[解決済み】HTMLの最初の行に予期しないトークン<がある。
質問
私は、HTMLファイルを持っています。
<!DOCTYPE HTML>
<html lang="en-US" ng-app="Todo">
<head>
<meta charset="UTF-8">
<title>DemoAPI</title>
<meta name="viewport">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.js"></script>
<link rel="stylesheet" href="./Client/css/styling.css" />
<script type="text/javascript" src="core.js"></script>
</head>
というエラーが出ています。
Uncaught SyntaxError: Unexpected token < core.js: 1
でエラーが表示されます。
<!doctype html>
の
app.html
.
core.js
はこのように見えます。
angular.module('Todo', [])
.controller('mainController', function($scope, $http)
{
$scope.formData = {};
// get all and show them
$http.get('/musicians')
.success(function(data) {
$scope.todos = data;
console.log(data);
})
.error(function(data) {
console.log('Error: ' + data);
});
//get with an id
$scope.getOneTodo = function() {
$http.get('/musicians' + id)
.success(function(data) {
$scope.todos = data;
console.log(data);
})
.error(function(data) {
console.log('Error: ' + data);
});
};
// send the text to the node API
$scope.createTodo = function() {
$http.post('/musicians', $scope.formData)
.success(function(data) {
$scope.formData = {}; // clear the form
$scope.todos = data;
console.log(data);
})
.error(function(data) {
console.log('Error: ' + data);
})
};
// delete
$scope.deleteTodo = function(id) {
$http.delete('/musicians' + id)
.success(function(data) {
$scope.todos = data;
console.log(data);
})
.error(function(data) {
console.log('Error: ' + data);
});
};
/*
$scope.updateTodo = function(id) {
$http.delete('/musicians' + id)
.success(function(data) {
$scope.todos = data;
console.log(data);
})
.error(function(data) {
console.log('Error: ' + data);
});
};*/
});
また
Uncaught Error: [$injector:modulerr] http://errors.angularjs.org/1.3.14/$injector/modulerr?p0=Todo&p1=Error%3A%2…gleapis.com%2Fajax%2Flibs%2Fangularjs%2F1.3.14%2Fangular.min.js%3A17%3A381)
また、コンソールで
core.js
の内容が表示されます。
app.html
と名付け
core.js
.
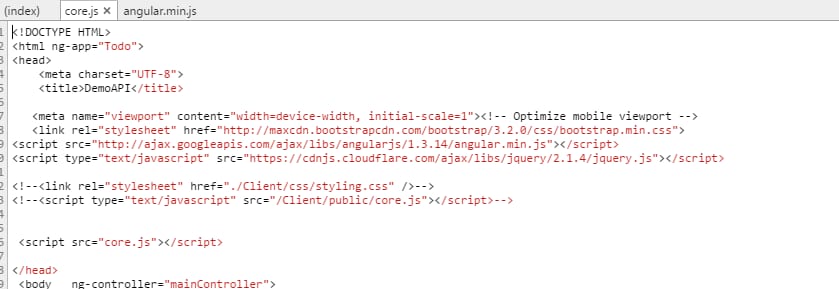
以下はスナップショットです。

また、画像のように、クリックすると
index.html
と表示されます。
app.html
. しかし、私はそのような名前のファイルを持っていません。
index.html
を読み込むと
app.html
の代わりにデフォルトで
index.html
.
を追加/削除してみました。
type="text/javascript"
が、これも役に立ちません。
また
core.js
.
![]()
何が問題なのでしょうか?
解決方法は?
あなたのページは、Javascriptファイルを
/Client/public/core.js
.
このファイルはおそらく見つからないので、ウェブサイトのフロントページか、代わりにHTMLエラーページが表示されます。これは、例えば、Apacheサーバー上で動作しているウェブサイトにおいて、パスがデフォルトで
index.php
.
その場合は、必ず
/Client/public/core.js
スクリプトタグの
<script type="text/javascript" src="/Client/public/core.js"></script>
を正しいファイルパスで指定するか、あるいは足りないファイルを
core.js
の位置で
/Client/public/
をクリックして、エラーを修正してください。
という名前のファイルがすでに見つかっている場合
core.js
で
/Client/public/
で、ブラウザがHTMLページを生成する場合、フォルダとファイルのパーミッションを確認してください。これらのいずれかが適切なパーミッションに欠けている可能性があります。
関連
-
[解決済み】TypeError: res.status は関数ではありません。
-
[解決済み】PhantomJS 2.1.1を使用してReactJSアプリケーションをレンダリングできない理由とは?
-
[解決済み】 Uncaught Reference Error: stLight is not defined (in Chrome only)
-
[解決済み] Node.jsのプログラムにコマンドライン引数を渡すにはどうしたらいいですか?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] HTML 5: Is it <br>, <br/>, or <br />?
-
[解決済み] HTMLのid属性に有効な値は何ですか?
-
[解決済み] HTMLマークアップのどこに<script>タグを記述すればよいですか?
-
[解決済み] HTMLページからのリダイレクト
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】TypeError: $(...).DataTable は関数ではありません。
-
[解決済み】React Js: Uncaught (in promise) SyntaxError: 位置 0 の JSON で予期しないトークン < が発生しました。
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み】webpack-dev-serverにリモート接続すると、「Invalid Host header」というメッセージが表示されます。
-
[解決済み】未定義のプロパティ 'bind' を読み込めない。React.js【重複あり
-
[解決済み】React.jsの配列の子要素のユニークキーを理解する
-
[解決済み】JS ファイルが net::ERR_ABORTED 404 (Not Found) を取得する)
-
[解決済み】WebSocket接続に失敗しました。WebSocket のハンドシェイク中にエラーが発生しました。予期しない応答コードです。400
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない