Dreamweaver ポストカード ポストカード dwアイテム
dwでHTMLを編集しているとき、テキストに箇条書きを追加することができます。どのように箇条書きを挿入するのでしょうか?以下の詳しいチュートリアルを見てみましょう。

Adobe Dreamweaver 2020 v20.0.0 Lite 中国語特別版 64ビット
- タイプ ウェブデザイン
- サイズ 220MB
- 言語 簡体字中国語
- 期間 2020-04-16

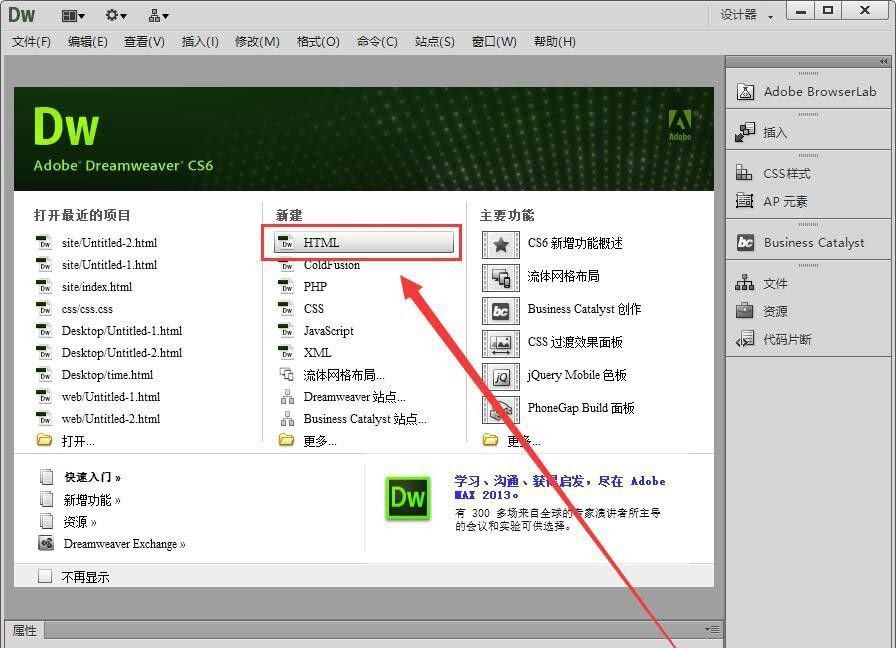
クリックするとDreamweaverが起動し、新しいHTMLが作成されます。
画像
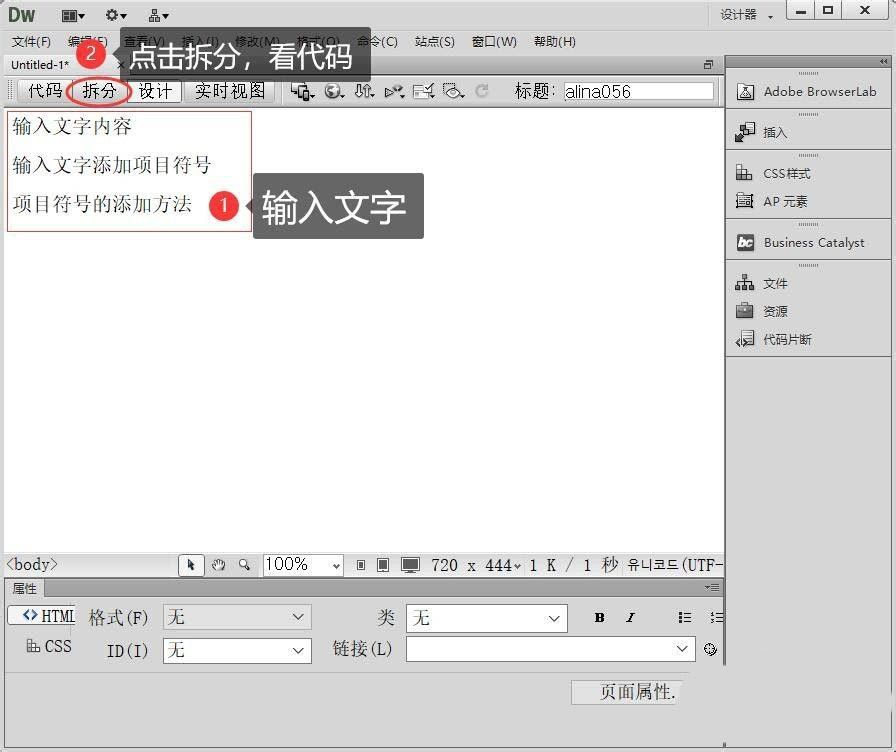
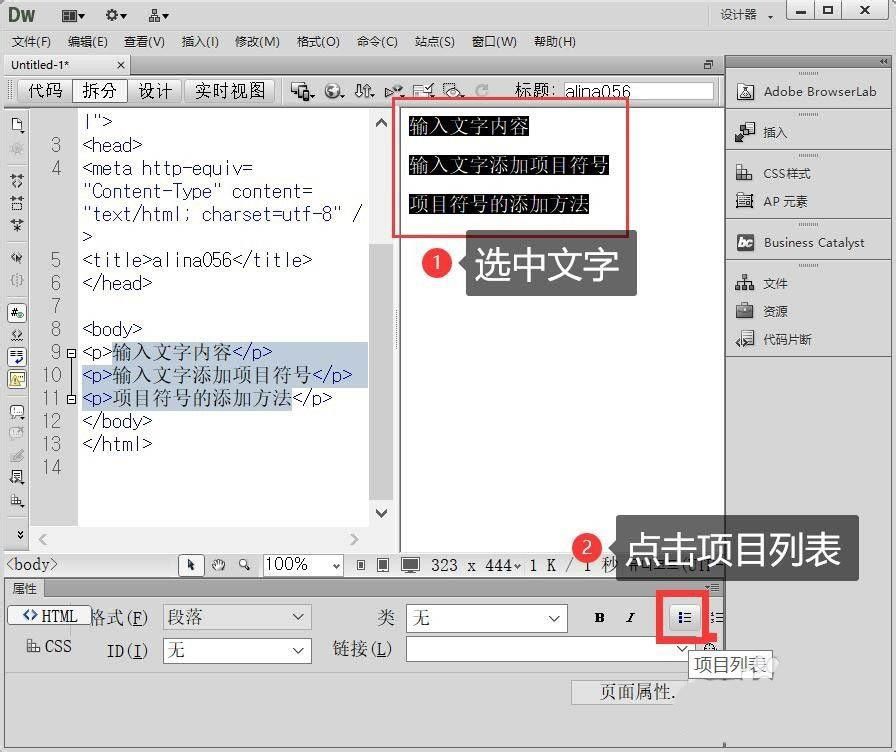
デザイン画面で、テキストを入力する。で をクリックすると分割されます。 をクリックし、コードを見てください。

