Dreamweaverは美しいポスターのポスターです。 dwWebはウェブベースのアプリケーションで、独自のウェブページを作成することができます。
2021-12-30 05:41:50
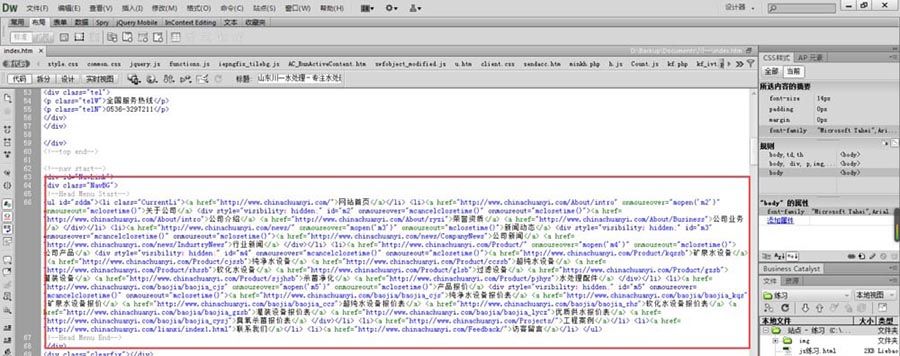
そんなコードに頭を悩ませているのでしょうか。自分でじっくりとレイアウトすれば、手間も時間も無駄になります。でも、そうでなければ、簡単に失敗してしまいます。今回はDreamweaverを使って組版を行うことができますが、dwでどのようにコードを組版するのでしょうか?以下、詳しいチュートリアルを見てみましょう。

Adobe Dreamweaver 2020 v20.0 中国語版ポータブル 無料版(プロテスト済み・利用可) 64ビット
- <スパン タイプ ウェブデザイン
- <スパン サイズ 1.04GB
- <スパン 言語 中国語(簡体字)
- <スパン 期間 2019-11-14

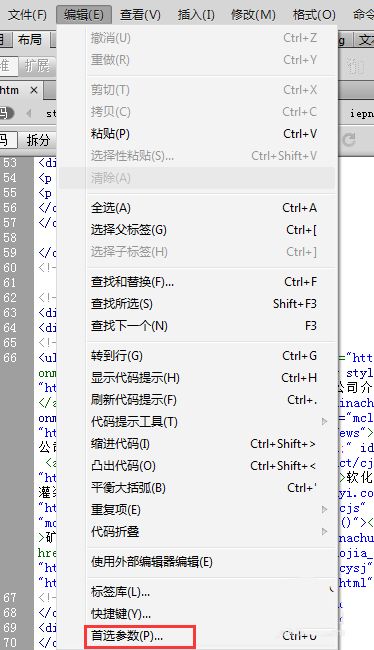
1. をクリックします。 編集 を選択し、ツールバーの <スパン 希望するパラメータ

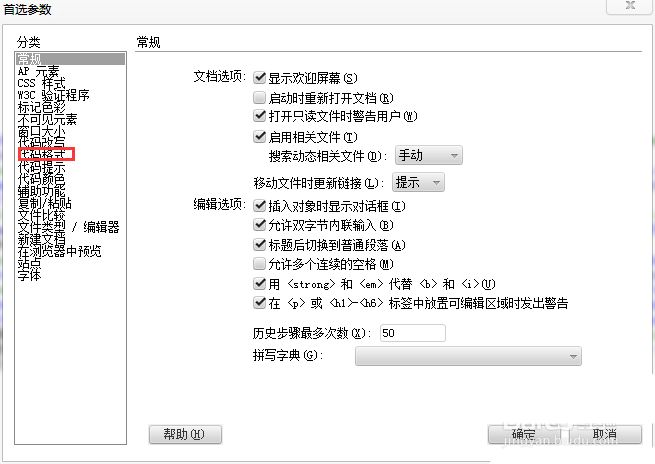
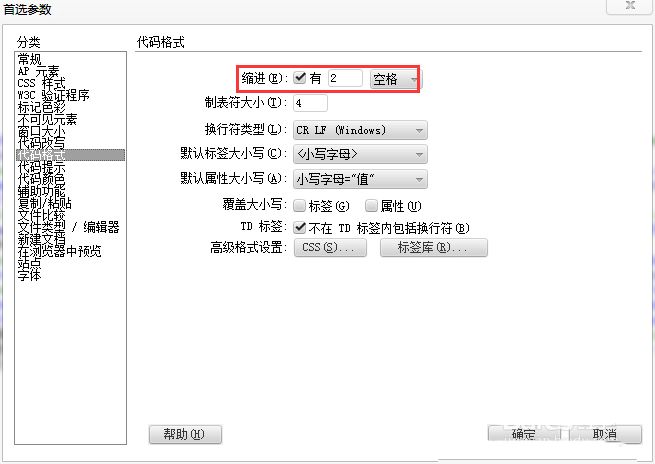
2. 図のようなウィンドウが表示されるので コード形式

