Dreamweaver ポストカード ポストカード dwアイテム
2022-01-15 09:38:44
dwでHTMLを編集しているとき、テキストに箇条書きを追加することができます。箇条書きを挿入するには?以下の詳しいチュートリアルを見てみましょう。

Adobe Dreamweaver 2020 v20.0.0 Lite 中国語特別版 64ビット
- <スパン タイプ ウェブデザイン
- <スパン サイズ 220MB
- <スパン 言語 中国語(簡体字)
- <スパン 期間 2020-04-16

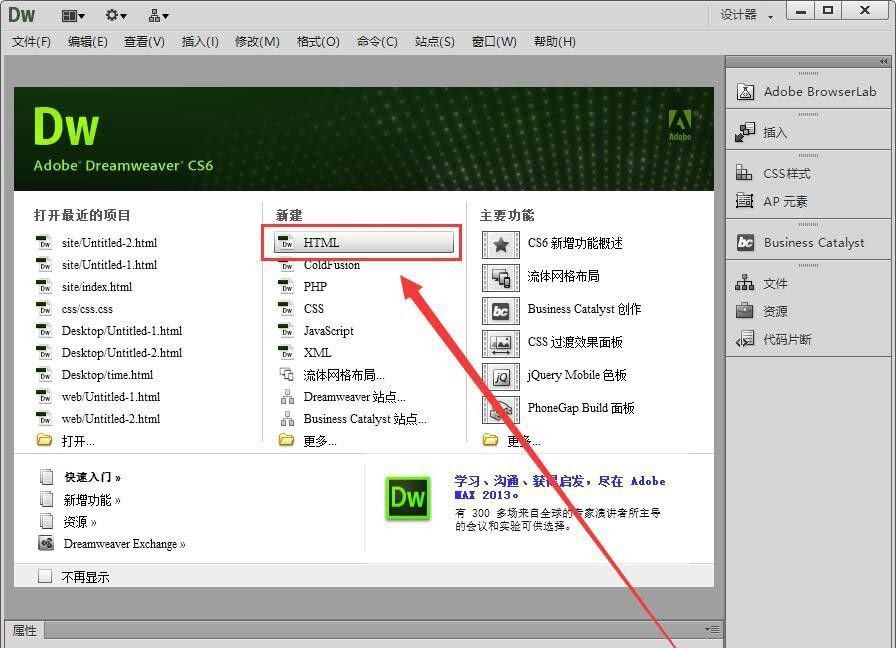
クリックするとDreamweaverが起動し、新しいHTMLが作成されます。

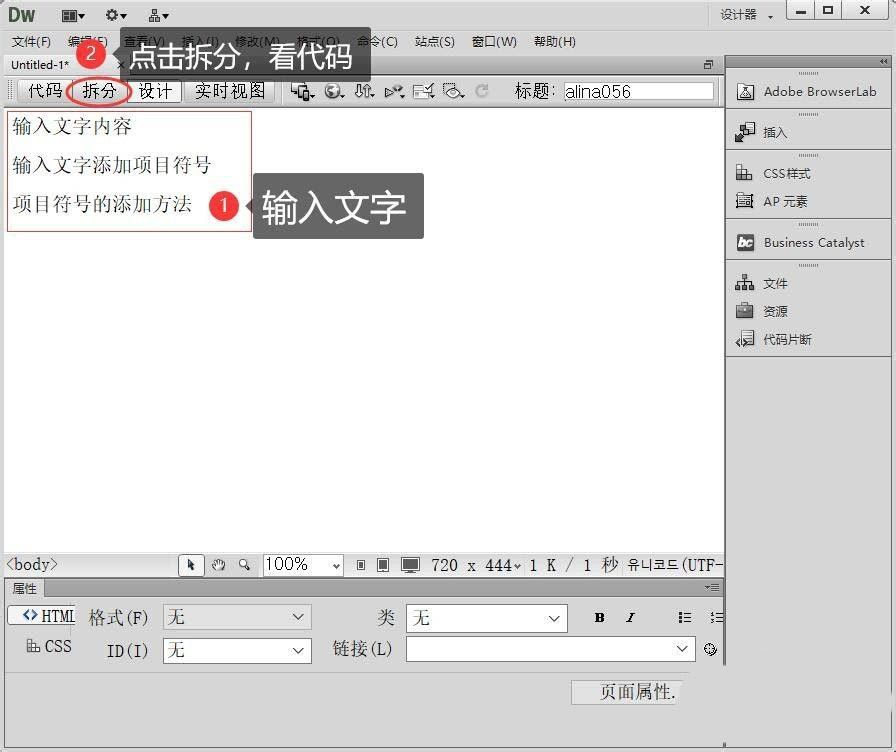
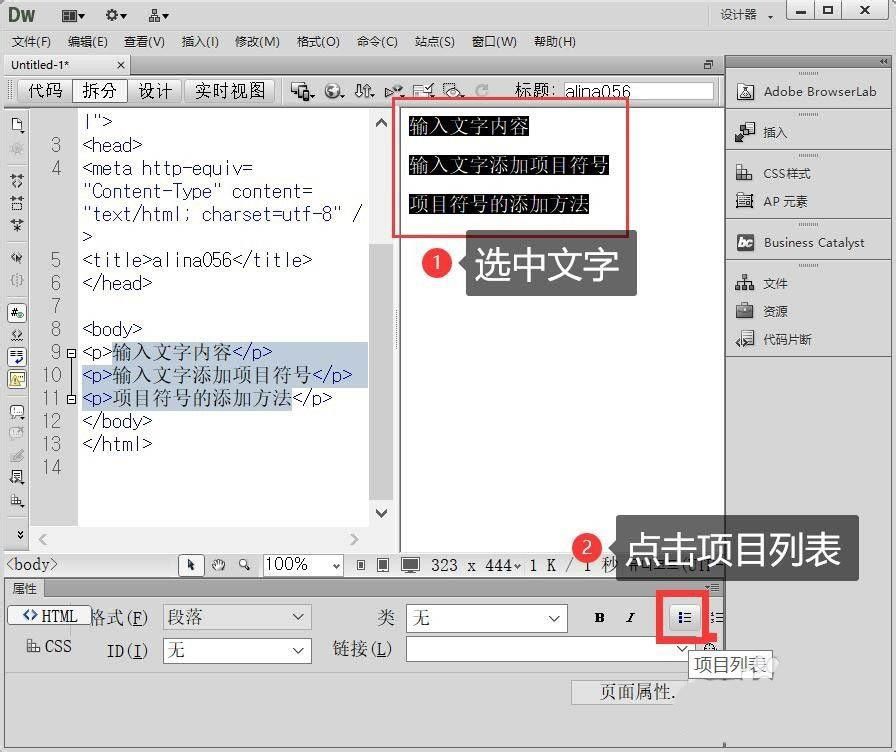
デザイン画面で、テキストを入力する。デザイン画面で をクリックすると分割されます。 をクリックすると、コードが表示されます。

