[解決済み] React NativeでiOSのステータスバーの背景色を設定するには?
2023-05-17 09:06:43
質問
iOSのステータスバーのbackgroundColorを設定するために、react nativeのiOSネイティブコードで変更できる箇所はありますか?RCTRootView.m ?
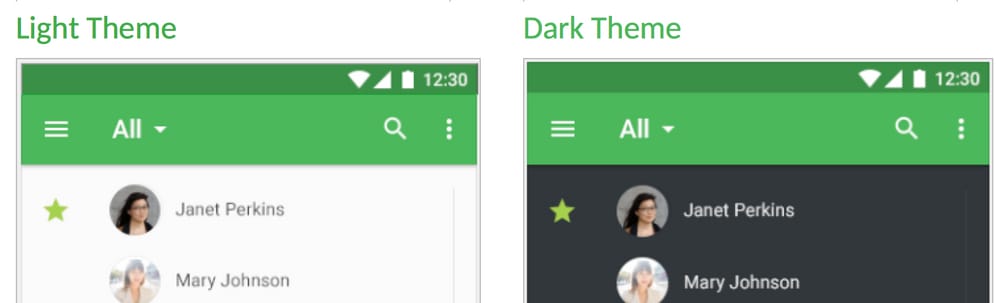
の 反応ネイティブ ステータスバー コンポーネント のみをサポート 背景色 をAndroidのみサポートします。
は iOS では、ステータスバーを設定できるようです。 背景色
どのように解決するのですか?
iOS にはステータス バーの bg という概念がありません。ここでは、クロスプラットフォームでこれを実現する方法を説明します。
import React, {
Component,
} from 'react';
import {
AppRegistry,
StyleSheet,
View,
StatusBar,
Platform,
SafeAreaView
} from 'react-native';
const MyStatusBar = ({backgroundColor, ...props}) => (
<View style={[styles.statusBar, { backgroundColor }]}>
<SafeAreaView>
<StatusBar translucent backgroundColor={backgroundColor} {...props} />
</SafeAreaView>
</View>
);
class DarkTheme extends Component {
render() {
return (
<View style={styles.container}>
<MyStatusBar backgroundColor="#5E8D48" barStyle="light-content" />
<View style={styles.appBar} />
<View style={styles.content} />
</View>
);
}
}
const STATUSBAR_HEIGHT = StatusBar.currentHeight;
const APPBAR_HEIGHT = Platform.OS === 'ios' ? 44 : 56;
const styles = StyleSheet.create({
container: {
flex: 1,
},
statusBar: {
height: STATUSBAR_HEIGHT,
},
appBar: {
backgroundColor:'#79B45D',
height: APPBAR_HEIGHT,
},
content: {
flex: 1,
backgroundColor: '#33373B',
},
});
AppRegistry.registerComponent('App', () => DarkTheme);
関連
-
[iOS]コンパイルエラー:ld: アーキテクチャ x86_64 のシンボルが見つかりません。
-
[解決済み] iOSのステータスバーの文字色を変更する方法
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] SwiftでStringを配列に分割する?
-
[解決済み] Xcode 12、iOS Simulator用にビルドしても、iOS用にビルドされたオブジェクトファイルでは、アーキテクチャ「arm64」用にリンクされます。
-
[解決済み] UITextFieldのテキスト変更イベント
-
[解決済み] UIViewに角丸をつける
-
[解決済み] iOSで現在のデバイスの言語を取得するには?
-
[解決済み] iOS 7でステータスバーとナビゲーションバーがビューの境界を越えて表示される
-
[解決済み] iPhoneでナビゲーションバーを1ページ目だけ非表示にする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JenkinsがIOSを自動パッケージングしてモミを配布
-
[解決済み] Xcode 6.3 - 現在の iOS Development 証明書または保留中の証明書要求がすでにあります。
-
[解決済み] Objective-Cで、ある文字列が他の文字列を含んでいるかどうかを調べるにはどうすればよいですか?
-
[解決済み] 文字列の長さを取得する
-
[解決済み] Objective-Cでデリゲートを作成するにはどうしたらいいですか?
-
[解決済み] UITextViewのマージン/パディングをなくす方法
-
[解決済み] 「GCC使用時に「Xcode/iOSのライセンスに同意するには管理者権限が必要です。rootでsudoを使用して再実行してください。
-
[解決済み] CocoaPodsの最新バージョンにアップデートしますか?
-
[解決済み] iPadマルチタスクのサポートには、これらの方向が必要です。
-
[解決済み] iOSのステータスバーとレイアウトが重ならないようにする方法