[CSSチュートリアル】インタビュー必見!聖杯レイアウトとダブルウィングレイアウトの違いとは?
前文
今日、私たちはあなたと聖杯レイアウトとダブルフライヤーレイアウトとそれらの違いを共有し、これらの2つの3行レイアウトは、大きな工場の面接の質問にあなたを取って、大規模な工場のフロントエンドのインタビューで高周波試験点のいくつかされている、言っていないライブ、急いで急いで〜を。
レイアウト効果


この2種類の3行レイアウトの効果は同じで、上図のように実現され、次のような特徴があります。
- ヘッダーとフッターの高さは、ブラウザ全体の幅になります
- 真ん中は3列のレイアウトで、左右の幅は固定です。
- 真ん中のコンテンツの幅は真ん中の位置を埋めるように適応され、高さは3列の中の最大の高さになります。
前処理
- 問題を回避するために、まずbodyにmin-width:600pxを設定します。
- 次に、ヘッダーとフッターの幅を100%(ブラウザーのページ全体)に設定し、見分けやすくするために背景色を追加してください。
- コンテンツでは、left、right、midlleにfloat:leftの効果を追加し、leftとrightの幅と高さを設定します。
- middleの幅は100%、高さは左右の高さと同じにし、さらにここで背景色を与えて効果を見やすくしています。
-
ここで一つ注意点があって、コンテンツにも高さを設定する必要があります。コンテンツ内の div には float:left 属性を追加しているので、テキストフローから外れており、結果として高さが潰れています。
(ps: この問題を解決するために、コンテンツにoverflow: hiddenを追加してBFC領域を形成してみました、興味のある方はご覧ください、もちろんコンテンツの高さを設定する必要はありません)
*{
margin: 0;
padding: 0;
}
body{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
#middle,#left,#right{
float: left;
}
#content{
overflow: hidden;
}
#left,#right{
width: 200px;
height: 200px;
background: pink;
}
#middle{
width: 100%;
height: 200px;
background: yellowgreen;
}

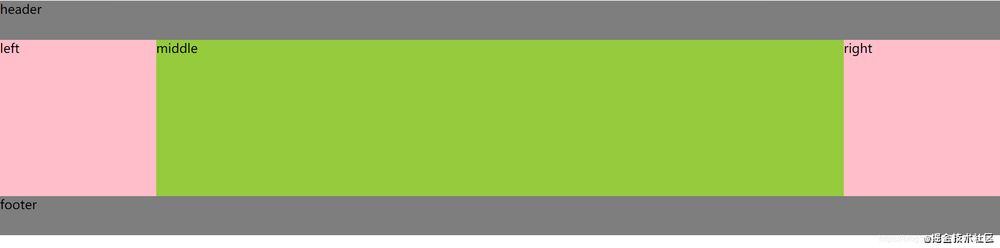
ページがこのように表示されていることがわかります。では、どうなっているのでしょうか?
答えは簡単で、左、右、真ん中が一直線に並んでいるはずなのに、コンテンツの幅が足りないため、左右のボックスが圧迫されているのです。
では、この2つのレイアウトをそれぞれ見て、どのように問題を解決しているかを見てみましょう。
聖杯レイアウト
まず、コンテンツにパディングを設定します。0 200pxとし、左右に200pxずつ空ける。
次に、左、右、2つのエリアにボックスを配置するだけです。
最後に、marginプロパティを設定して、leftとleftの位置をそれぞれ調整します。
#content{
overflow: hidden;
padding: 0 200px;
}
#left{
margin-left:-100% ;
}
#right{
margin-left: -200px;
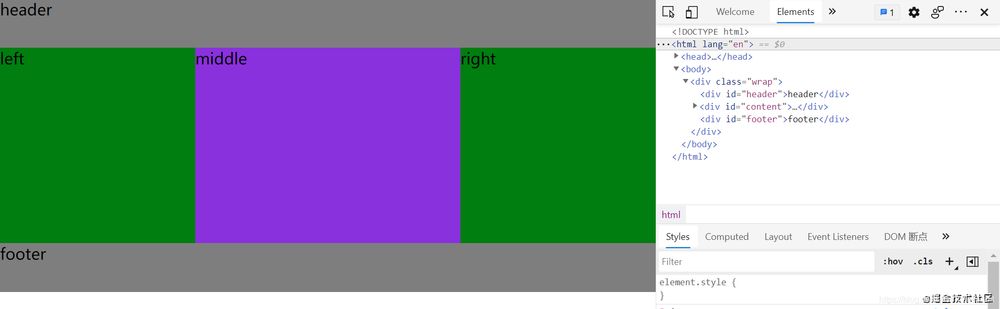
もう一度、効果を見てみましょう

ダン!ダン!ダン!ダン!奇跡を目撃するときが来たんだ〜。

ダブルフライレイアウト
では、ダブルフライレイアウトがこの問題をどのように解決してくれるのか見てみましょう。下を見てください。
両翼レイアウトでは、真ん中の下にミドルインナーボックスを追加し、このボックスの中に真ん中の中身を入れます(これはどうするのでしょうか)。以下、見ていきましょう)。
また、聖杯レイアウトと同様にfloat, leftにマージン値を設定して位置を調整します。
しかし、このレイアウトではleft,rightのポジショニングを設定する必要はありません。
#left{
float: left;
margin-left: -100%;
}
#right{
float: left;
margin-left: -200px;
}
.middle-inner{
padding: 0 200px;
}