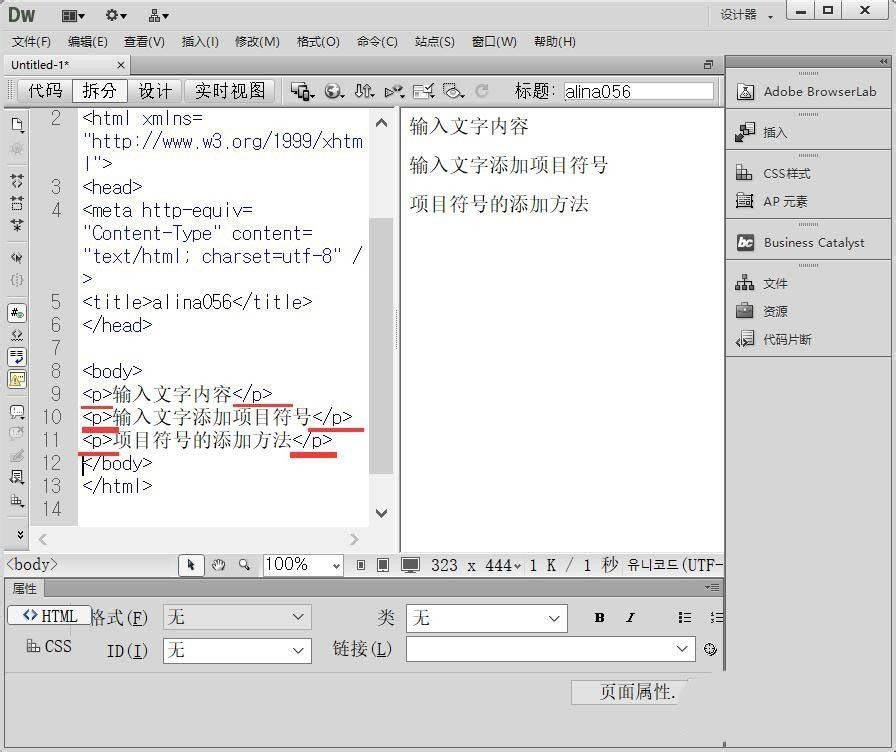
コード内では タグを使用して、段落Pの

テキストを選択し、以下をクリックします。 項目一覧

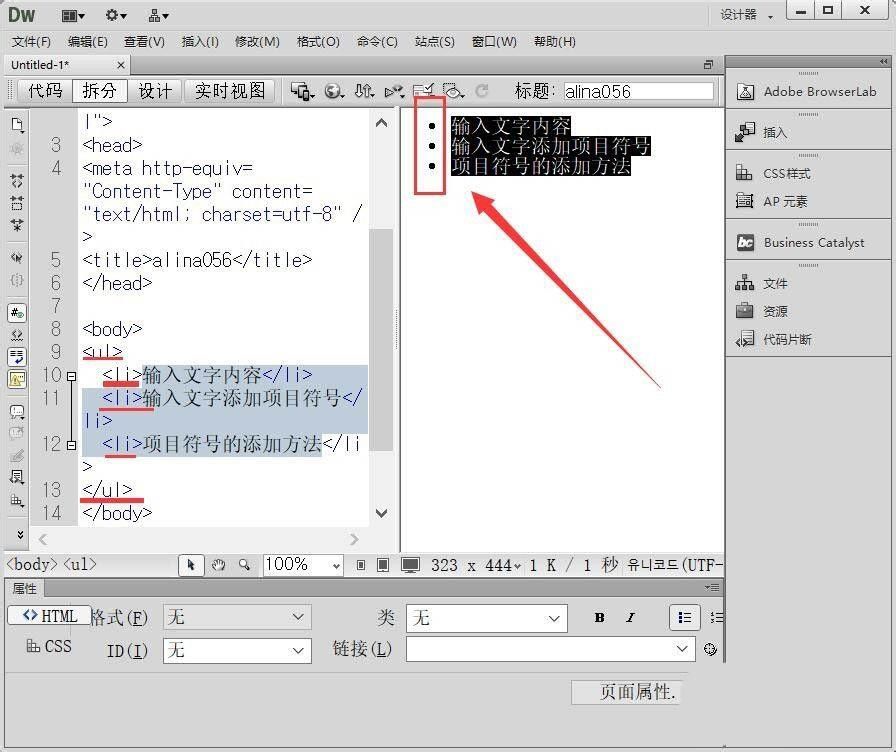
クリックすると、テキストの前に箇条書きが追加されているのがわかります。また、コードの中で 元の段落Pは、<ul>< li>< /li></ul> タグに変更されている。

