React Nativeでflex vs flexGrow vs flexShrink vs flexBasis?
2023-08-21 15:55:34
質問
react nativeを0.42にアップグレードしたのですが、これには
flexGrow
,
flexShrink
そして
flexBasis
の変更(または修正)と
flex
がレンダリングされます。
のようなエラーが出続けています。
ビューは明示的に設定された幅と高さでレンダリングされましたが、flexBasisは0でした。(これは flex: を flexGrow: に変更することで修正されるかもしれません) ビュー。
の違いを説明できますか?
flex: 1
と
flexGrow: 1
. どちらかをViewに適用すると、異なることをするように見えますが、同じことをするべきではないでしょうか?
どのように解決するのですか?
以下は、検討すべきテストコードです。
render() {
return <View style={{flex: 1,backgroundColor: "cornflowerblue"}}>
<View style={{backgroundColor: "chartreuse"}}><Text>Nothing (17px)</Text></View>
<View style={{flex: 0, backgroundColor: "yellow"}}><Text>flex: 0 (17px)</Text></View>
<View style={{flex: 0, flexBasis: 10, backgroundColor: "brown"}}><Text>flex: 0, flexBasis: 10 (10px)</Text></View>
<View style={{flex: 0, flexGrow: 1, backgroundColor: "orange"}}><Text>flex: 0, flexGrow: 1 (97px)</Text></View>
<View style={{flex: 0, flexShrink: 1, backgroundColor: "tan"}}><Text>flex: 0, flexShrink: 1 (17px)</Text></View>
<View style={{flex: 0, flexGrow: 1, flexBasis: 10, backgroundColor: "purple"}}><Text>flex: 0, flexGrow: 1, flexBasis: 10 (90px)</Text></View>
<View style={{flex: 0, flexShrink: 1, flexBasis: 10, backgroundColor: "gray"}}><Text>flex: 0, flexShrink: 1, flexBasis: 10 (10px with 7px hidden below the next element)</Text></View>
<View style={{flex: 1, backgroundColor: "blue"}}><Text>flex: 1 (80px)</Text></View>
<View style={{flex: 1, flexBasis: 10, backgroundColor: "cornsilk"}}><Text>flex: 1, flexBasis: 10 (90px)</Text></View>
<View style={{flex: 1, flexGrow: 1, backgroundColor: "red"}}><Text>flex: 1, flexGrow: 1 (80px)</Text></View>
<View style={{flex: 1, flexShrink: 1, backgroundColor: "green"}}><Text>flex: 1, flexShrink: 1 (80px)</Text></View>
