[解決済み】ブラウザで消える要素を検査するにはどうすればいいですか?
質問
マウスを離すと消えてしまう要素を検査するにはどうしたらよいですか?

IDもクラスも何もわからないが、検査したい。
私が試した解決策
コンソール内でjQueryセレクタを実行する
$('*:contains("some text")')
というのも、この要素は hidden ではなく、おそらく DOM ツリーから削除されているからです。
DOMツリーの変更を手動で検査しても、何が変更されたのか気づくのが早すぎるようで、何も得られません。
成功です。
イベントブレークポイントで成功したことがあります。具体的には、私の場合はマウスダウンです。ただ
Sources-> Event Listener Breakpoints-> Mouse-> mousedown
をChromeで表示します。その後、インスペクションしたい要素をクリックし、その中の
Scope Variables
便利な案内が表示されました。
解決するには?
(この回答は、Chromeデベロッパーツールにのみ適用されます。 以下のアップデートを参照してください)。
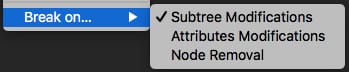
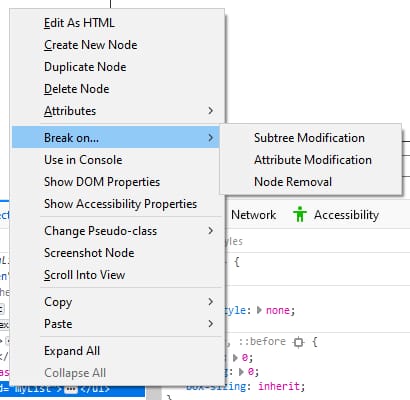
消えてしまった要素を含む要素を探します。その要素を右クリックして、 "Break on... > Subtree Modifications." を適用すると、要素が消える前にデバッガーが一時停止し、一時停止した状態で要素と対話できるようになります。
2019年10月22日更新 v.70のリリースにより、ついにFireFoxがこのようなデバッグに対応したようです。 2 3 :
2020年9月15日更新。 Chromeには、[⌘]+[P]コマンドメニューまたはグローバル環境設定から取得できる「フォーカスされたページをエミュレートする」オプションがあり、まさにこのニーズに対応しています。 5 - h/t @sulco on Twitter
関連
-
[解決済み】getElementByIdはnullを返す?[クローズド]
-
[解決済み】未定義のプロパティ 'forEach' を読み取ることができない
-
[解決済み] 要素外でのクリックを検出するにはどうすればよいですか?
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] JavaScriptで文字列をbooleanに変換するにはどうしたらいいですか?
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Facebook Graph API のクエリで with=location を使用すると "Uncaught (in promise) undefined" というエラーが発生する。
-
[解決済み】このエラーの原因は何ですか - "Fatal error: ローカルgruntを見つけることができません"
-
[解決済み】document.getElementByIDは関数ではありません。
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】getElementByIdはnullを返す?[クローズド]
-
[解決済み】Vueのテンプレートまたはレンダー関数が定義されていない 私はどちらも使っていないのですが?
-
[解決済み】TypeError:res.jsonは関数ではありません。
-
[解決済み] Uncaught (in promise) TypeError: フェッチに失敗してCorsエラー
-
[解決済み] Chrome DevToolsで要素に発生したイベントを表示するにはどうすればよいですか?