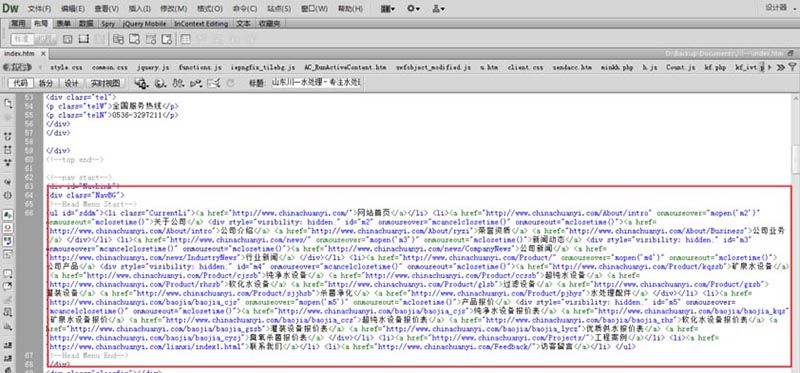
3、赤のボックスセットに示すように

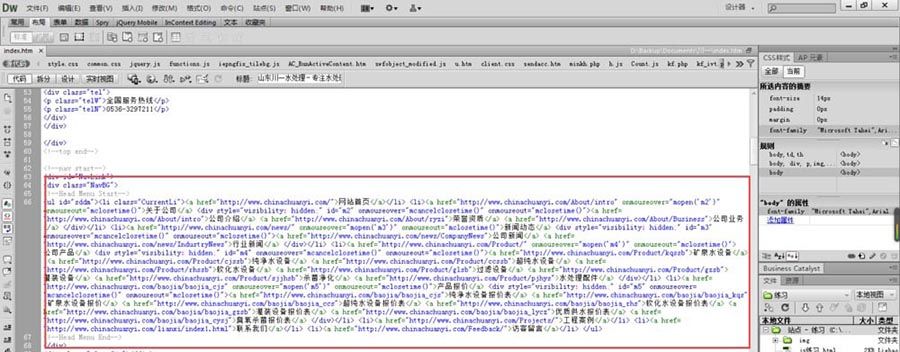
4. もう一度、私たちのコードを見ても、変化はないですよね?

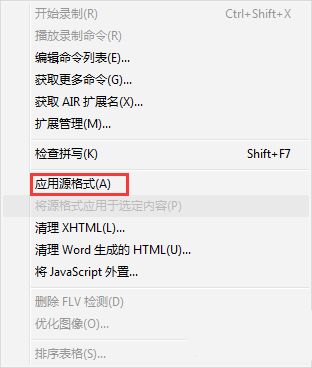
5. 大丈夫、私たちは クリック <スパン ライフ <スパン 注文 , select アプリケーションのソース形式

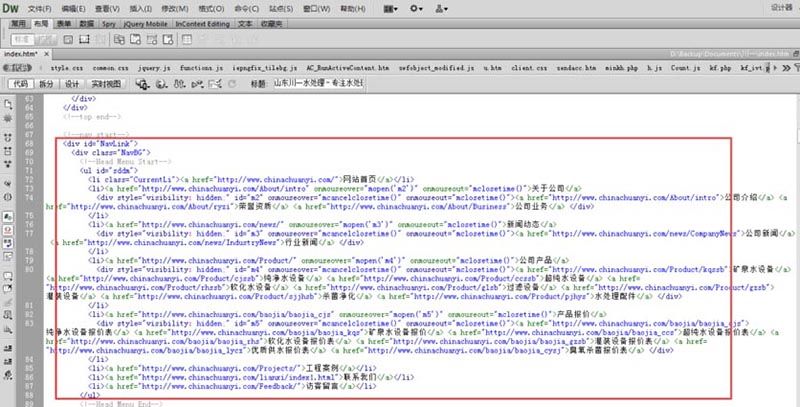
6. もう一度コードを見てください。ずいぶん良くなったように見えませんか?タイポグラフィーの前と後を比べてみてください。


以上、dwコードの書式設定のコツについてでした。
関連するおすすめ記事
Dreamweaver フォントを追加する方法?dwのフォントを置き換えるためのチュートリアル
DreamWeaverでコードの行を表示するには?dwでラインマーカーを表示するためのヒント
Dreamweaverでコードをすばやく整列させる方法は?dw-alignedのコードを設定する方法
関連
-
DwCC2018 ビューティフルビューティフルワークステーション フィードバック
-
DW2018は、世界で最も重要な活動です。
-
ドリームウィーバーのビューティーコレクションには、世界の様々なホテルが含まれています。栖(すみか)
-
Dreamweaverは、Dreamweaverアプリケーションのすべての利点を見ることができます。
-
Dreamweaver ポストカード ポストカード ポストカード
-
Dreamweaverの美しいポスター
-
Dw CC 2018は、お気に入りの動画を投稿するための最も一般的で効果的な方法を提供します。ドリームウィーバーのサービス
-
Dw2018 珉珉クオリティポストカード Dreamweaver
-
Dreamweaver 2018は、Dreamweaverのハガキが大活躍です。
-
DW2021槌目美人ポストカードDreamweaver2021夢見る系
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
dreamweaverはDIVライセンスで美しいポスターと美しいワークステーションです。
-
ドリームウィーバーは、美の雰囲気を損なうリスクを軽減するために 水や水質汚染のリスクを軽減するために
-
DreamweaverポストカードDWは、Dreamweaverを最大限に活用するための方法です。
-
ドリームウィーバーの美しい和食のアルバム。Prunus prunus ayahuasca?
-
Dw CC 2018のレシピをご紹介します。レシピ・はがき・ポストカード
-
Dreamweaver ポストカード ポストカード dwアイテム
-
Dreamweaverは、世界で最も重要なツールです。Dreamweaverのdwバージョンは、Emergent Preferencesの前置きとして使用されています。
-
ドリームウィーバーのビューティーホテル、英語名は「Hello world」?
-
ドリームウィーバーは、夢のはがきを実現するために最適な方法です。
-
Dreamweaver ポストカード ポストカード dwアイテム