[解決済み】Sublime Text 2で4つのスペースをタブに置き換えるには?
2022-03-27 12:01:05
質問

他のテキストエディタで書いた "four spaces" をすべてタブに置き換えたいのですが、どうすればいいですか?どうしたらいいですか?
どのように解決するのですか?
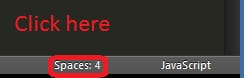
ステータスバーの右下にある
Spaces: N
(または
Tab Width: N
ここでNは整数)、次のように書かれていることを確認します。
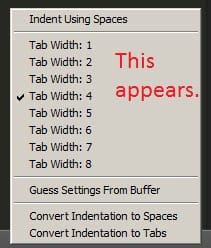
Tab Width: 4
を選択すると、4つのスペースから変換されます。
Convert Indentation to Tabs
をクリックすると表示されるコンテクストメニューから選択します。
同様に、逆のことをしたい場合は、[Ctrl]キーを押しながら
Spaces
または
Tab Width
のテキストをステータスバーに表示し、同じメニューから選択します。


関連
-
[解決済み] Sublime Textで、▼を実際の改行で置き換える。
-
[解決済み] アトムで縦線を有効にするには?
-
[解決済み] vimにテキストをペーストする際の自動インデントをオフにする
-
[解決済み] Sublime Text 2を使ってHTMLコードを再フォーマットするにはどうしたらいいですか?
-
[解決済み] Sublime Text 2でデフォルトの構文を異なるファイルタイプに設定する
-
[解決済み] Sublime Textでタブごとにスペースを2つずつインデントするにはどうしたらいいですか?
-
[解決済み] Sublime Text 2 - 空白文字を表示する
-
[解決済み] Sublime Text 2 - サイドバーにファイルナビゲーションを表示する
-
[解決済み] Sublime Textで選択範囲を小文字または大文字に変換する方法
-
[解決済み】Sublime textとGithubのAtomの違いは何ですか【終了しました
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン