Androidにおけるpaddingとlayout_marginの違いと使い分けについて
I. 定義
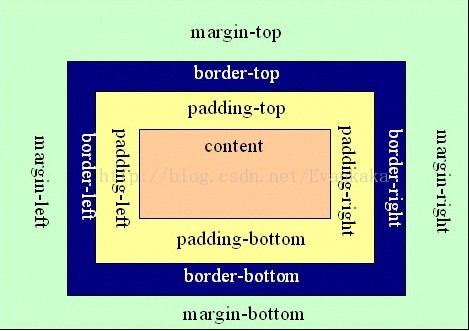
android:layout_margin は、ビューの上下の左右の境界線を設定するための余分なスペースです。
android:padding は、ビューの境界線に対するコンテンツの距離を設定します。
paddingは、"padding"の意味で、肩パッドのようなパッド、コントロールのパディング、そのコントロールの内側のパディングのことで、paddingは親コントロールとして定義されているコントロールAの内側のコンテンツとコントロールAとの間隔を示すもので、layout_marginはコントロールAとその親コントロールとして定義されているコントロールの間隔を示すものです。
この概念は単純で、paddingは親ビューの視点から問題を記述し、その中のコンテンツがその親ビューの境界からでなければならない距離を指定します。marginはそれ自身の視点から問題を記述し、それ自身と他の(上、下、左、右)ビューとの距離を指定します。同じレベルのビューが一つしかない場合は、基本的にpaddingと同じ働きをします。

として
When the button is set with each of these two attributes, the result obtained is different.
android:paddingLeft="30px"
The content set on the button (e.g. the image) is 30 pixels from the left border of the button
android:layout_marginLeft="30px"
The entire button is 30 pixels from the content set on the left
II. 使用例
1. どちらもなし
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff" >
<TextView
android:layout_width="100dip"
android:layout_height="100dip"
android:background="#000000"
android:text="Hello" />
</RelativeLayout>
<イグ
2. パディングのみを追加する
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding ="100dip"
android:background="#ffffff" >
<TextView
android:layout_width="100dip"
android:layout_height="100dip"
android:background="#000000"
android:text="Hello" />
</RelativeLayout>
効果

3. マージンのみを追加
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff" >
<TextView
android:layout_width="100dip"
android:layout_height="100dip"
android:background="#000000"
android:layout_margin="30dip"
android:text="Hello" />
</RelativeLayout>
Effect.
<イグ
III. 説明文に注意
LinearLayout、RelativeLayout、TableLayoutでは、この2つのプロパティはすべて有効である。
FrameLayoutでは、要素が左上から描画されるため、android:layout_marginは無効です。
AbsoluteLayoutでは、android:layout_marginプロパティは存在しません。
ここで思い出してほしいのは、レイアウトパラメータの項目を含むxmlパラメータは、定義されたコントロールの親に対する関連付けであり、そうでないものは一般にそれ自身の定義であり、上記はこれと矛盾しない。また、gravityとlayout_gravityも同様で、layoutがあるものは親に対する一般的な位置、ないものは自身の内部コンテンツに対する一般的な位置となります。
関連
-
adb connect device offline エラー解決
-
AndroidManifest.xml は、アプリが Google 検索でインデックス化されていないことを警告しています。
-
selectionに主な型が含まれていないエラー
-
Androidです。GridViewコントロールの使用
-
Androidの内部育成に磨きをかける2年間
-
ColorDrawableの簡単な使い方
-
AndroidManifest.xml ファイルが見つからない 解決方法
-
Androidエラー:このターゲットで使用できるCPU/ABIシステムイメージがありません。
-
Android AVDで "このターゲットにはシステムイメージがインストールされていません "と表示される
-
ARMアセンブリ共通命令 NULL演算 NOP命令
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Eclipse パッケージエクスプローラーの開き方
-
Error:タスク ':app:compileDebugJavaWithJavac' の実行に失敗しました。解決方法
-
アプリがGoogle検索でインデックスされない
-
エラーを解決する SSLピアが正しくシャットダウンされない
-
Android 開発の問題点:ActivityNotFoundException: 明示的なアクティビティクラスを見つけることができません
-
Androidリストウィジェット開発詳細
-
Androidバージョン一覧
-
Android動的ブロードキャストの追加許可
-
android.content.res.Resources$NotFoundException: 文字列リソースID #0x1 Sinkhole!
-
AndroidManifestの使用機能の設定