[解決済み】Chromeデベロッパーツールのドックを解除する
2022-04-17 15:42:37
質問
Chromeのデベロッパーツールのドックを解除するには? 左下隅を押しても右側に移動するだけです。

<サブ
(出典
github.io
)
解決方法は?
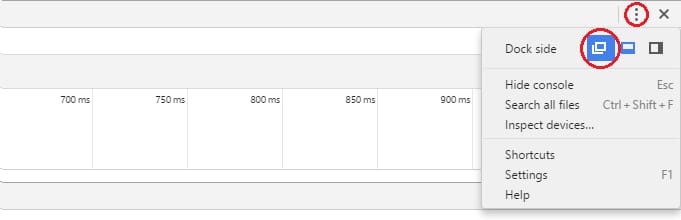
垂直方向の省略記号ボタン ( ⋮ ) をクリックし、希望のドッキングオプションを選択します。(赤丸のついたドッキングオプションはドッキング解除です)

古いバージョンのChromeの場合は、コーナーボタンを長押ししてください。

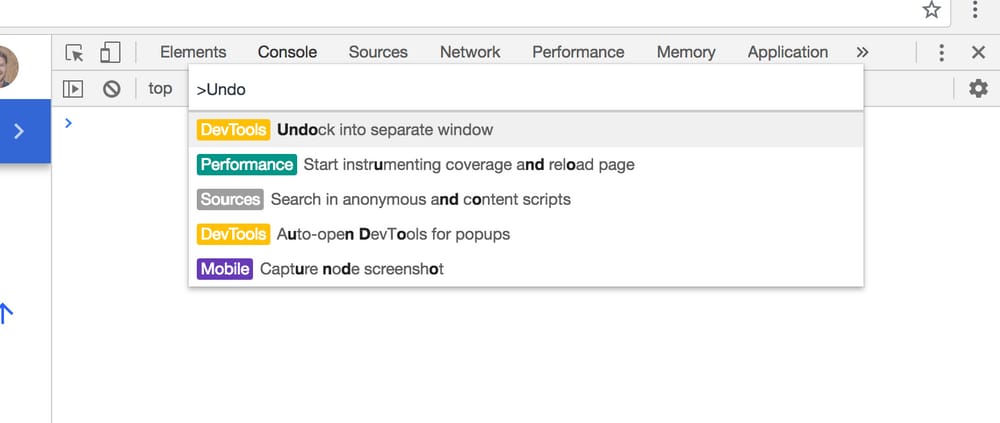
コマンドメニューからも、ドック解除/ドックから左/ドックから右/ドックから下を行うことができます。押す
Cmd
+
シフト
+
P
(Mac)または
Cmd
+
シフト
+
P
(Windows, Linux, Chrome OS) でコマンドメニューを開き、次のように入力しはじめます。
bottom
/
left
/
right
/
undock
.
ドッキングに関するDevToolsのドキュメントです。 https://developers.google.com/web/tools/chrome-devtools/ui#placement
関連
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】新しいタブ/新しいウィンドウを開くと、Chromeデベロッパーツールが自動的に開く
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み】Chromeデベロッパーツールを新しいウィンドウで開くには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] old_chrome.exeとは何ですか?
-
[解決済み] グーグルクローム net::ERR_TOO_MANY_RETRIES
-
[解決済み] Chromebookでインスペクションが無効になっているときに、エレメントをインスペクションするにはどうすればよいですか?
-
[解決済み] Chromeの要素インスペクタを印刷プレビューモードで使用する?
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み】XHRを編集して再生する chrome/firefox など?
-
[解決済み】Chrome DevTools Devicesに接続してもデバイスが検出されない。
-
[解決済み] Google ChromeにUserscriptを手動で追加する
-
[解決済み] Chrome DevToolsのネットワークタブにある「転送」と「リソース」の違いは何ですか?
-
[解決済み] URLのロケーションハッシュ「#:~:text=`」とは一体何なのでしょうか?[クローズド]