[解決済み] Vue CLI CSSプリプロセッサーオプション:dart-sass VS node-sass?
質問
CLI(v3.7.0)で新規プロジェクトを作成する際、以下のどちらかを選択するオプションがあります。
dart-sass
または
node-sass
コンパイラを使用します。
で宣言されたものよりも具体的に言うと、これらはどのように比較されるのでしょうか? Vueのドキュメント ?
<ブロッククオートSassのパフォーマンスに関するヒント
Dart Sass を使用する場合、同期コンパイルは以下の2倍となります。 のオーバーヘッドにより、デフォルトでは非同期コンパイルより高速になります。 非同期コールバック このオーバーヘッドを回避するために、ファイバーの パッケージを使用すると、同期コードパスから非同期インポータを呼び出すことができます。 これを有効にするには、プロジェクトの依存関係として fibers をインストールするだけです。
npm install -D fibers
また、ネイティブモジュールであるため、ご注意ください。
OSやビルドの違いにより、互換性の問題が発生する可能性があります。
環境です。その場合は
npm uninstall -D fibers
を修正する。
となります。
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
❯ Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
Less
Stylus
EDIT 2020/01。
Vue CLI 4.2.2 create new projectはまだ提案しています。
dart-sass
の前に、最初の選択肢として
node-sass
. しかし、ここで確立されたのは
node-sass
はよりパフォーマンスの高い選択であり
dart-sass を使う人はほとんどいない。
(ccleveのコメント)。
EDIT 2020/09です。
Ali Bahramiが広範な回答を更新したように。
dart-sass
が望ましいとされています。
として
node-sass
は非推奨としてマークされています
.
残念
dart-sass
は、JSコンパイルされたバージョンで、パフォーマンスが低い。しかし、開発者はこのことを十分承知しており、より高いパフォーマンスを実現するための努力を行っています。
この問題
.
解決方法は?
更新情報 09/17/2020 :
この回答は毎日のようにアップボートを受けているので、このトピックを深く掘り下げる価値があるかもしれないと思いました。
検討中 sass-langウェブサイト :
Dart SassはSassの主要な実装であり、Sassの実装を取得します。 他のどの実装よりも早く、新しい機能を提供します。高速で、簡単に をインストールし、コンパイルします。 を純粋なJavaScriptに変換します。 そのため 現代のウェブ開発のワークフローに統合することができます。
Dart-Sassは高速ですが、その反面 JSコンパイル版 . 実質的にDart-Sassと言えば、2つの選択肢があります。
- Dart-VM上のDart-Sass
- Dart-Sass on NPM これは純粋なJSコンパイル版です
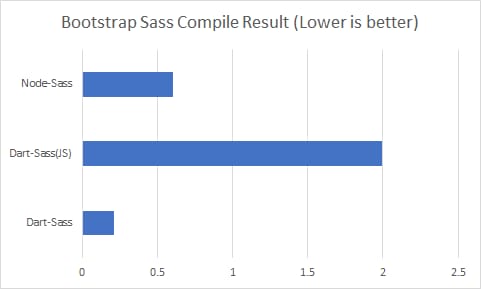
Bootstrap 4のSassファイルをNode-Sass、Dart-Sass、Dart-Sass(JS)でCSSにコンパイルしてみると、以下のような結果になります。
- この特定のケースでは、2秒は大したことではありません。しかし、Dart-Sass(JS)がDart-Sass(Dart VM)より9倍遅く、node-sassより3倍遅いことを考慮してください。
- あるプロジェクトで20以上のテーマを扱ったとき、node-sassでは30秒かかりました。 が、Dart-Sass(JS)を使おうとしたら、1世紀もかかってしまった!
- Dart-Sass(Dart VM)が一番速いのですが、インストールや統合が少し面倒です。
- そしてNode-Sass は非推奨とされています .
I ブログ については、こちらで詳しくご紹介しています。
関連
-
[解決済み】CypressとJestは併用した方がいい?
-
[解決済み] Laravel Spark v4.0.9で「Vue packages version mismatch」エラーを修正するにはどうすればいいですか?
-
Vue.js学习的第一天
-
Vueプロジェクトのビルド共通設定ファイル、request.jsとvue.config.js
-
vue3 が axios エラーを導入する 未定義または null をオブジェクトに変換できない
-
[解決済み] CSS calc()関数内のSass変数
-
[解決済み] エラー: 'node-sass' バージョン 5.0.0 は ^4.0.0 と非互換です。
-
[解決済み] Angular CLI SASSオプション
-
[解決済み】Vuejs:ルート変更時のイベント
-
[解決済み] Vue.js:各コンポーネントインスタンスにユニークなIDを設定するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Vue.jsで12件中1~3件を表示させるには?
-
[解決済み] Vue 2.0でコンポーネント自身を削除する方法
-
[解決済み] Laravel Spark v4.0.9で「Vue packages version mismatch」エラーを修正するにはどうすればいいですか?
-
_this.axios is not a functionの原因と解決方法
-
TypeError: undefinedはオブジェクトではありません('i18n._t'を評価中)。
-
[解決済み] Vuex - 計算されたプロパティ "name "が割り当てられたが、セッターを持たない
-
[解決済み】TypeError: this.getOptions は関数ではありません。
-
[解決済み】Vuex - ミューテーションに複数のパラメータを渡す
-
[解決済み] vuejs ルータのオプションのパラメータ
-
[解決済み] Vueアプリのビルドを生成するには、どのコマンドを使用すればよいですか?