<View style={{flex: 1, flexGrow: 1, flexBasis: 10, backgroundColor: "aqua"}}><Text>flex: 1, flexGrow: 1, flexBasis: 10 (90px)</Text></View>
<View style={{flex: 1, flexShrink: 1, flexBasis: 10, backgroundColor: "pink"}}><Text>flex: 1, flexShrink: 1, flexBasis: 10 (90px)</Text></View>
</View>;
}
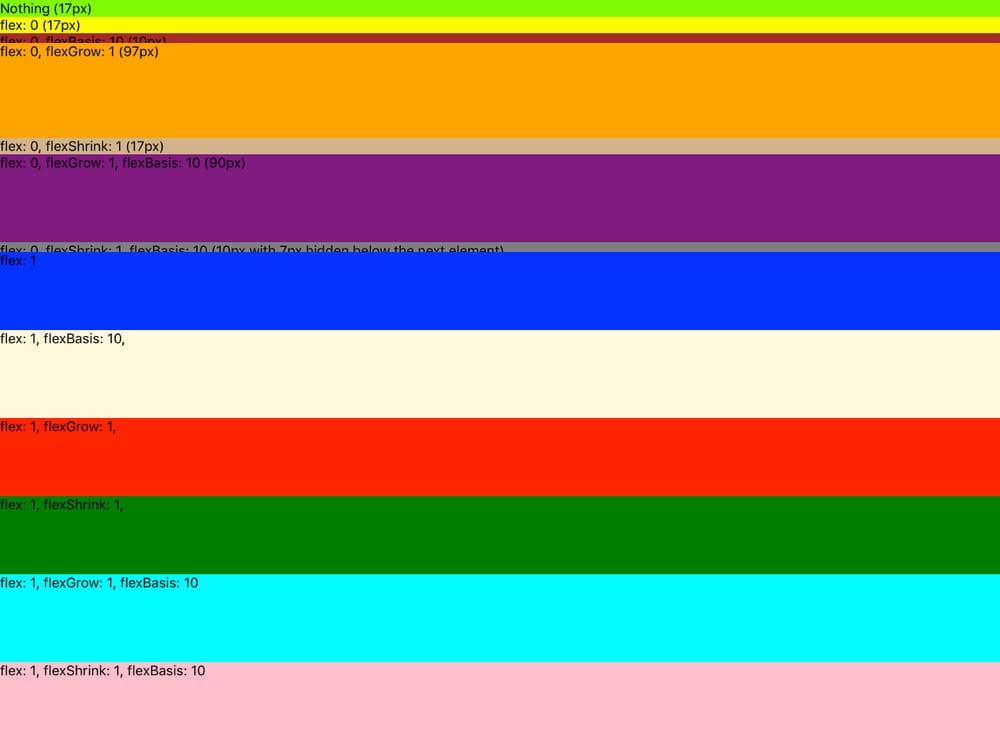
上記のコードのスクリーンショットです。
追加
width
と
height
:
render() {
return <View style={{flex: 1,backgroundColor: "cornflowerblue"}}>
<View style={{flex: 0, backgroundColor: "orange"}}><Text>flex: 0 (17px)</Text></View>
<View style={{flex: 0, width: 700, height: 20, backgroundColor: "yellow"}}><Text>flex: 0, width: 700, height: 20 (20px)</Text></View>
<View style={{flex: 0, flexBasis: 10, width: 700, height: 20, backgroundColor: "brown"}}><Text>flex: 0, flexBasis: 10, width: 700, height: 20 (10px with 7px hidden below the next element)</Text></View>
<View style={{flex: 0, flexGrow: 1, width: 700, height: 20, backgroundColor: "orange"}}><Text>flex: 0, flexGrow: 1, width: 700, height: 20 (90px)</Text></View>
<View style={{flex: 0, flexShrink: 1, width: 700, height: 20, backgroundColor: "tan"}}><Text>flex: 0, flexShrink: 1, width: 700, height: 20 (20px)</Text></View>
<View style={{flex: 0, flexGrow: 1, flexBasis: 10, width: 700, height: 20, backgroundColor: "purple"}}><Text>flex: 0, flexGrow: 1, flexBasis: 10, width: 700, height: 20 (80px)</Text></View>
<View style={{flex: 0, flexShrink: 1, flexBasis: 10, width: 700, height: 20, backgroundColor: "gray"}}><Text>flex: 0, flexShrink: 1, flexBasis: 10, width: 700, height: 20 (10px with 7px hidden below the next element)</Text></View>
<View style={{flex: 1, backgroundColor: "orange"}}><Text>flex: 1 (70px)</Text></View>
<View style={{flex: 1, width: 700, height: 20, backgroundColor: "blue"}}><Text>flex: 1, width: 700, height: 20 (70px)</Text></View>
