[解決済み] WebStormのエラー:式文が代入または呼び出しでない
2022-02-07 20:18:31
質問
WebStormを使用しているのですが、理解できないエラーが発生します。Node.js + MongoDBです。
var mongoose = require('mongoose');
mongoose.Promise = global.Promise;
mongoose.connect(' mongodb://localhost:27017/TodoApp');
var Todo = mongoose.model('Todo', {
text: {
type: String
},
completed: {
type: Boolean
},
completedAt: {
type: Number
}
});
var newTodo = new Todo({
text: 'Cook dinner'
});
問題はこのブロックにあります。
newTodo.save().then((doc) => {
console.log('Saved todo', doc);
}, (e) => {
console.log('Unable to save todo')
})
追伸:コードは正常に動作しています。
どのように解決するのですか?
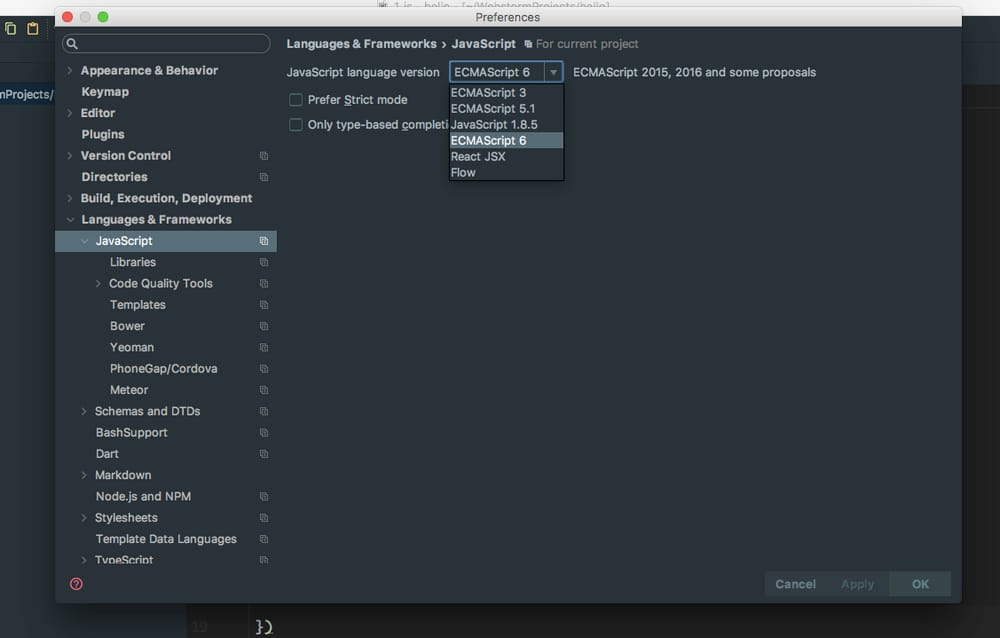
JavaScriptの言語バージョンをES6に変更する必要があります。この設定を変更することで、問題が解決するはずです。
シナリオによっては、変更を正しく反映させるために IDE を再起動する必要があります。
関連
-
[解決済み】最大呼び出しスタックサイズ超過エラー
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】Angular JS Uncaught Error。[インジェクター:モジュラー]。
-
[解決済み】ある要素が可視DOMに存在するかどうかを確認するにはどうすればいいですか?
-
[解決済み] テスト
-
[解決済み】Reactのeslintエラーはpropsの検証で見つからない
-
[解決済み】SyntaxError: JSON の位置 1 に予期しないトークン o があります。
-
[解決済み】React-Routerの子が1つしかない。
-
[解決済み】Vueが定義されていない
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み】SyntaxError: ChromeのJavascriptコンソールでUnexpected Identifierが発生する。
-
[解決済み】Javascript - ERR_CONTENT_LENGTH_MISMATCH
-
[解決済み】リソースはドキュメントと解釈されるが、MIMEタイプはapplication/zipで転送される
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】ES6マップオブジェクトをソートすることは可能ですか?
-
[解決済み】未定義のプロパティ 'forEach' を読み取ることができない
-
[解決済み】Javascript、[オブジェクトHTMLInputElement]を表示中。]