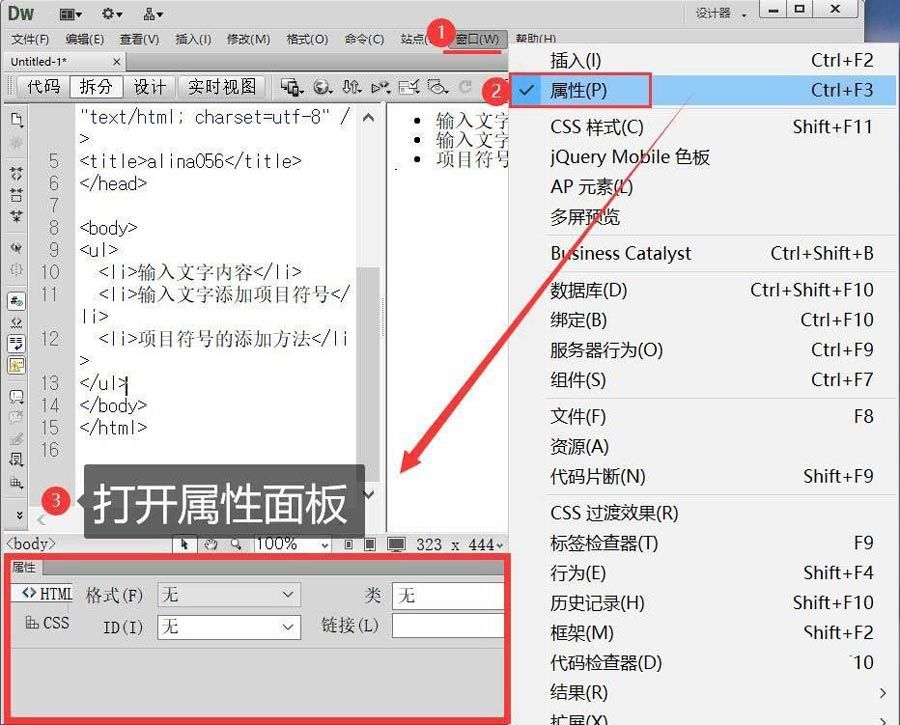
Dreamweaverの場合、下にプロパティパネルはありません。次に、[ ]内にあるメニューをクリックします。 ウィンドウ - プロパティ ショートカットキーは CTRL+F3

これはDreamweaverの箇条書きの項目を設定する方法です、あなたがそれを好むことを願って、スクリプトの家に滞在してください。
関連するおすすめ記事
Dreamweaverでウェブページに記号/横線を追加するにはどうしたらいいですか?
Dreamweaverの箇条書きの項目の前にあるドットを削除するには?
関連
-
DW2018は、世界で最も重要な活動です。
-
ドリームウィーバーは、美の雰囲気を損なうリスクを軽減するために 水や水質汚染のリスクを軽減するために
-
DreamweaverポストカードDWは、Dreamweaverを最大限に活用するための方法です。
-
ドリームウィーバーのビューティーコレクションには、世界の様々なホテルが含まれています。栖(すみか)
-
Dreamweaverは、Dreamweaverアプリケーションのすべての利点を見ることができます。
-
ドリームウィーバーの美しい和食のアルバム。Prunus prunus ayahuasca?
-
Dreamweaver ポストカード ポストカード ポストカード
-
Dw CC 2018は、お気に入りの動画を投稿するための最も一般的で効果的な方法を提供します。ドリームウィーバーのサービス
-
Dreamweaver ポストカード ポストカード dwアイテム
-
Dreamweaverは、世界で最も重要なツールです。Dreamweaverのdwバージョンは、Emergent Preferencesの前置きとして使用されています。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
DwCC2018 ビューティフルビューティフルワークステーション フィードバック
-
dreamweaverはDIVライセンスで美しいポスターと美しいワークステーションです。
-
Dreamweaverは美しいポスターのポスターです。 dwWebはウェブベースのアプリケーションで、独自のウェブページを作成することができます。
-
Dreamweaverの美しいポスター
-
Dw2018 珉珉クオリティポストカード Dreamweaver
-
Dreamweaver 2018は、Dreamweaverのハガキが大活躍です。
-
Dw CC 2018のレシピをご紹介します。レシピ・はがき・ポストカード
-
ドリームウィーバーのビューティーホテル、英語名は「Hello world」?
-
ドリームウィーバーは、夢のはがきを実現するために最適な方法です。
-
DW2021槌目美人ポストカードDreamweaver2021夢見る系