ColorDrawableの簡単な使い方
2022-02-18 03:19:22
1週間ぶりのブログなので、週末に今週学んだことをまとめて、ついでにブログも少しアウトプットしておこうと思います。今回のブログは、drawable関連の9つ目のブログとして、主にColorDrawableのシンプルな使い方を紹介しています、実際、あまり複雑な使い方はできないと感じています、何しろメソッドがたくさんあるので、他にどう使えばいいんだ!という感じです。

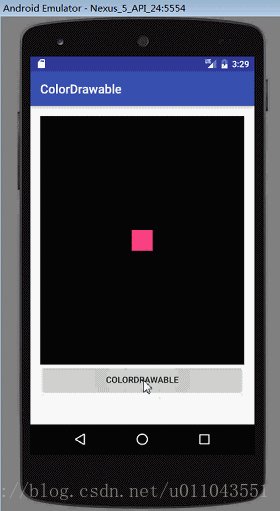
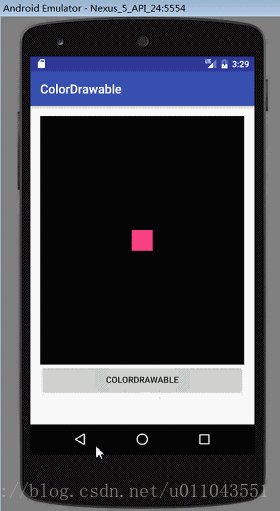
何も言うことはありません。元の無地の背景から、ColorDrawable を使って自分で描いたものに切り替えるだけです。このように、背景を設定すると、描画された部分だけが赤くなり、それ以外はすべて黒で塗りつぶされます。ちょっと注意が必要かもしれませんね!
描画可能なファイルです。
color_drawable.xmlファイル
メインレイアウトファイルです。
Java のドキュメントです。
package com.example.colordrawable;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.drawable.ColorDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ColorDrawable drawable;
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawable = (ColorDrawable) getDrawable(R.drawable.color_drawable);
iv = (ImageView)findViewById(R.id.iv);
}
public void setColorDrawable(View view){
Bitmap b = Bitmap.createBitmap(iv.getWidth(),iv.getHeight(), Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(b);
drawable.setBounds(iv.getWidth()/2-50,iv.getHeight()/2-50,iv.getWidth()/2+50,iv.getHeight()/2+50);
drawable.draw(canvas);
iv.setImageBitmap(b);
}
}
実は、colordrawableをそのまま背景として使うこともできますが、私が知っているcolordrawableの内容は本当に少ないので、ビットマップ上にcolordrawableを描いて、colordrawableの大きさを制御しています。残りはあまり言うことではない、プロセスは非常に単純であり、参照してくださいにコードを直接見て知っている!"。
これは私のWeChat公開番号です、もし可能なら、私はあなたがそれをフォローするのに役立つことを願っています、それは私にとって最大の励みになります、ありがとうございました!

コードのアドレスです。
デモはGitHubにホストされており、コードはかなり混在しているので、自分で抽出してください
関連
-
android:ems="10 "とは何ですか?
-
Android プロジェクトのライブラリに armeabi-v7a、armeabi、x86 が追加されました。
-
Android Handlerのメッセージングメカニズムの最も完全な説明(継続的に追加される)。
-
AndroidStudioは、新しいプロジェクト:エミュレータを作成した後、エラーを報告します。ERROR: x86 emulation currently requires hardware acceleration!
-
AndroidでFragmentを使用すると、Fragmentの内部コントロールを取得できず、findViewById()の結果がNullになる - 解決済み
-
Android StudioでJavaファイルが認識されない問題を解決(赤いJが表示される)。
-
Android studio java ファイル表示 j burst red
-
Appiumチュートリアル_Android
-
サービスを利用した特別な放送受信者の登録
-
Androidエラー:このターゲットで使用できるCPU/ABIシステムイメージがありません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
スレッド内にハンドラを作成できない Looper.prepare() を呼び出していないスレッド
-
Solve アクティビティのメソッドを実行できませんでした
-
Android ViewPager のエラーです。NULLオブジェクトの参照で仮想メソッドxxxを呼び出そうとした
-
selectionに主な型が含まれていないエラー
-
アプリケーションがメインスレで仕事をしすぎている可能性がある
-
adb push 権限拒否の解決策
-
MyEclipseの起動時に以下のようなエラーが発生したため、ログファイルを参照してください。
-
アンドロイドバージョン一覧
-
Androidです。ListView.addHeaderView()の使用方法と注意点
-
android.content.res.Resources$NotFoundException: 文字列リソースID #0x1 Sinkhole!