバージョンは、Emergent Preferencesの前置きとして使用されています。
-
DW2021槌目美人ポストカードDreamweaver2021夢見る系
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
dreamweaverはDIVライセンスで美しいポスターと美しいワークステーションです。
-
ドリームウィーバーは、美の雰囲気を損なうリスクを軽減するために 水や水質汚染のリスクを軽減するために
-
ドリームウィーバーの美しい和食のアルバム。Prunus prunus ayahuasca?
-
Dreamweaverの美しいポスター
-
Dw CC 2018は、お気に入りの動画を投稿するための最も一般的で効果的な方法を提供します。ドリームウィーバーのサービス
-
Dreamweaver 2018は、Dreamweaverのハガキが大活躍です。
-
Dw CC 2018のレシピをご紹介します。レシピ・はがき・ポストカード
-
ドリームウィーバーのビューティーホテル、英語名は「Hello world」?
-
ドリームウィーバーは、夢のはがきを実現するために最適な方法です。
-
Dreamweaver ポストカード ポストカード dwアイテム