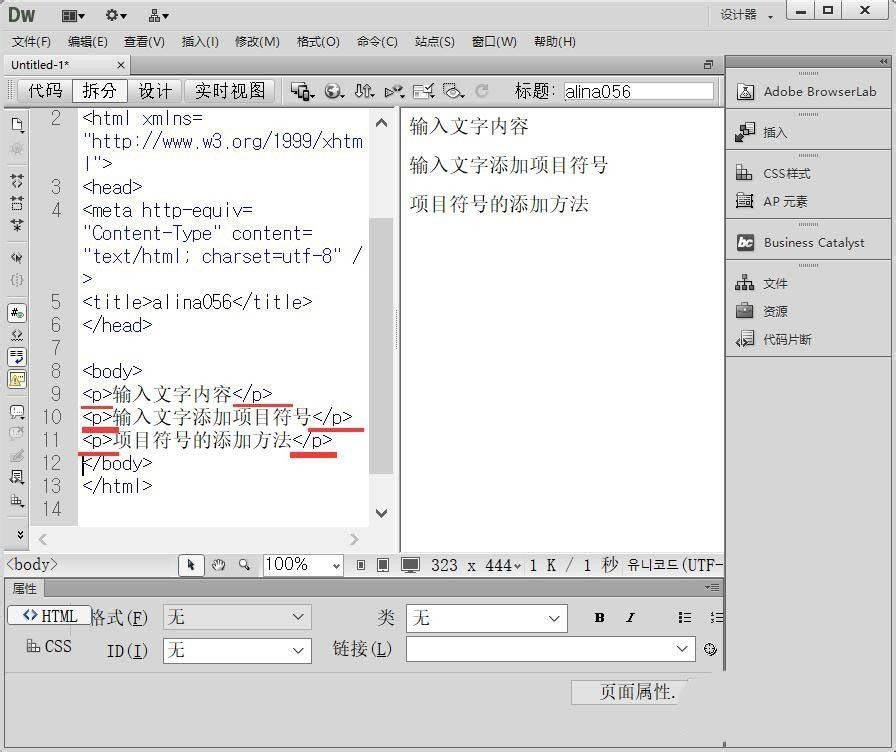
コード内では 強 タグを使用して、段落Pの

テキストを選択し、以下をクリックします。 項目一覧

When you click on it, you can see that the bullets have been added in front of the text. And, in the code, the The original paragraph P has been changed to a
- < li>< /li>

If you are in Dreamweaver, there is no properties panel below. Then click on the menu in the [ Window - Properties The] shortcut key is CTRL+F3
画像
これはDreamweaverの箇条書きの項目を設定する方法です、あなたがそれを好むことを願って、BinaryDevelopに注意を払い続けてください。
関連するおすすめ記事
Dreamweaverでウェブページに記号/横線を追加するには?
Dreamweaverの箇条書きの項目の前にあるドットを削除するには?
関連
-
ドリームウィーバーは、美の雰囲気を損なうリスクを軽減するために 水や水質汚染のリスクを軽減するために
-
ドリームウィーバーのビューティーコレクションには、世界の様々なホテルが含まれています。栖(すみか)
-
Dreamweaverは美しいポスターのポスターです。 dwWebはウェブベースのアプリケーションで、独自のウェブページを作成することができます。
-
ドリームウィーバーの美しい和食のアルバム。Prunus prunus ayahuasca?
-
Dreamweaverの美しいポスター
-
Dw CC 2018は、お気に入りの動画を投稿するための最も一般的で効果的な方法を提供します。ドリームウィーバーのサービス
-
Dreamweaverは、世界で最も重要なツールです。Dreamweaverのdwバージョンは、Emergent Preferencesの前置きとして使用されています。
-
ドリームウィーバーのビューティーホテル、英語名は「Hello world」?
-
ドリームウィーバーは、夢のはがきを実現するために最適な方法です。
-
Dreamweaver ポストカード ポストカード dwアイテム
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
DwCC2018 ビューティフルビューティフルワークステーション フィードバック
-
DW2018は、世界で最も重要な活動です。
-
dreamweaverはDIVライセンスで美しいポスターと美しいワークステーションです。
-
DreamweaverポストカードDWは、Dreamweaverを最大限に活用するための方法です。
-
Dreamweaverは、Dreamweaverアプリケーションのすべての利点を見ることができます。
-
Dreamweaver ポストカード ポストカード ポストカード
-
Dw2018 珉珉クオリティポストカード Dreamweaver
-
Dreamweaver 2018は、Dreamweaverのハガキが大活躍です。
-
Dw CC 2018のレシピをご紹介します。レシピ・はがき・ポストカード
-
DW2021槌目美人ポストカードDreamweaver2021夢見る系