この時点で、真ん中のコンテンツが欠けていることがわかります。そこで、midlle に追加した midlle-inner ボックスが役に立ちます。このボックスに margin: 0 200px を設定するだけで、コンテンツは真ん中に表示されるようになります。
.middle-inner{
margin: 0 200px;
}
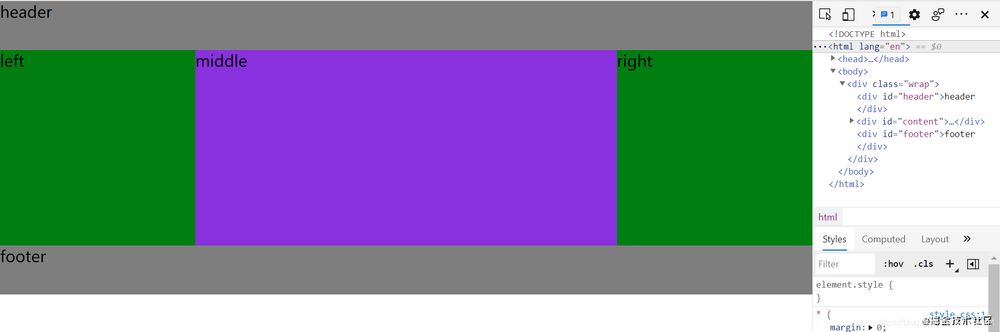
効果を見る

予想通り、大工場の面接の質問はそのまんまなので、今日はこの辺で!!(笑)。
まとめると
ダブルフライヤーレイアウトは、実はネガティブマージンを設定して要素を揃えるという、聖なるレイアウトと同じエッセンスである、ということを最後にお伝えしておきます。
- 違いはhtmlの構造で、ダブルフライヤーでは真ん中の要素の中にもう一つmilddle-innerを設定し、聖杯レイアウトのpaddingではなく、その左右のマージンを設定し、両側の要素の重なりを排除しているのだそうです。
- ダブルウィングレイアウトは、余分なhtml構造がありますが、left,right要素の位置を設定せずに使用することが可能です。
全コードは以下の通りです。
聖杯レイアウト
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div id="header">header</div>
<div id="content">
<div id="middle">
middle
</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
body{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
#middle,#left,#right{
float: left;
}
#content{
overflow: hidden;
padding: 0 200px;
}
#left,#right{
width: 200px;
height: 200px;
background: pink;
}
#middle{
width: 100%;
height: 200px;
background: yellowgreen;
}
#left{
margin-left:-100% ;
position: relative;
left:-200px;
}
#right{
margin-left: -200px;
position: relative;
left:200px;
}
ダブルフライレイアウト
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div id="header">header</div>
<div id="content">
<div id="middle">
<div class="middle-inner">
middle
</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
.wrap{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background:grey;
}
#left,#right{
width: 200px;
height: 200px;
background: green;
}
#middle{
background: pink;
width: 100%;
float: left;
height:200px;
}
#content{
overflow: hidden;
}
#left{
float: left;
margin-left: -100%;
}
#right{
float: left;
margin-left: -200px;
}
.middle-inner{
margin: 0 200px;
}
インタビューについてこの記事は聞かなければならない:聖杯レイアウトとダブルウィングレイアウトの違いは、これに導入され、より多くの聖杯レイアウトとダブルウィングレイアウトの内容に関連するスクリプトハウス以前の記事を検索してくださいまたは以下の関連記事を閲覧を継続、私はあなたがよりスクリプトハウスをサポートすることを願っています!...
関連
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル】 css border add four corners コード
-
[CSSチュートリアル】波動効果を生み出すCSSのアイデア
-
[CSSチュートリアル】CSSを解析して、画像のテーマカラー機能を抽出する(コツ)
-
[css3]ピュアCSS3によるネオンライト効果
-
[css3]Webコードのグレーまたはブラックモードを実現するCSS3フィルター(filter)
-
[CSSチュートリアル】BlazorでCSSを分離する
-
[css3]CSS3+HTML5+JSでブロックの縮小・拡大アニメーション効果を実装する。
-
[CSSチュートリアル】cssのボックスモデルを解説 余白のパディングと省略について
-
[CSSチュートリアル】css3 背景画像 半透明 コンテンツ 不透明 方法例
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】CSSスコープ(スタイル分割)の使い方まとめ
-
[CSSチュートリアル]z-indexの違い。cssのz-index: 0とz-index: autoの違い。
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[css3]赤いパケットのジッター効果を実現するCSS3
-
フロントエンドの落とし穴 リソースはスタイルシートとして解釈されるが、MIMEタイプはtext/htmlで転送される。"<URL>". css スタイルの失敗
-
[css3]CSS3遷移回転遠近法2D3Dアニメーションなどの効果を持つサンプルコード
-
[CSSチュートリアル]css transform ページめくりアニメーションの記録
-
[CSSチュートリアル】ピュアCSS3による水平無限スクロールのサンプルコード
-
[CSSチュートリアル]フレックス内のボタンを縦に中央寄せにしない意外な解決法