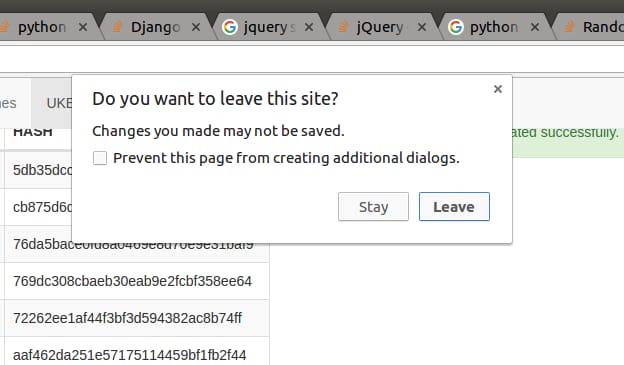
[解決済み] 変更した内容が保存されない可能性があります」というポップアップウィンドウを無効にする
2022-02-13 23:03:18
質問内容
以下のフロントエンドのコードを使って
.csv
ドキュメントを作成します。
HTML
<form id="tool-export" method="post" action="export/">{% csrf_token %}
<a id="export-link" class="btn btn-sm btn-primary" href="#">DOWNLOAD</a>
</form>
JS
$('#export-link').click(function(e) {
e.preventDefault();
var link = $(this);
var form = link.closest('form');
var project_id = proj_id.find(":selected").val();
var input = $('<input>').attr('type', 'hidden').attr('name', 'project_id').val(project_id);
form.append($(input));
var project_type = proj_type.val();
input = $('<input>').attr('type', 'hidden').attr('name', 'project_type').val(project_type);
form.append($(input));
form.submit();
});
エクスポートはうまくいき、正しいドキュメントを得ることができました。しかし 変更した内容が保存されていない可能性があります というメッセージが表示されます。このメッセージを表示させないようにするにはどうしたらよいですか?見たくないのですが。
解決方法は?
Dekelが教えてくれました。
メッセージは
ビフォアアンロード
イベントが発生します。
で無効化できますし
window.onbeforeunload = null;
.
JS
$('#export-link').click(function(e) {
window.onbeforeunload = null;
e.preventDefault();
var link = $(this);
var form = link.closest('form');
var project_id = proj_id.find(":selected").val();
var input = $('<input>').attr('type', 'hidden').attr('name', 'project_id').val(project_id);
form.append($(input));
var project_type = proj_type.val();
input = $('<input>').attr('type', 'hidden').attr('name', 'project_type').val(project_type);
form.append($(input));
form.submit();
});
関連
-
[解決済み】Angular JS Uncaught Error。[インジェクター:モジュラー]。
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み】Redux TypeError: 未定義のプロパティ 'apply' を読み取れない
-
[解決済み] ローカルファイルを開くことができません - Chrome: ローカルリソースのロードが許可されていません
-
[解決済み】Jestが予期しないトークンに遭遇した
-
[解決済み】Uncaught ReferenceError。Firebase は定義されていません。
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない
-
[解決済み] URLを新しいタブで開く(新しいウィンドウではない)
-
[解決済み] ブラウザのウィンドウが現在アクティブでないことを検出する方法はありますか?
-
[解決済み] file:// URLから実行されるアプリケーションのリクエストで、"Origin null is not allowed by Access-Control-Allow-Origin" エラーが発生する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み】jquery $.ajaxオブジェクトのresponseJSONプロパティを取得する方法 [重複]。
-
[解決済み] テスト
-
[解決済み】React、Uncaught ReferenceError。ReactDOMは定義されていません
-
[解決済み】SyntaxError: JSON の位置 1 に予期しないトークン o があります。
-
[解決済み】 Uncaught Error: Invariant Violation: 解決済み】 Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function but got: object.
-
[解決済み】XMLパースエラー:ルート要素が見つからない コンソールの場所 FF
-
[解決済み] ローカルファイルを開くことができません - Chrome: ローカルリソースのロードが許可されていません
-
[解決済み】FirefoxでGoogle Maps V3をリモートで使用すると「googleが定義されていません」と表示される。
-
[解決済み】PhantomJS 2.1.1を使用してReactJSアプリケーションをレンダリングできない理由とは?