[解決済み] FlutterでSafeAreaを使用する
質問
私は セーフエリア ウィジェットを理解しようとしています。
Flutter GalleryアプリにSafeAreaのコードを追加しました。
はこちら
を github で表示します。
top:false
と
bottom:false
のように、あらゆる場所で使用できます。なぜこれらのケースで false を設定する必要があるのでしょうか?

どのように解決するのですか?
SafeArea
は基本的に、栄光の
Padding
ウィジェットです。もし他のウィジェットを
SafeArea
を使用すると、ウィジェットがシステムのステータス バー、ノッチ、穴、角丸、およびメーカーによるその他の機能によってブロックされないようにするために必要なすべてのパディングが追加されます。
AppBarでScaffoldを使用している場合、SafeAreaでScaffoldをラップする必要がなく、適切な間隔が画面の上部で計算され、ステータス バーの背景はAppBarの色 (この例では赤) によって影響されます。
ScaffoldをSafeAreaで囲むと、ステータスバー領域はAppBarの影響を受けずに黒い背景を持つようになります。
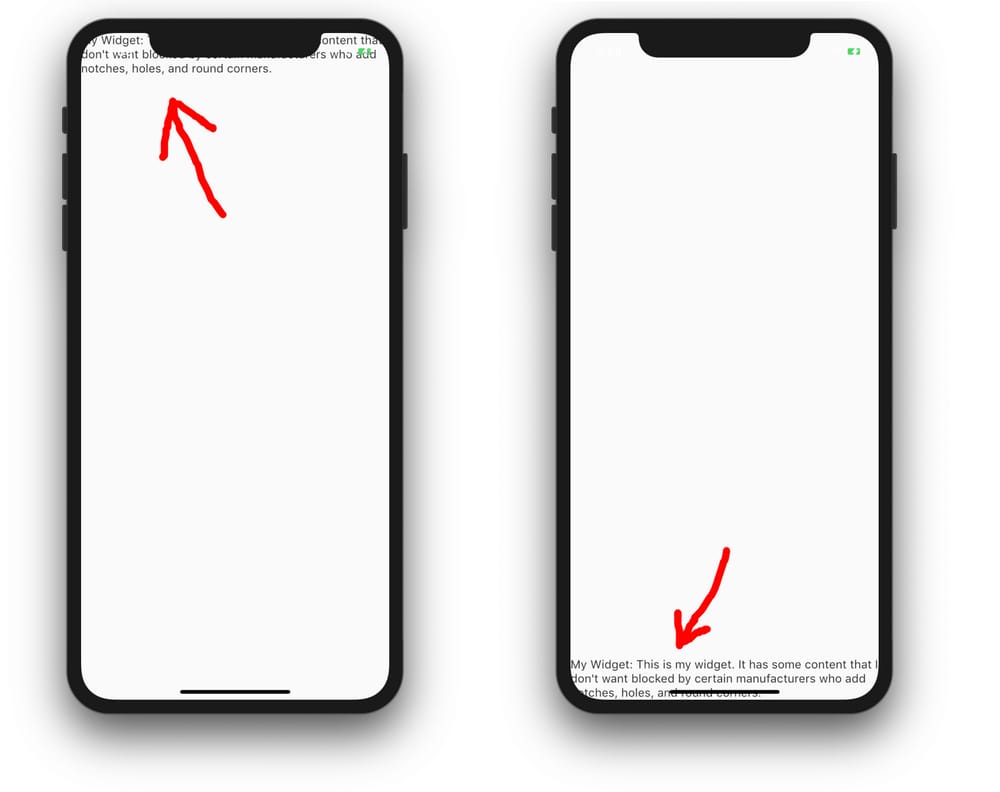
以下は
SafeArea
が設定されていない例です。
Align(
alignment: Alignment.topLeft, // and bottomLeft
child: Text('My Widget: ...'),
)
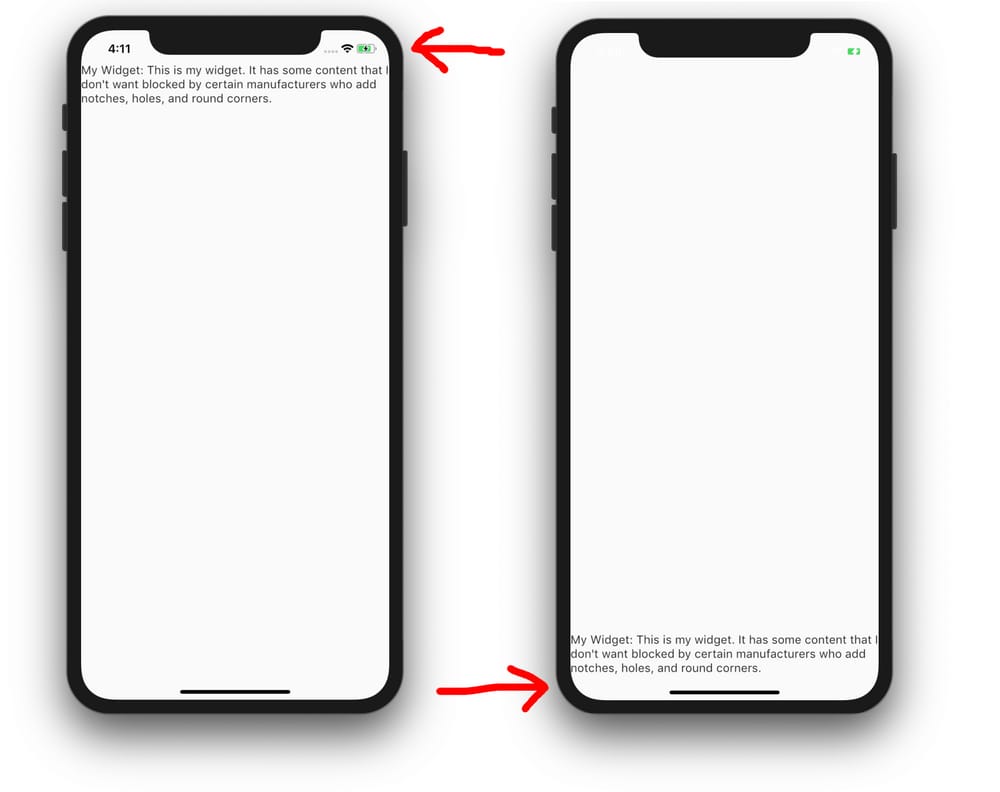
そしてまた、SafeAreaウィジェットでラップされたウィジェットです。
Align(
alignment: Alignment.topLeft, // and bottomLeft
child: SafeArea(
child: Text('My Widget: ...'),
),
)
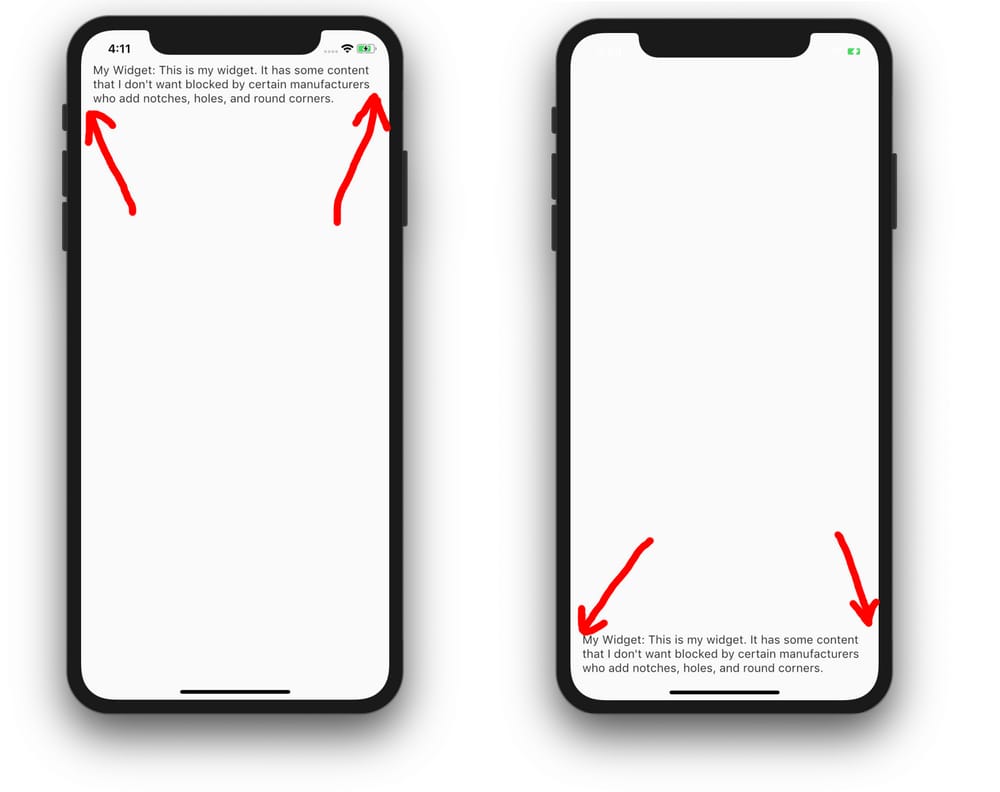
ノッチなどの影響を受けないエッジの最小パディングを設定することができます。
SafeArea(
minimum: const EdgeInsets.all(16.0),
child: Text('My Widget: ...'),
)
また、任意の側面の安全領域のインセットをオフにすることができます。
SafeArea(
left: false,
top: false,
right: false,
bottom: false,
child: Text('My Widget: ...'),
)
すべてfalseにすると、SafeAreaを使わないのと同じになります。すべての側面のデフォルトは
true
. ほとんどの場合、これらの設定を使用する必要はありませんが、画面全体を埋めるウィジェットがある状況を想像してみてください。上部は何にも遮られないようにしたいが、下部は気にしない。このような場合、単に
bottom: false
を設定しますが、他の側面はデフォルトの
true
の値にしておきます。
SafeArea(
bottom: false,
child: myWidgetThatFillsTheScreen,
)
補足のコード
もっと遊びたい人のために、次のようなコードを用意しました。 main.dart :
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: BodyWidget(),
),
);
}
}
class BodyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Align(
alignment: Alignment.topLeft,
child: SafeArea(
left: true,
top: true,
right: true,
bottom: true,
minimum: const EdgeInsets.all(16.0),
child: Text(
'My Widget: This is my widget. It has some content that I don\'t want '
'blocked by certain manufacturers who add notches, holes, and round corners.'),
),
);
}
}
関連
-
[解決済み] FlutterでListViewをColumnに追加する方法とは?
-
[解決済み] FlutterでButtonを無効にするには?
-
[解決済み】Flutterで背景画像を設定する方法は?
-
[解決済み】Flutterのテキストウィジェットの下に黄色い線が?
-
[解決済み] Flutter FirestoreでD8が発生:要求されたクラスを単一のdexファイルに収められない (# methods: 71610 > 65536) in Android Studio
-
[解決済み] TextFieldの高さと幅を変更するには?
-
[解決済み] Flutter ListViewでウィジェットにスクロールする
-
[解決済み] FlutterのprimaryColorとprimarySwatchの違いは何ですか?
-
[解決済み] CircularProgressIndicatorにサイズを設定するには?
-
[解決済み] 素材ウィジェットが見つかりません
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] TextFieldの高さと幅を変更するには?
-
[解決済み] Navigatorを含まないコンテキストで要求されたNavigator操作
-
[解決済み] Flutterで次のTextFieldにフォーカスを移すには?
-
[解決済み] Flutter 条件に応じてリストをフィルタリングする
-
[解決済み] テキストフィールドの値を変更するには?
-
[解決済み] CircularProgressIndicatorにサイズを設定するには?
-
[解決済み] Flutter StreamBuilderとFutureBuilderの比較
-
[解決済み] Flutterで複数のウィジェットをレンダリングするためにリストを反復処理する?
-
[解決済み] Flutter: タッチスクリーンでのスクロールを無効にするListView
-
[解決済み] FlutterでAndroidのStatusBarを非表示にする方法