<View style={{flex: 1, flexBasis: 10, width: 700, height: 20, backgroundColor: "cornsilk"}}><Text>flex: 1, flexBasis: 10, width: 700, height: 20 (80px)</Text></View>
<View style={{flex: 1, flexGrow: 1, width: 700, height: 20, backgroundColor: "red"}}><Text>flex: 1, flexGrow: 1, width: 700, height: 20 (70px)</Text></View>
<View style={{flex: 1, flexShrink: 1, width: 700, height: 20, backgroundColor: "green"}}><Text>flex: 1, flexShrink: 1, width: 700, height: 20 (70px)</Text></View>
<View style={{flex: 1, flexGrow: 1, flexBasis: 10, width: 700, height: 20, backgroundColor: "aqua"}}><Text>flex: 1, flexGrow: 1, flexBasis: 10, width: 700, height: 20 (80px)</Text></View>
<View style={{flex: 1, flexShrink: 1, flexBasis: 10, width: 700, height: 20, backgroundColor: "pink"}}><Text>flex: 1, flexShrink: 1, flexBasis: 10, width: 700, height: 20 (80px)</Text></View>
</View>;
}
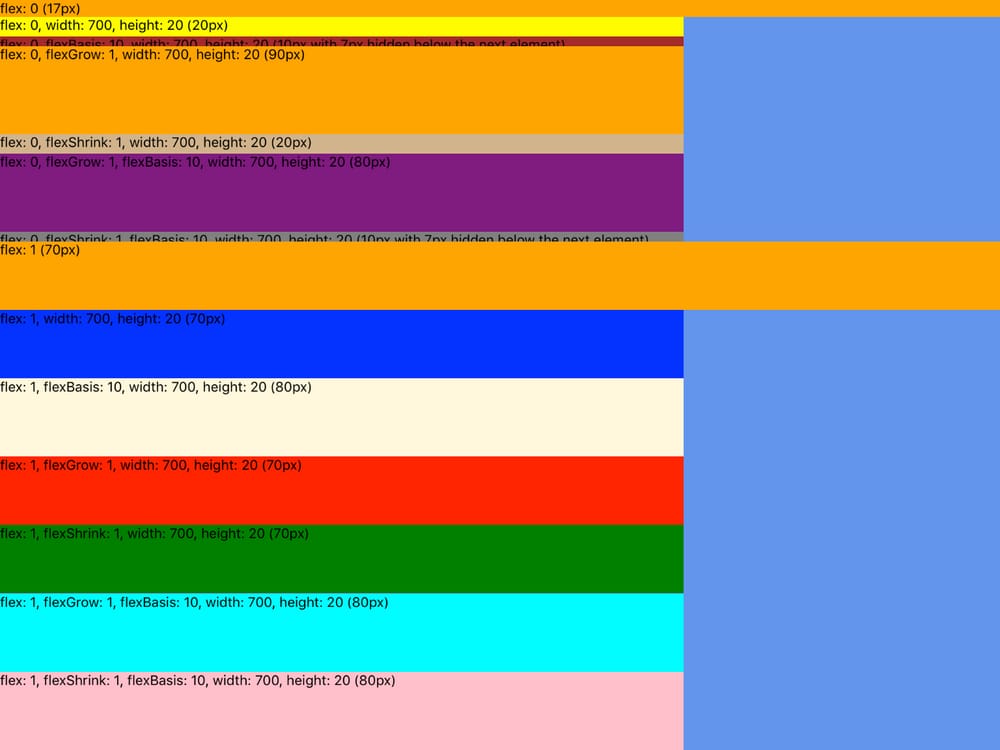
上記のコードのスクリーンショットです。
flex: 0
(デフォルト)
-
flex: 0-
要素はコンテンツの大きさをとります。 に従って
のドキュメントによると
を設定することで大きさを指定する必要があります。
widthとheightという小道具がありますが、これらが設定されていない場合は、コンテンツに適合するようです。
-
要素はコンテンツの大きさをとります。 に従って
のドキュメントによると
を設定することで大きさを指定する必要があります。
-
flex: 0, flexBasis: {{px}}-
で指定された大きさを持つ要素です。
flexBasis
-
で指定された大きさを持つ要素です。
-
flex: 0, flexGrow: 1-
と
flex: 0とflexGrow: 1に設定されている要素のサイズに、コンテンツのサイズ(上の例では a )を足したものと同じです。flex: 1. と似ています。flex: 1, flexBasis: 10と似ていますが、ピクセル数を追加するのではなく、コンテンツのサイズを追加しています。
-
と
-
flex: 0, flexShrink: 1-
と
flex: 0とflexShrink: 1では、要素はコンテンツの大きさを取るようで、言い換えれば、単なるflex: 0. 私はそれがコンテンツよりも大きくなる状況があることを賭けますが、私はまだそれを見ていません。
-
と
-
flex: 0, flexGrow: 1, flexBasis: {{px}}-
と同じです。
flex: 0, flexGrow: 1ただし、コンテンツのサイズをflex: 1要素に追加する代わりに、指定されたピクセル数を追加します。
-
と同じです。
-
flex: 0, flexShrink: 1, flexBasis: {{px}}-
と同じです。
flex: 0, flexBasis: {{px}}.
