[解決済み] UITextViewのマージン/パディングをなくす方法
質問
私は
UITextView
は、私の iOS アプリケーションで、大量のテキストを表示します。
のオフセットマージンパラメータを使用して、このテキストをページングしています。
UITextView
.
私の問題は、パディングが
UITextView
は、使用するフォントサイズや書体によって異なるようで、計算が混乱します。
の内容を囲むパディングを削除することは可能ですか?
UITextView
?
解決方法は?
2021年版アップ・トゥ・デート
iOSの最も愚かなバグの1つです。
ここで与えられたクラス。
UITextViewFixed
は広く使われており、通常は
全体として最も合理的な解決策
.
これがそのクラスです。
@IBDesignable class UITextViewFixed: UITextView {
override func layoutSubviews() {
super.layoutSubviews()
setup()
}
func setup() {
textContainerInset = UIEdgeInsets.zero
textContainer.lineFragmentPadding = 0
}
}
インスペクタでscrollEnabledをオフにするのを忘れないでください。
-
このソリューションは、storyboardで正しく動作します。
-
実行時に正しく動作する
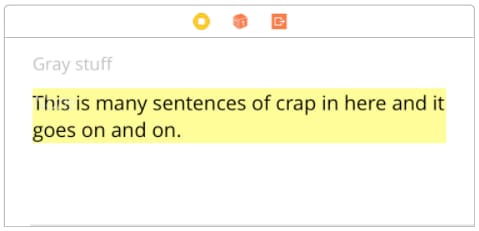
以上、終了です。
一般的には ほとんどの場合、これだけで十分です。 .
テキストビューの高さを変更する場合でも
オンザフライ
,
UITextViewFixed
は、通常、必要なものすべてを備えています。
(高さをその場で変更する一般的な例としては、ユーザーが入力するたびに高さを変更することが挙げられます)。
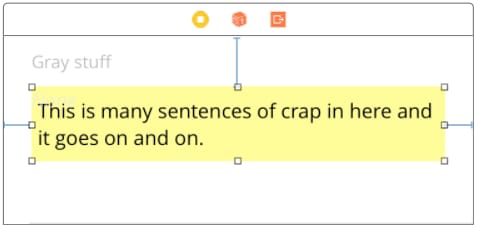
Appleの壊れたUITextViewはこちら...。

以下は
UITextViewFixed
:

なお、もちろん、必ず
インスペクタでscrollEnabledをオフにします。
(scrollEnabledをオンにすると、"このビューをできるだけ縦に拡大し、下のマージンをできるだけ拡大することを意味します")
その他の問題
(1) 高さを動的に変更する非常に珍しいケースで、Appleは奇妙なことをします。 下部に余分なスペースを追加する .
いや、本当に!?これはiOSで最も腹立たしいことの1つでしょう。
この問題に遭遇した場合、通常役立つクイックフィックス"をご紹介します。
...
textContainerInset = UIEdgeInsets.zero
textContainer.lineFragmentPadding = 0
// this is not ideal, but sometimes this "quick fix"
// will solve the "extra space at the bottom" insanity:
var b = bounds
let h = sizeThatFits(CGSize(
width: bounds.size.width,
height: CGFloat.greatestFiniteMagnitude)
).height
b.size.height = h
bounds = b
...
(2)稀に、Appleのまた微妙な混乱を修正するために、追加する必要がある。
override func setContentOffset(_ contentOffset: CGPoint, animated: Bool) {
super.setContentOffset(contentOffset, animated: false) // sic
}
(3)議論の余地なく すべき を追加している。
contentInset = UIEdgeInsets.zero
直後
.lineFragmentPadding = 0
で
UITextViewFixed
.
しかし......信じるか信じないかは別として......その うまくいかない 現在のiOSでは (2021年確認。)今後、その行を追加する必要があるかもしれません。
というのは
UITextView
がiOSで壊れているのは、モバイルコンピューティングの中で最も奇妙なことの一つです。 この質問から10年経ちますが、まだ直っていません!
最後に、似たようなTextのTipsを紹介します。 フィールド : UITextFieldの最大文字数をSwiftで設定します。
完全にランダムなヒント:最後に "..." を追加する方法
UITextView "をUILabel"のように使用していることがよくあります。 そこで、テキストを省略記号("...")を使って切り捨てたい。
その場合、追加します。
textContainer.lineBreakMode = .byTruncatingTail
もしもの時の便利なヒント ゼロ の高さがあるとき、そこに いいえ テキスト
テキストビューは、テキストだけを表示するために使うことがよくあります。そこで、行数 "0"を使用して、テキストが何行目にあるかによってテキストビューの高さが自動的に変更されることを意味するようにします。
それはいいことですね。でも テキストが全くない場合 の場合、残念ながら同じ高さになります。 1行のテキストがある場合と同じように !!!! テキスト表示が消えることはありません。
もし、これを消したい場合は、次のように追加してください。
override var intrinsicContentSize: CGSize {
var i = super.intrinsicContentSize
print("for \(text) size will be \(i)")
if text == "" { i.height = 1.0 }
print(" but we changed it to \(i)")
return i
}
(高さを「1」にしたのは、そのデモで何が起こっているのかがはっきりするためです。「0」でもかまいません)
UILabelはどうですか?
テキストを表示するだけの場合、UILabelはUITextViewよりも多くの利点を持っています。UILabelは、このQ&Aページで説明されているような問題には見舞われません。
UITextViewを使う理由は、UILabelの扱いが難しいからです。特に、UITextViewに単に パディング をUILabelに正しく適用することができます。
実際に、UILabelにパディングを正しく追加する方法についての完全なディスカッションはこちらです。 UILabelにスペース/パディングを追加する . ダイナミックハイトセルを使った難しいレイアウトをする場合、UILabelで苦労してやった方が良い場合もあります。
関連
-
[解決済み】Xcode - 'NSUnknownKeyException', reason: ... this class is not key value coding-compliant for the key X" エラーの修正方法とは?
-
クラッシュエラー libc++abi.dylib: NSException 型のキャッチできない例外で終了_allanGold のブログ - ProgrammerITS401
-
iOS classic error Undefined symbols for architecture XXX:
-
[解決済み] iOSまたはmacOSで、インターネット接続が有効かどうかを確認するにはどうすればよいですか?
-
[解決済み] カスタムオブジェクトを含むNSMutableArrayをソートするにはどうすればよいですか?
-
[解決済み] UITableViewの選択を無効にするにはどうすればよいですか?
-
[解決済み] SwiftでStringを配列に分割する?
-
[解決済み] UITextViewのプレースホルダー
-
[解決済み] UITextViewのサイズをコンテンツに合わせるには?
-
[解決済み] Swiftで配列に要素を追加する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[iOS]コンパイルエラー:ld: アーキテクチャ x86_64 のシンボルが見つかりません。
-
[解決済み] UILabelにスペース/パディングを追加する
-
IOS8 Development Guide Error Thread 1: signal SIGABRT
-
[解決済み] Objective-Cでデリゲートを作成するにはどうしたらいいですか?
-
[解決済み] iPhone UITextField - プレースホルダーの文字色を変更する
-
[解決済み] iphoneアプリのベータテストはどのように行うのですか?
-
[解決済み] iOSで現在のデバイスの言語を取得するには?
-
[解決済み] UITextFieldのテキストインセット?
-
[解決済み] 16進カラーバリューの使用方法
-
[解決済み] SwiftUIで複数行のTextFieldを作成する方法は?

