[解決済み】Sublime textとGithubのAtomの違いは何ですか【終了しました
2022-05-04 15:14:50
質問
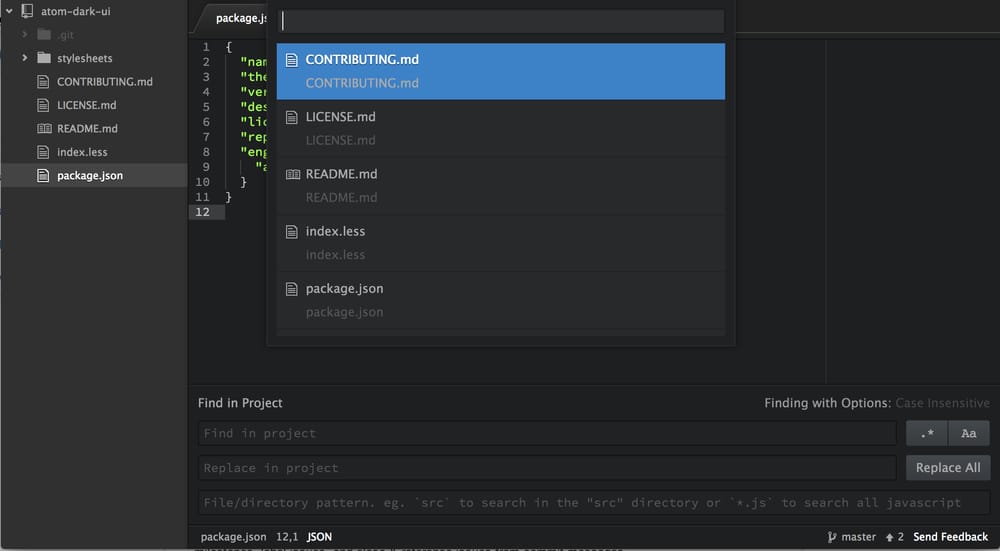
Githubからのお知らせ アトム は、Sublimeに非常によく似ています。のようなキーボードショートカットもあります。 ⌘ + P , ⌘+シフト+P などは同じです。
- AtomはSublimeとどう違うのですか?
- ビルドツール、関数定義ジャンプ、ドキュメント作成などのIDE機能はありますか?
- Sublimeを使っている人がBetaの招待状をもらって、違いを指摘されたことはありますか?
- でできたように、Sublimeのテーマ、スキーム、パッケージをそのまま使用することはできますか? テキストメイト .
PS: 新しいタブで画像を開くと、より大きな解像度で見ることができます。
解決するには?
-
AtomはSublimeとどう違うのですか?
- Atomは、JavaScript/HTML/CSSで構築されたオープンソースのテキストエディタ/IDEです。
- Sublime Textは、C/C++とPythonで構築された商用製品です。
- Atomに匹敵するのは アドビブラケッツ これもJavaScript/HTML/CSSで作られたオープンソースのテキストエディタ/IDEです。このため、BracketsはWeb開発、特にフロントエンドの開発をより指向していることに留意してください。
- オープンソースプロジェクトの利点は、開発速度が速いことと、もちろん価格です。
-
ビルドツール、関数定義ジャンプ、ドキュメント作成などのIDE機能は含まれていますか?
- 簡単に言うと、「はい」「はい」「はい」です。このアプリは完全にモジュール化されています。オープンソースは、これらの機能のいくつかを埋める自由を人々に与えるでしょう。
-
Sublimeを使っている人がBetaの招待状をもらって、違いを指摘しているのでしょうか?
- Atomの利点は、Webサイトを動かすのと同じコードで構築されているため、入門レベルのハッキングが可能であることです。
- Sublime Textの利点は、Node.jsの上で動作する必要がないためパフォーマンスが高く、安定したバージョン3に達しようとしているため、より成熟した製品であることです。
- 細かい違いはコメントに書き込めばいくらでも出てきます(このマークダウンで比較のための表が描ければいいのですが、それはまた別の問題です)。
- Atomは急速に普及したため、ここに挙げた相違点のいくつかは時間の経過とともに古くなるのではないかと心配しています。 例えば、この記事を書いている時点では、Sublime Textがすでにマルチプラットフォームであるのに対し、AtomはMacintoshでしか利用できません。
-
Sublimeがテキストメイトでできたように、Sublimeのテーマ、スキーム、パッケージをそのまま使うことはできますか?
- しかし、Atomはハックしやすいので、他のエディタからAtomにパッケージを変更するのは簡単でしょう。
関連
-
[解決済み] Sublime Textで、▼を実際の改行で置き換える。
-
[解決済み] Sublime Text 2を使ってHTMLコードを再フォーマットするにはどうしたらいいですか?
-
[解決済み] EmacsとVimの違い
-
[解決済み] Sublime Text 2でデフォルトの構文を異なるファイルタイプに設定する
-
[解決済み] Sublime Textでファイルタイプと構文の関連付けをカスタマイズする方法は?
-
[解決済み] Sublime Textでタブごとにスペースを2つずつインデントするにはどうしたらいいですか?
-
[解決済み] Sublime text 2でコードをインデントする?
-
[解決済み] Sublime Text 2 - 空白文字を表示する
-
[解決済み] Sublime Textで2つのファイルの内容を比較する
-
[解決済み] Sublime Text 2 - サイドバーにファイルナビゲーションを表示する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン