Luaのwhileループの使い方を説明します。
2022-02-11 06:03:05
プログラミング言語Luaのwhileループ文は、与えられた条件が真になるたびに繰り返されるターゲット文です。
シンタックス
プログラミング言語Luaのwhileループの構文は以下の通りです。
コピーコード
コードは以下の通りです。
while(condition)
do
statement(s)
end
do
statement(s)
end
ここで、文(複数可)は単一の文または文のブロックである。条件は任意の式で、0以外の任意の値です。ループは、条件が真である場合に繰り返し実行されます。
条件が偽の場合、プログラムの制御はループの直後の行に移動する。
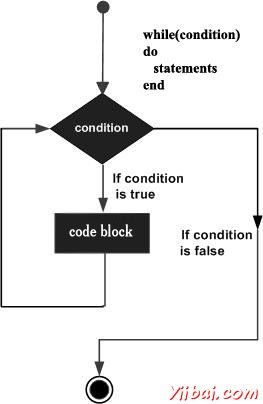
フローチャートです。

ここで重要なのは、whileループの中で、ループが永遠に続くとは限らないということです。条件テストの結果がfalseになると、ループ本体はスキップされ、ループの後の最初の文が実行されます。
例
コピーコード
コードは以下の通りです。
a=10
while( a < 20 )
do
print("value of a:", a)
a = a+1
end
while( a < 20 )
do
print("value of a:", a)
a = a+1
end
上記のコードをコンパイルして実行すると、以下のような結果になります。
コピーコード
コードは以下の通りです。
value of a: 10
value of a: 11
value of a: 12
value of a: 13
value of a: 14
value of a: 15
value of a: 16
value of a: 17
value of a: 18
value of a: 19
value of a: 11
value of a: 12
value of a: 13
value of a: 14
value of a: 15
value of a: 16
value of a: 17
value of a: 18
value of a: 19
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン