[解決済み] Vuetify グリッドレイアウト v-layout v-flex
2022-03-07 11:43:54
質問
テキストボックスをsm以上の画面では6カラム、モバイルでは12カラムにしたいのですが、どうすればいいですか?
vuetifyのグリッドを使用していますが、期待通りに動作しません。
これは私のコードです。
<v-card-text>
<v-layout warp>
<v-flex xs12 sm6 class="pa-1">
<v-text-field
ref="name"
v-model="password.name"
label="Name"
solo
placeholder="Full Name"
counter="25"
></v-text-field>
</v-flex>
<v-flex xs12 sm6 class="pa-1">
<v-combobox
v-model="password.keys"
label="Add keys"
chips
solo
multiple
>
<template slot="selection" slot-scope="data">
<v-chip :selected="data.selected" close @input="remove(data.item)">
<strong>{{ data.item}}</strong>
</v-chip>
</template>
</v-combobox>
</v-flex>
</v-layout>
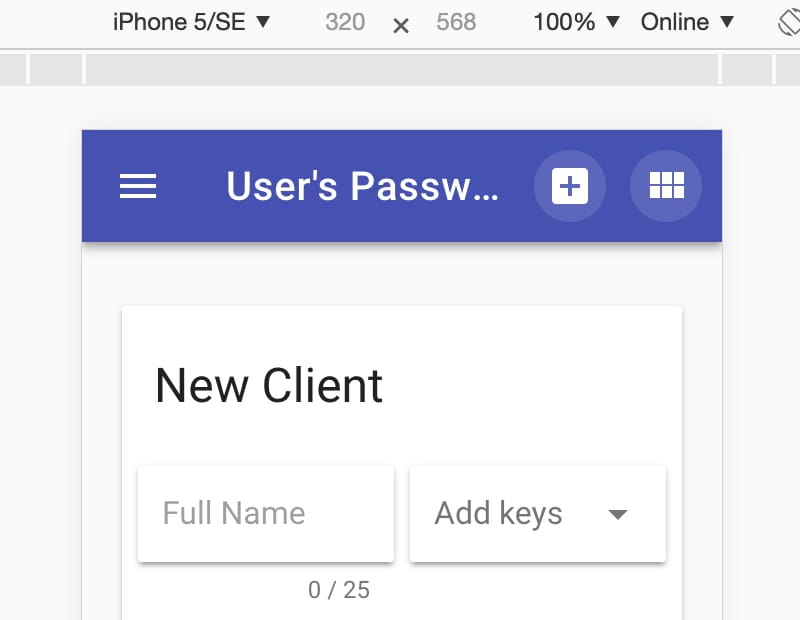
モバイルビューでは、要素が同じ行に並んでいます。
何が原因で、どのように修正すればよいのでしょうか?
こちらはモバイル版です。
解決方法は?
タイプミスがあります。quot;v-layout" は warp ではなく wrap であるべきです。
関連
-
[解決済み] Laravel Spark v4.0.9で「Vue packages version mismatch」エラーを修正するにはどうすればいいですか?
-
Vueプロジェクトのビルド共通設定ファイル、request.jsとvue.config.js
-
フロントエンドインタビューの質問まとめ
-
[解決済み] Vuetify グリッドレイアウト v-layout v-flex
-
[解決済み] Vuetifyのデータテーブルで、スロットテンプレートを持つテーブル列
-
[解決済み】TypeError: this.getOptions は関数ではありません。
-
[解決済み】名前空間が設定された2つのVuexモジュール間でアクションをディスパッチする方法はありますか?
-
[解決済み】他のアクションの中からアクションを呼び出す
-
[解決済み] Vue.js:各コンポーネントインスタンスにユニークなIDを設定するには?
-
[解決済み] Vue.js - シングルファイルコンポーネントでヘルパー関数をグローバルに利用できるようにする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] v-if内部の複雑な条件
-
[解決済み] Vue.js Chrome DevtoolsがVue.jsを検出しないのはなぜですか?
-
プロキシエラーです。localhost:8090 から http:10.12.0.15:7777 へのリクエスト /queryCarList をプロキシできませんでした。
-
[解決済み] Nuxt.jsで "window is not defined "と表示される。
-
[解決済み] Vue.jsでグローバルフィルタを大量に追加する方法は?
-
[解決済み] Vuetify グリッドレイアウト v-layout v-flex
-
[解決済み】名前空間が設定された2つのVuexモジュール間でアクションをディスパッチする方法はありますか?
-
[解決済み] Vueプロジェクトにおけるviewsフォルダとcomponentsフォルダの違いは何ですか?
-
[解決済み] Vue CLI CSSプリプロセッサーオプション:dart-sass VS node-sass?
-
[解決済み] Vue.js:各コンポーネントインスタンスにユニークなIDを設定するには?