[解決済み] iOSのステータスバーとレイアウトが重ならないようにする方法
2023-03-06 10:25:25
質問
私は今 チュートリアル を作成しています。私は、すべてのレイアウトがステータスバーの下ではなく、画面の上部からロードを開始することを発見しました。このため、ほとんどのレイアウトがステータスバーと重なってしまいます。私はそれらをロードするときにビューにパディングを追加することによってこれを修正することができます。これは実際に行う方法ですか?手動でパディングを追加することが実際の解決方法とは思えません。これを修正するために、よりエレガントな方法はありますか?
import React, { Component } from 'react';
import { View, Text, Navigator } from 'react-native';
export default class MyScene extends Component {
static get defaultProps() {
return {
title : 'MyScene'
};
}
render() {
return (
<View style={{padding: 20}}> //padding to prevent overlap
<Text>Hi! My name is {this.props.title}.</Text>
</View>
)
}
}
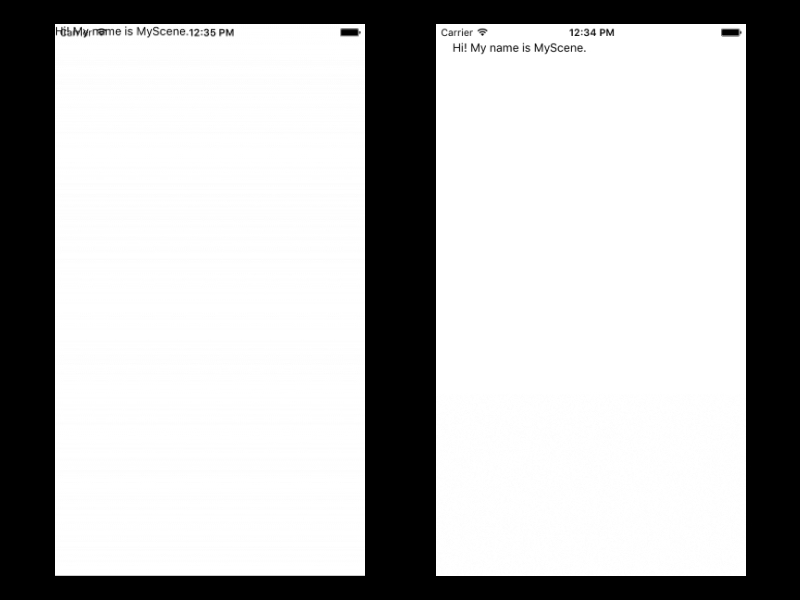
以下は、パディングを追加する前と後のスクリーンショットです。

どのように解決するのですか?
非常に簡単な解決方法があります。コンポーネントを作成します。
StatusBarコンポーネントを作成し、親コンポーネントの最初のビューラッパーの後に最初に呼び出すことができます。
以下は私が使っているもののコードです。
'use strict'
import React, {Component} from 'react';
import {View, Text, StyleSheet, Platform} from 'react-native';
class StatusBarBackground extends Component{
render(){
return(
<View style={[styles.statusBarBackground, this.props.style || {}]}> //This part is just so you can change the color of the status bar from the parents by passing it as a prop
</View>
);
}
}
const styles = StyleSheet.create({
statusBarBackground: {
height: (Platform.OS === 'ios') ? 18 : 0, //this is just to test if the platform is iOS to give it a height of 18, else, no height (Android apps have their own status bar)
backgroundColor: "white",
}
})
module.exports= StatusBarBackground
このようにして、メインコンポーネントにエクスポートした後、次のように呼び出します。
import StatusBarBackground from './YourPath/StatusBarBackground'
export default class MyScene extends Component {
render(){
return(
<View>
<StatusBarBackground style={{backgroundColor:'midnightblue'}}/>
</View>
)
}
}
関連
-
制御が非ボイド関数の終了に達する
-
JenkinsがIOSを自動パッケージングしてモミを配布
-
[解決済み] iOSまたはmacOSで、インターネット接続が有効かどうかを確認するにはどうすればよいですか?
-
[解決済み] iOSのステータスバーの文字色を変更する方法
-
[解決済み] iOSのバージョンを確認する方法を教えてください。
-
[解決済み] iOS 7でステータスバーとナビゲーションバーがビューの境界を越えて表示される
-
[解決済み] Swift で HTTP リクエストを行うにはどうしたらいいですか?
-
[解決済み] 16進カラーバリューの使用方法
-
[解決済み】iOSアプリの名前を変更する方法は?
-
[解決済み] React-NativeのNavigatorコンポーネントを使ったカスタムナビゲーション
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
dyld: ライブラリがロードされていません。エラーの解決
-
IOS8 Development Guide Error Thread 1: signal SIGABRT
-
[解決済み] Xcodeにおけるバージョンとビルドの比較
-
[解決済み] iOS 8 UITableViewのセパレータインセット0が機能しない件
-
[解決済み] フレームワークを使用したiOSアプリがデバイス上でクラッシュ、dyld: ライブラリがロードされない、Xcode 6 Beta
-
[解決済み] UIButtonのタイトルを左揃えにするにはどうしたらよいですか?
-
[解決済み] iOS - UITextFieldの外側をタッチするとキーボードが外れる。
-
[解決済み] UITextFieldのテキストインセット?
-
[解決済み] Swiftの配列を文字列に変換するには?
-
[解決済み] Swiftのプロトコルでオプションのメソッドを定義するには?