[解決済み】React NativeのFlexboxで横幅100%にする方法
2022-04-04 14:48:15
質問
フレックスボックスのチュートリアルをいくつか読みましたが、この簡単な作業をうまく行うことができません。
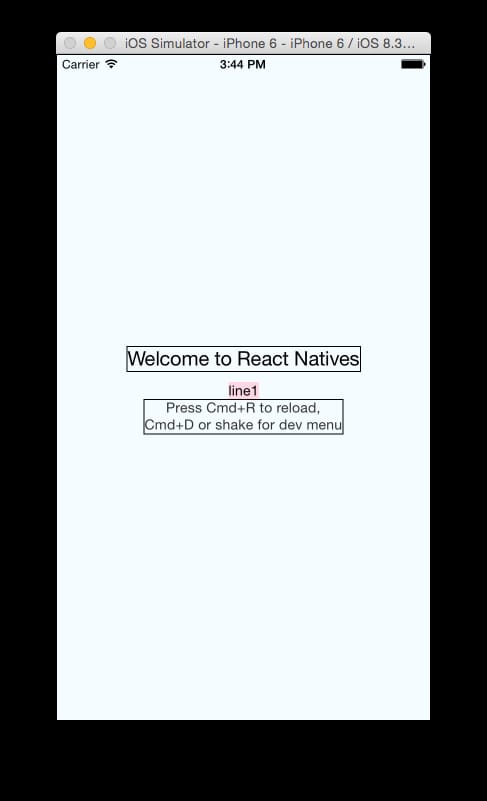
赤枠の幅を100%にするにはどうしたらいいですか?
コード
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Natives
</Text>
<Text style={styles.line1}>
line1
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
のスタイルになります。
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
borderWidth: 1,
flexDirection: 'column',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
borderWidth: 1,
},
line1: {
backgroundColor: '#FDD7E4',
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
borderWidth: 1,
},
ありがとうございました。
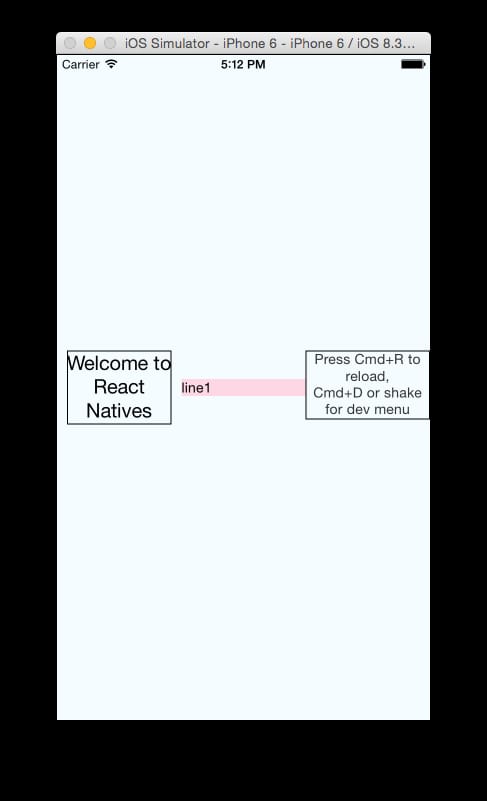
アップデート1:
Nishanth Shankar 氏の提案により、以下のように追加されました。
flex:1
をラッパーのために使用します。
flexDirection: 'row'
出力します。
コード
<View style={styles.container}>
<View style={{flex:1}}>
<Text style={styles.welcome}>
Welcome to React Natives
</Text>
</View>
<View style={{flex:1}}>
<Text style={styles.line1}>
line1
</Text>
</View>
<View style={{flex:1}}>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
</View>
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
borderWidth: 1,
flexDirection: 'row',
flexWrap: 'wrap',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
borderWidth: 1,
},
line1: {
backgroundColor: '#FDD7E4',
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
borderWidth: 1,
},
解決方法は?
単純に
alignSelf: "stretch"
をアイテムのスタイルシートに追加してください。
line1: {
backgroundColor: '#FDD7E4',
alignSelf: 'stretch',
textAlign: 'center',
},
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン