[解決済み] Flutter 条件に応じてリストをフィルタリングする
2022-09-02 16:17:06
質問
私は映画のリストを持っています。それはすべてのアニメーションと非アニメーション映画を含んでいます。それがアニメーションであるかどうかを識別するために、1つのフラグがあります isAnimated .
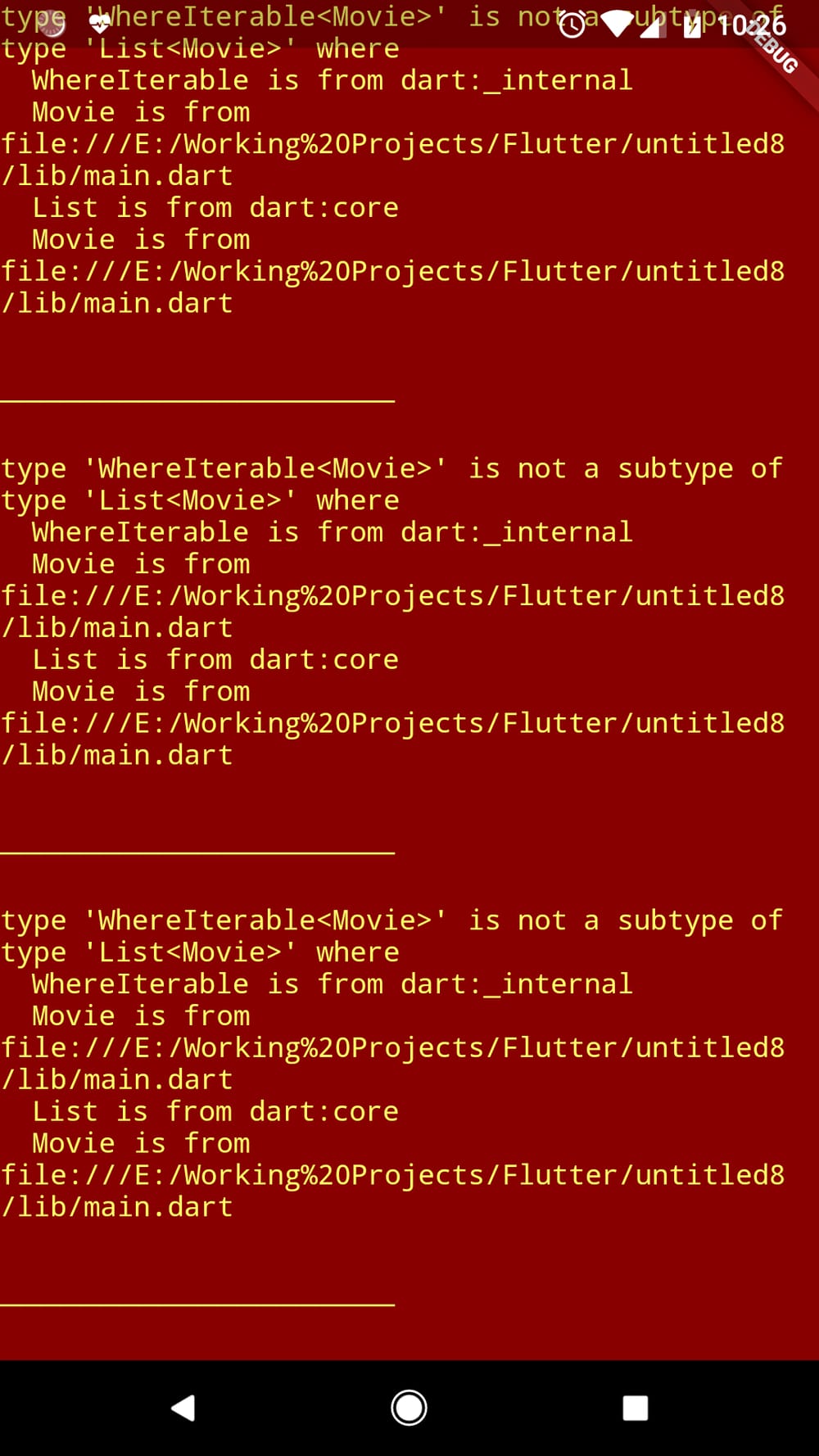
アニメーションのみを表示させたい。アニメーションのみを表示するようにコードを書きましたが、エラーが発生しました。
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new HomePage(),
);
}
}
class Movie {
Movie({this.movieName, this.isAnimated, this.rating});
final String movieName;
final bool isAnimated;
final double rating;
}
List<Movie> AllMovies = [
new Movie(movieName: "Toy Story",isAnimated: true,rating: 4.0),
new Movie(movieName: "How to Train Your Dragon",isAnimated: true,rating: 4.0),
new Movie(movieName: "Hate Story",isAnimated: false,rating: 1.0),
new Movie(movieName: "Minions",isAnimated: true,rating: 4.0),
];
class HomePage extends StatefulWidget{
@override
_homePageState createState() => new _homePageState();
}
class _homePageState extends State<HomePage> {
List<Movie> _AnimatedMovies = null;
@override
void initState() {
super.initState();
_AnimatedMovies = AllMovies.where((i) => i.isAnimated);
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Container(
child: new Text(
"All Animated Movies here"
),
),
);
}
}
どのように解決するのですか?
toList()
は結果をマテリアライズするために欠落しています。
_AnimatedMovies = AllMovies.where((i) => i.isAnimated).toList();
関連
-
[解決済み] リスト内包とラムダ+フィルタの比較
-
[解決済み] TextFieldの高さと幅を変更するには?
-
[解決済み] Flutterを使ってローカルストレージに保存するには?
-
[解決済み] Navigatorを含まないコンテキストで要求されたNavigator操作
-
[解決済み] Flutter。画面の向きをオンデマンドで設定・ロックする方法
-
[解決済み] FlutterのコードからWebブラウザ(URL)を開くには?
-
[解決済み] Flutter ListViewでウィジェットにスクロールする
-
[解決済み] Flutterで次のTextFieldにフォーカスを移すには?
-
[解決済み] CircularProgressIndicatorにサイズを設定するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] TextFieldの高さと幅を変更するには?
-
[解決済み] Flutterを使ってローカルストレージに保存するには?
-
[解決済み] Navigatorを含まないコンテキストで要求されたNavigator操作
-
[解決済み] Flutter。画面の向きをオンデマンドで設定・ロックする方法
-
[解決済み] FlutterのコードからWebブラウザ(URL)を開くには?
-
[解決済み] Flutter ListViewでウィジェットにスクロールする
-
[解決済み] Flutterで次のTextFieldにフォーカスを移すには?
-
[解決済み] CircularProgressIndicatorにサイズを設定するには?