-
と同じです。
-
flex: 0, height: {{px}}-
と
flex: 0,heightと同じように扱われます。flexBasis. もしheightとflexBasisが設定されています。heightは無視されます。
-
と
flex: 1
-
flex: 1- 要素には空きスペースが必要です。参照 Layout Props のドキュメントを参照してください。 を参照してください。
-
flex: 1, flexBasis: {{px}}-
と
flex: 1とflexBasis: {{px}}の値はflexBasisの値は要素のサイズに加算されます。言い換えれば、それはまるでflex: 1要素で設定したピクセル数にflexBasis. そのため、もしflex: 1要素が 50px であるときflexBasis: 20を追加すると、70pxになります。
-
と
-
flex: 1, flexGrow: 1- 無視
-
flex: 1, flexShrink: 1- 無視
-
flex: 1, flexGrow: 1, flexBasis: {{px}}-
と同じです。
flex: 1, flexBasis: {{px}}からflexGrowは無視されます。
-
と同じです。
-
flex: 1, flexShrink: 1, flexBasis: {{px}}-
と同じです。
flex: 1, flexBasis: {{px}}からflexShrinkは無視されます。
-
と同じです。
-
flex: 1, height: {{px}}-
と
flex: 1,heightは無視されます。 使用方法flexBasisを使います。
-
と
以下は私の観察結果です。
-
トラブルシューティングのヒント。
親ビューが子ビューに成長/縮小の余地を与えていることを確認してください。 以下の点に注意してください。
flex: 1に注目してください。これがないと、すべての子が期待通りに表示されません。 -
トラブルシューティングのヒント。
を使用しないでください。
Hot Reloadingを使用しないでください。数回再読み込みされた後、正しく表示されないことがあります。 を有効にすることをお勧めします。Live Reloadまたは コマンド + r (たくさん)。 -
デフォルトのフレックス値は
flex: 0. フレックススタイル値を追加しない場合、デフォルトは0になります。 - トラブルシューティングのヒント。 もし、何かが思うように表示されない原因を突き止めようとするなら、(最も)親要素から始めて、それが子要素が必要とすることを行うのに十分なスペースを与えているかどうか確認してください。 言い換えれば、flex:1 に設定してみて、それが役に立つかどうかを確認し、次の子要素に移動して繰り返します。
-
次のように思われます。
widthは常にflexDirection: "column"と見なされます。 同じことがheightとflexDirection: "row". -
これらのテストを実行した後、一般的に私は
flexBasis以上heightからflexBasisトランクスheight.
関連
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] react-nativeでキーボードを隠す
-
[解決済み】React NativeのFlexboxで横幅100%にする方法
-
[解決済み] React Nativeのエラー。"javaのバージョンを'9.0.1'から決定できませんでした。"
-
[解決済み] React Nativeで「リモートデバッガがバックグラウンドのタブにある」という警告を消す。
-
[解決済み] Error: Unable to resolve module `react-native-gesture-handler`.
-
[解決済み] React Nativeで画像の高さを自動調整する
-
[解決済み] React Nativeでキーボードの開閉を検出する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] React Nativeでビューの幅を親の80%にする
-
[解決済み] react nativeプロジェクトにインストールされたライブラリを削除する方法
-
[解決済み] React Nativeのグローバルスタイル
-
[解決済み] React Nativeのエラー。"javaのバージョンを'9.0.1'から決定できませんでした。"
-
[解決済み] React Native Android ビルドエラー MainActivity.java:29: error: cannot find symbol
-
[解決済み] React Native のフラットリスト、カラム、最後のアイテム幅
-
[解決済み] React Nativeで画像の高さを自動調整する
-
[解決済み] リアクトナビゲーションで異なるネストされたスタック間を移動する方法
-
[解決済み] React Nativeで全幅の画像のアスペクト比を維持する
-
[解決済み] React-nativeで要素をループさせてレンダリングする方法とは?