Vimを使ったLua開発環境の構築方法詳細
前置き
SpaceVim はモジュール式の Vim IDE で、lua 言語をサポートするために lang#lua モジュールとそれに関連する他のモジュールに依存しています。この記事では、SpaceVimを使ってluaの開発環境を構築する方法について、lua開発関連のテクニックを中心に解説します。この記事を読む前に、Vimを使った基本的な開発環境の構築を見て、言語以外の機能についても大まかに把握しておくとよいでしょう。
Vimによる基本的な開発環境の構築
主にSpaceVimを使って基本的な開発環境を構築する方法を解説しています
インストール方法
スタートアップ・ガイドでは、SpaceVimをさまざまなシステムにインストールする手順が説明されています。インストール時に、カラーテーマが公式サイトと一致しない、各種フォントが文字化けして表示されるなどの問題が残っています。SpaceVimのインストールに最適な環境は、neovim + nerdfont + トゥルーカラー対応のターミナルエミュレータです。
- neovim: インストールの手順については、wikiを確認することをお勧めします。 {を使用します。 nerdfont: LinuxまたはMac用のSpaceVimインストールスクリプトは自動的にフォントをダウンロードしますが、Windowsユーザーは自分でネルドフォントをダウンロードしてインストールする必要があります {を使用します。
- トゥルーカラーに対応した端末。トゥルーカラーを有効にできない場合は、設定ファイルでSpaceVimのトゥルーカラーを無効にすることができます。
[options]
enable_guicolors = false
基本構成
SpaceVimには、グローバル設定ファイルとプロジェクト固有の設定ファイルの2種類があります。グローバル設定ファイルは、一般的なオプションや、シェルモジュールやタグモジュールなどのモジュールを設定するために使用されます。プロジェクト固有の設定ファイルは、通常、現在のプロジェクトに関連するモジュールやオプションを設定するために使用されます。例えば、Pythonプロジェクトでは、プロジェクト固有の設定ファイルでlang#pythonモジュールを有効にすることができます。
この利点は、異なる言語の複数のプロジェクトで作業する際に、設定ファイルを頻繁に更新する必要がないこと、冗長なプラグインや関係のない言語モジュールを多く読み込む心配がないことなどが挙げられます。
基本的な使い方
まず、SpaceVimが起動した後のいくつかのインターフェイス要素、すなわち上部のタブバーと下部のステータスバーを理解する必要があります。ご覧の通り、タブバーは通常1つだけで、主に開いているファイルやタブをリストアップするために使用されます。
ファイルやウィンドウの操作
/
SpaceVim は、ステータスバーに各ウィンドウの番号が表示され、ショートカット SPC + 番号で対応するウィンドウに素早くジャンプすることができます。ここでのデフォルトのLeaderは☑キーです。
モジュールのインストール
SpaceVimは、初期インストール時に関連する言語モジュールがデフォルトで有効になっていません。まず、lang#lua モジュールを有効にし、ショートカット SPC f v d で設定ファイルを開き、追加する必要があります。
[[layers]]
name = "lang#lua"
lang#luaモジュールを有効にすると、SPC lを先頭に持つluaファイルを開く際に、言語固有のショートカットを使用することができます。
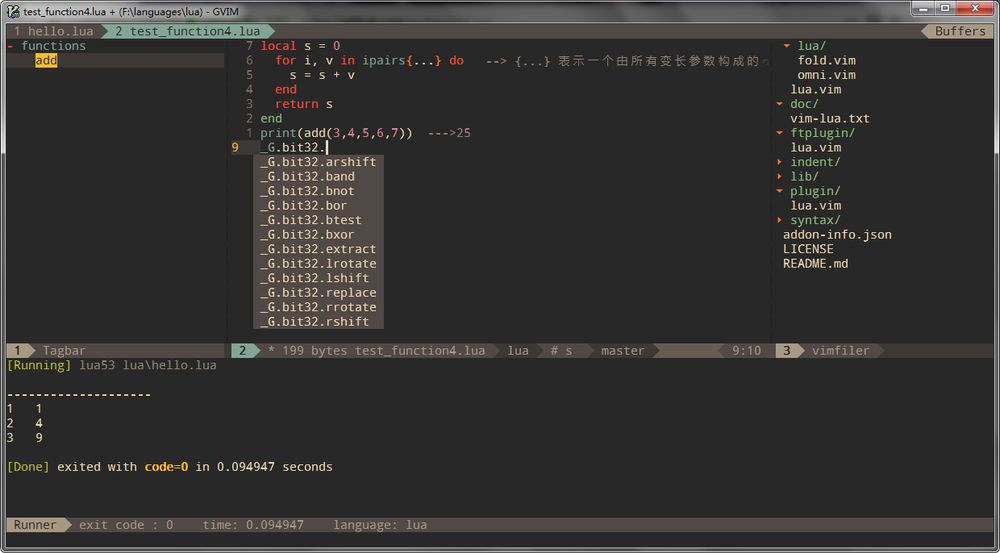
コードの自動補完
autocomplete モジュールは SpaceVim にオートコンプリートの機能を提供します。このモジュールは、現在の環境に応じて、いくつかの補完エンジンを自動的に選択します。デフォルトの補完エンジンは、deoplete, neocomplete, ycm, asyncomplete, and neocomplcache です。いくつかの自動補完エンジン その中で、deoplete が最も使い勝手がよいです。
画像
シンタックスチェック
checkers モジュールは、デフォルトでロードされる SpaceVim 用の構文チェック機能を提供します。このモジュールは、デフォルトで非同期構文チェックツールである neomake を使用します。luac のサポートは、luac コマンドを非同期で呼び出すことで行われます。

