[解決済み] React Nativeでビューの幅を親の80%にする
2022-07-31 18:06:21
質問
React Nativeでフォームを作成しています。
TextInput
を画面幅の80%にしたいです。
HTMLと普通のCSSを使えば、これは簡単なことです。
input {
display: block;
width: 80%;
margin: auto;
}
ただし、React Native は
display
プロパティ、パーセンテージ幅、自動マージンなどをサポートしていません。
では、代わりに何をすればいいのでしょうか?そこには この問題についてのいくつかの議論 がありますが、提案されている解決策は厄介なハックのように見えます。
どのように解決するのですか?
React Native 0.42時点では
height:
と
width:
はパーセンテージを受け入れます。
使用する
width: 80%
を使用するとうまくいきます。
-
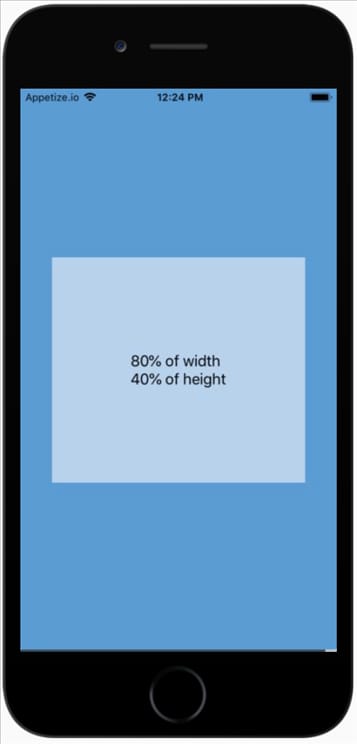
スクリーンショット

-
ライブの例
子の幅/高さの親に対する比率
-
コード
import React from 'react'; import { Text, View, StyleSheet } from 'react-native'; const width_proportion = '80%'; const height_proportion = '40%'; const styles = StyleSheet.create({ screen: { flex: 1, alignItems: 'center', justifyContent: 'center', backgroundColor: '#5A9BD4', }, box: { width: width_proportion, height: height_proportion, alignItems: 'center', justifyContent: 'center', backgroundColor: '#B8D2EC', }, text: { fontSize: 18, }, }); export default () => ( <View style={styles.screen}> <View style={styles.box}> <Text style={styles.text}> {width_proportion} of width{'\n'} {height_proportion} of height </Text> </View> </View> );
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] Reactルータを使ったプログラムによるナビゲーション
-
[解決済み] React JSX内のループ
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] react-nativeでキーボードを隠す
-
[解決済み] 配列からオブジェクトを生成する
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] Chromeの拡張機能開発にWebStormを使用するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ジェスト あるクラスの特定のメソッドをモックする方法
-
[解決済み] Javascriptによるタッチスクリーンデバイスの検出
-
[解決済み] jqueryでdivの要素がオーバーフローしていないかチェックする
-
[解決済み] React js 親コンポーネントから子コンポーネントの状態を変更する
-
[解決済み] 無効になっている入力フィールドの値を送信する
-
[解決済み] JavaScriptでの大文字小文字を区別しない正規表現
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] javascriptでオプションのパラメータを扱う
-
[解決済み] Fetch: ステータスがOKでない場合、プロミスを拒否し、エラーをキャッチするか?
-
[解決済み] JavaScriptデータフォーマット/プリティプリンタ