.getAttribute is not a function error getAttributeについて少し考えてみました。
2022-02-16 17:12:24
最近SVGプログラミングを勉強しているのですが、SVGDOMオブジェクトの内部属性を操作するために属性を取得する必要がよくあり、その際にgetAttribute()を使っています。
getAttribute()を使ってデータを取り出すことができたのですが、ページのコンソールでエラーが報告されています。
jsのコードはこんな感じです。
// Get all the data in the XML file to be fetched
var SVGElement = document.getElementById('geo_svg');
//fetch all polygon polygons from the SVG's XML
var polygonElements = SVGElement.getElementsByTagName('polygon');
// take out the data in each ploygen array
for(var x in polygonElements){
//print the points property of each polygon
console.log(polygonElements[x].getAttribute("points"));
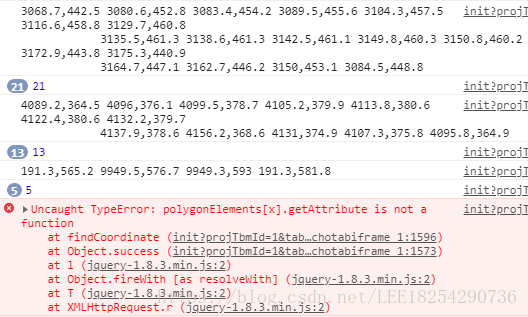
実行後、コンソールに印刷されるのは次のようなものです。

上ではポイントセットの座標が正常に取得されていることがわかりますが、下ではエラーが報告されます。
Uncaught TypeError: polygonElements[x].getAttribute is not a function
at findCoordinate (init?projTbmId=1&tabPageId=jerichotabiframe_1:1596)
at Object.success (init?projTbmId=1&tabPageId=jerichotabiframe_1:1573)
at l (jquery-1.8.3.min.js:2)
at Object.fireWith [as resolveWith] (jquery-1.8.3.min.js:2)
at T (jquery-1.8.3.min.js:2)
at XMLHttpRequest.r (jquery-1.8.3.min.js:2)
なぜデータを出してもエラーが報告されるのか、長い間考えていました。Webでデバッグをみても解決しませんでした。
そこで、データの種類を出力してみました。
console.log(typeof(polygonElements[x]));
最後に、このクエリオブジェクトは、数値、オブジェクト、関数の3つのデータ型を持っていることがわかります。
そして、オブジェクトかどうかの判定を加え、オブジェクトならgetAttribute()が利用でき、そうでないなら利用できないようにしています。
if(typeof(polygonElements[x])=="object")
このステートメントを追加すると、自動的に非オブジェクトデータ型をフィルタリングします。バグの解決に最適
このように属性を取る関数の場合、オブジェクトかどうかの判定を頻繁に行う必要があります。コードの堅牢性を高めることが重要なんだ。
入力が終わったら終了です。
関連
-
[解決済み】Uncaught SyntaxError: JSON の位置 0 に予期しないトークン u があります。
-
[解決済み】HTMLの最初の行に予期しないトークン<がある。
-
[解決済み] XMLフィードのパース時にHTMLエンティティ(例:’)を同等の文字に置き換えます。
-
[解決済み] 計算されたプロパティで予期しない副作用を処理する - VueJS
-
[解決済み] 変更した内容が保存されない可能性があります」というポップアップウィンドウを無効にする
-
[解決済み] 新しいタブで.pdfを開く方法
-
[解決済み] Dojo: すべての xhr / ajax 呼び出しが同期化され、他の呼び出しをブロックしているように見える
-
[解決済み] JavaScriptでwindow.location(URL)からハッシュを削除する方法 ページを更新せずに?
-
[解決済み] javascript でローカルの csv ファイルを読み込む?[クローズド]です。
-
[解決済み] HTMLアンカータグとJavascriptのonclickイベント
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] HTML が読み取れない %0A
-
[解決済み] パッシブイベントリスナー内部でpreventDefaultができない
-
[解決済み] WebStormのエラー:式文が代入または呼び出しでない
-
[解決済み] firefoxでwindow.openerがnullになる
-
[解決済み] URLからのURLパスの正規化
-
[解決済み] Javascriptで空の角括弧を使用しますか?
-
[解決済み] ある要素を別の要素に移動させるには?
-
[解決済み] AngularJSでng-hideを使用して要素をフェードアウトさせる方法は?
-
[解決済み] ESlintエラー コマンドラインからのインストール
-
[解決済み] IDによるメッセージの削除