プロジェクトファイル・ジャンプ
SpaceVimにはプロジェクト管理プラグインが付属しており、プロジェクトのルートディレクトリを認識し、自動的に代替ファイルにジャンプします。
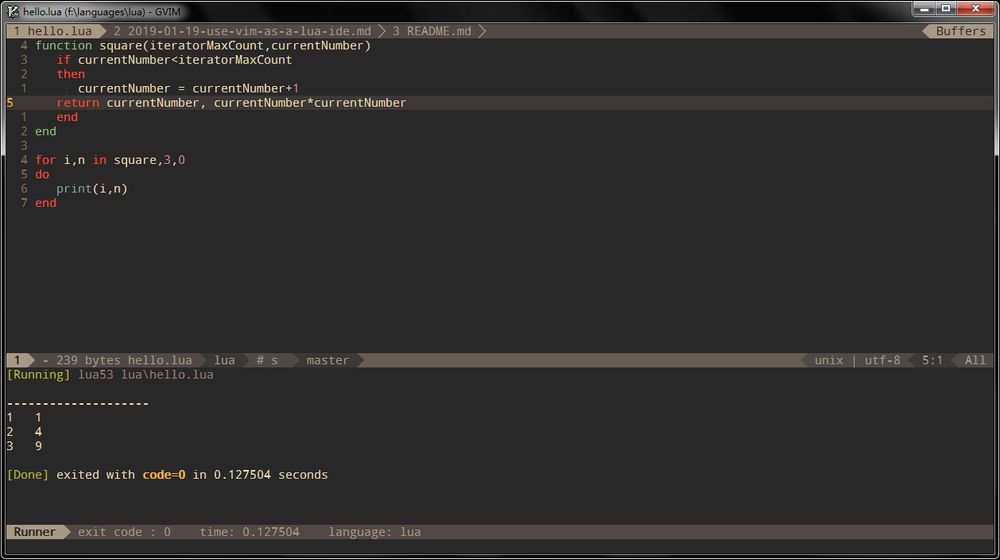
クイックラン
luaファイルを編集しているとき、vscodeのcode runnerプラグインにやや似た、デフォルトのショートカットSPC l rを押すと、画面下にプラグインウィンドウが開き、結果がウィンドウに表示され、現在のファイルをすばやく実行することができます。同時に、編集の邪魔にならないよう、カーソルはプラグインウィンドウにジャンプしないようになっています。注意点として、この関数は現在のファイルのパスに従って、対応するluaコマンドを呼び出します。従って、このショートカットを実行する前に、ファイルを保存しておく必要があります。

コードフォーマット
formatモジュールに大きく依存するluaコードのフォーマットには、関連するバックエンドコマンドのluaformatterのインストールも必要です。
[[layers]]
name = "format"
luaformatterをインストールする。
luarocks install formatter
インタラクティブ・プログラミング
lua ファイルを編集する際、ショートカット SPC l s i を使って lua -i インタラクティブ・ウィンドウを起動し、インタープリタにコードを送信することができます。デフォルトのショートカットは、先頭にSPC l s が付いています。

概要
以上が本記事の内容のすべてです、あなたの勉強や仕事のために本記事の内容が一定の参考学習価値を持つことを願っています、BinaryDevelopへのご支援をありがとうございました。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン