スピナー実装のダウンメニューとイベントリスニング(グラフィックモード)
2022-02-17 03:51:17
この記事は、あくまで個人的な学習のためのAndroid、成長記録、復習がしやすいようにです
まず、セットアップUIインターフェースです
プレーンテキストモード、SimpleAdapterアダプタ経由で実装!!!!
1.アクティビティ_メイン.xml
SpinnerとTextViewを定義し、ポップアップモードを選択します。 アンドロイド :spinnerMode= dialog"
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:spinnerMode="dialog"/>
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#711"
android:layout_below ="@+id/spinner"
/>
</RelativeLayout>
SimpleApadterで使用するレイアウトファイルitems.xmlを以下のようなレイアウトで作成します。
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical">
<ImageView
android:id="@+id/img"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@mipmap/ic_launcher_round"/>
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="occupy_position"
android:layout_marginLeft="10dp"
android:textColor="#ff0000"/>
</LinearLayout>
<イグ
アクティビティを作成する
package com.rui.spinnerdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import java.util.ArrayList;
import java.util;
import java.util;
Map; import java.util;
// load listener event OnItemClickListener
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener{
private Spinner spinner;//define Spinner
private TextView tv1;//Define TextView
private SimpleAdapter simp_adapter;//Define Adapter
private List<Map<String,Object>> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Instantiate Spinner, TextView
spinner = findViewById(R.id.spinner);
tv1 = findViewById(R.id.tv1);
// Add ArrayAdapter adapter, parameter two call system preset layout file
simp_adapter = new SimpleAdapter(this,getData(),R.layout.items,new String[]{"img","tv1"},new int[]{R.id.img,R.id. tv1});
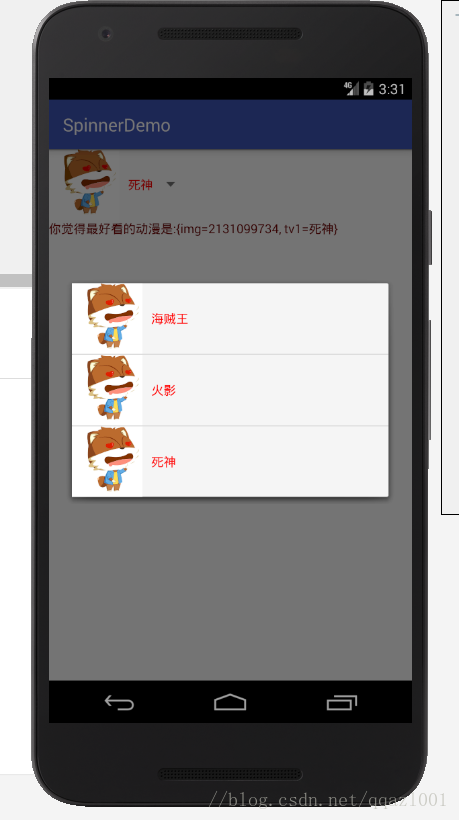
//Adapter set a drop-down list style (the previous step is just a drop-down list box (not including the drop-down menu), here to set the style of the drop-down menu)
simp_adapter.setDropDownViewResource(R.layout.items);
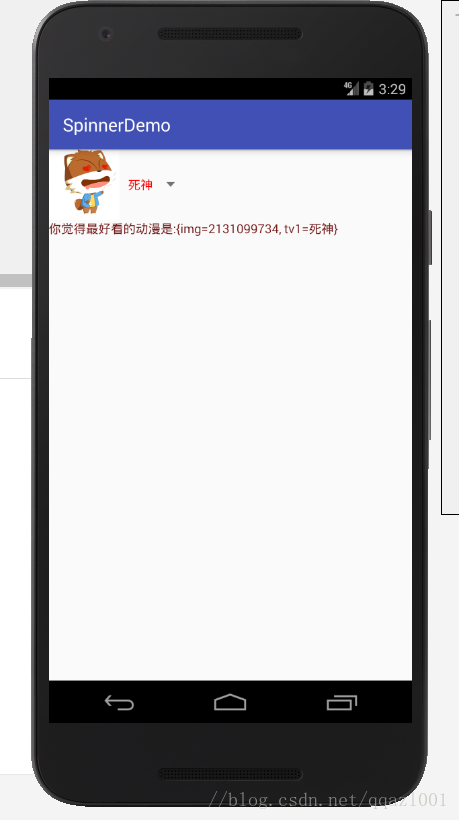
//set the default statement displayed by tv1!
tv1.setText("The anime you think looks best is:King of Thieves");
//Spinner load adapter
spinner.setAdapter(simp_adapter);
//Spinner load listener event
spinner.setOnItemSelectedListener(this);
}
//Data source, add 3 data
public List<Map<String,Object>> getData(){
data = new ArrayList<>();
Map<String,Object> map = new HashMap<>();
map.put("img",R.drawable.img7);
map.put("tv1","Pirates");
data.add(map);
Map<String,Object> map2 = new HashMap<>();
map2.put("img",R.drawable.img7);
map2.put("tv1","Naruto");
data.add(map2);
Map<String,Object> map3 = new HashMap<>();
map3.put("img",R.drawable.img7);
map3.put("tv1","Reaper");
data.add(map3);
return data;
}
@Override
public void onItemSelected(AdapterView<? > adapterView, View view, int i, long l) {
//get the selected text from inside the adapter, or of course from the list list.get[i]
//int i in the above method refers to the number of items selected
String name = simp_adapter.getItem(i).toString();
tv1.setText("The anime you think looks best is:"+name);
}
@Override
public void onNothingSelected(AdapterView<? > adapterView) {
}
}
に示すように実行されます。



関連
-
Android 開発において、null オブジェクトの参照で仮想メソッドを呼び出そうとする。
-
シンボル 'AppCompatActivity' の解決策を解決できない
-
第20章 OnCheckedChangeListenerイベント (ゼロから学ぶAndroid)
-
android studioについて Error:Execution failed for task ':app:preDebugAndroidTestBuild'. 解決方法
-
アプリがGoogle検索でインデックスされない
-
Androidにおけるメッセージの仕組みの分析 - 解決策。ビュー階層を作成した元のスレッドだけが、そのビューに触れることができる。
-
Android Studioで「Error:SSL peer shut down incorrectly」というエラーが表示される。
-
60フレーム飛ばした!?アプリケーションがメインスレッドで過剰な作業を行っている可能性があります。
-
サービスを利用した特別な放送受信者の登録
-
android.content.res.Resources$NotFoundException: 文字列リソースID #0x1 Sinkhole!
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
adb connect device offline エラー解決
-
com.android.ide.common.process.ProcessException が発生する可能性のある原因。aaptの実行に失敗したエラー(解決済み)
-
Android リソースのリンクに失敗する、解決方法
-
Android 問題集 No.11:トランスポートエンドポイントが接続されていない
-
Androidのボトムナビゲーションバー、3つのスタイルとインプリメンテーション
-
アンドロイドバージョン一覧
-
Android ConstraintLayout コンストレイントレイアウト
-
Intellij Ideaは、シンボルが見つからない、RクラスまたはRパッケージが存在しない、というエラーを報告します。
-
Android 高機能版 (xxv) setTextColor() パラメータ設定方法
-
Android開発用アダプターシリーズ。カスタムアダプタを使ったスピナー