[解決済み】デベロッパーツールでwebkit-input-placeholderを検査する。
2022-03-30 16:43:26
質問
テキスト入力のプレースホルダーに、以下のようなスタイルを設定することが可能です。
-webkit-input-placeholder {
color: red;
}
あるサイトをネットで見ているのですが、そのサイトと同じプレースホルダーの色を使いたいのです。どのような色を使用したかを把握することは可能でしょうか?アルファ値も含めたいので、イメージエディターで色をサンプルすることはできません。
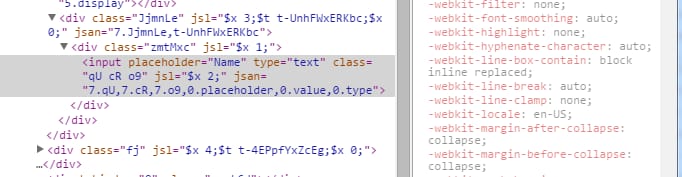
Chrome Dev Toolsで要素を検査すると、こうなります。

Dev tools では、input 要素の検査時にプレースホルダー要素に関する情報を提供しません。他の方法はありますか?
解決方法を教えてください。
わかったよ。
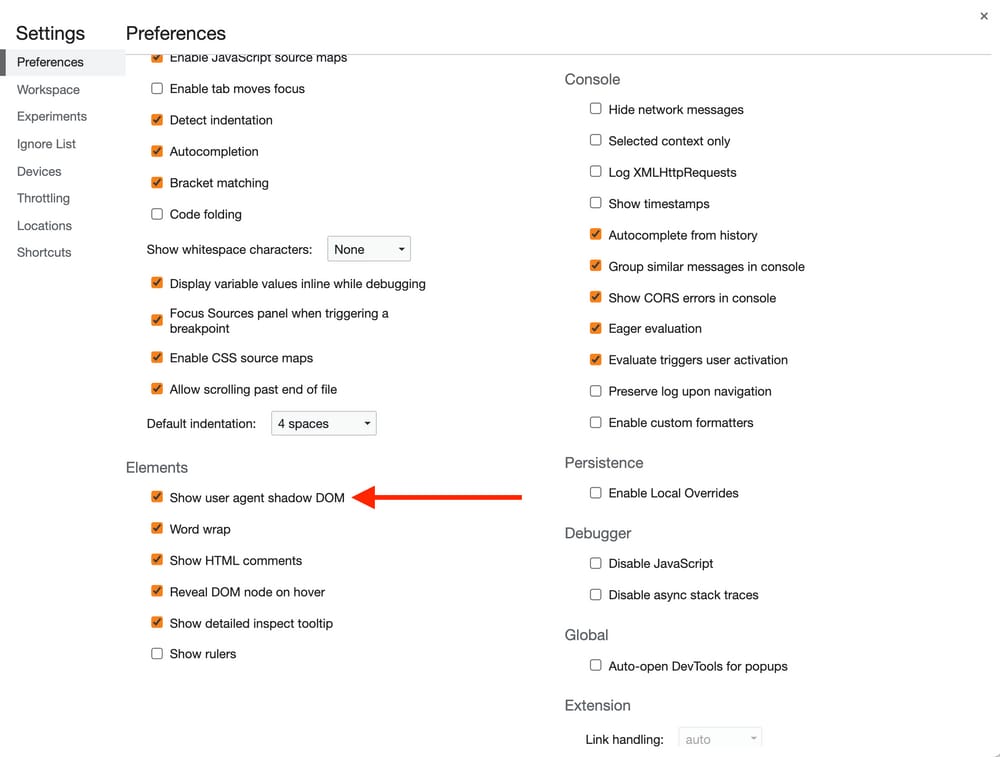
コツは、Chrome Developer Toolsの設定パネルで「Show user agent shadow DOM」を有効にすることです。

Dev Toolsパネルの右上にある歯車のアイコンをクリックし、左側のPreferencesタブが選択されていることを確認し、Elementsの見出しを見つけ、その下にある "Show user agent shadow DOM" チェックボックスをチェックしてください。
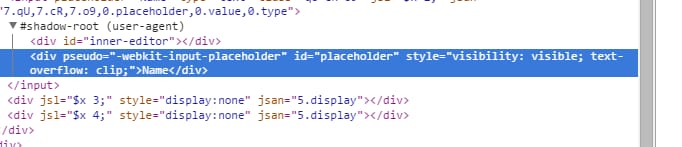
これで、表示されるようになりました。

関連
-
[解決済み】フッターをページの下部に中央に配置するにはどうすればよいですか?
-
[解決済み] このCSSでInline-blockが正しく動作しないのはなぜですか?
-
[解決済み] Bootstrapのカラムが機能しない
-
[解決済み] bodyタグに追加された奇妙なiframe、`rufous-sandbox`について
-
[解決済み] 送信ボタンが機能しない
-
[解決済み] margin-block-startとmargin-topの違いは何ですか?
-
[解決済み] divが重ならないようにするには?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み】スタイルの変更を伝播するために、WebKitに再描画/再塗装を強制するにはどうすればよいですか?
-
[解決済み】HTML5入力のプレースホルダの色をCSSで変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】このインラインブロックのdiv要素の間に説明のつかない隙間があるのはなぜですか?[重複]
-
[解決済み】ラジオボタンの代わりに画像を使用する
-
js プログラミング共通のエラーです。Uncaught TypeError。XXXは関数ソリューションではありません
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] 迷子の終了タグ "head"
-
[解決済み] (X)HTMLにおける "PRE "タグの用途は何ですか?
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] SRCとHREFの違い
-
[解決済み] Angular 2+のテンプレートで値を表す三項演算子
-
[解決済み] HTML5のDateピッカーにスタイルオプションはありますか?