[解決済み] Iosのステータスバーの文字色を変更する方法
2023-07-23 03:26:23
質問
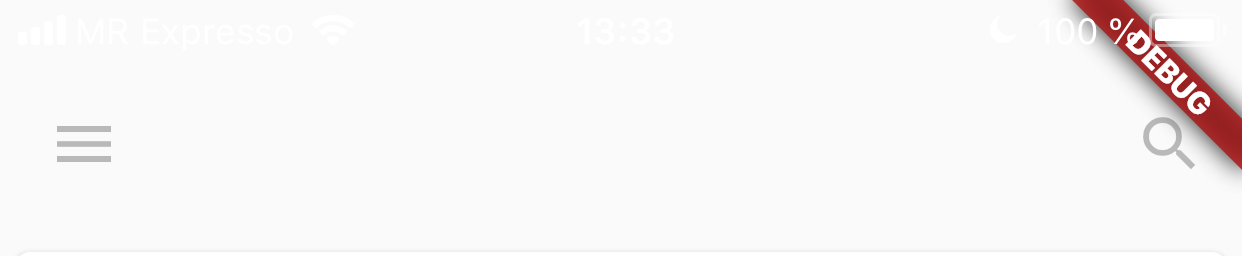
私はこのフラッターのことはすべて初めてです。この小さな問題の解決策を見つけるために、あらゆるところを探しました。 ステータスバーの色を変更する方法はありますか? また、私はcolors.blueのような色を使用するとき、私はステータスバーのテキストの品質が良くないことがわかります。
ありがとうございます。
appBar: AppBar(
elevation : 0.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Navigation menu',
onPressed: null,
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
tooltip: 'Search',
onPressed: null,
),
],
),
どのように解決するのですか?
アントワーヌ 基本的には、テーマの明るさを設定するか、または以下の方法で手動でアプリバーの明るさを上書きします。
appBar: new AppBar(
title: new Text(widget.title),
brightness: Brightness.light, // or use Brightness.dark
),
これはステータスの文字色を白と黒に切り替えるだけであることに注意してください。
.dark
は、ステータスバーのテキストを
白
と表示され、一方
.light
はステータスバーのテキストを
BLACK
.
もっとカスタムな色にしたい場合は、コメントにあるように、SystemChromeクラスを表示することができます。
関連
-
[解決済み] Flutterを使ってローカルストレージに保存するには?
-
[解決済み] Flutter ListViewでウィジェットにスクロールする
-
[解決済み] Flutterで複数のウィジェットをレンダリングするためにリストを反復処理する?
-
[解決済み] 素材ウィジェットが見つかりません
-
[解決済み] FlutterでAndroidのStatusBarを非表示にする方法
-
[解決済み] Row FlutterでElement間のスペースを設定する
-
[解決済み] Flutter - Container onPressed?
-
[解決済み] flutterで丸みを帯びたTextFieldを作るには?
-
[解決済み] Flutter : ListViewにヘッダー列を追加する方法
-
[解決済み] Flutter Layout Row / Column - 幅を共有し、高さを拡張する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Flutterでステータスバーの色を変えるには?
-
[解決済み] Flutterを使ってローカルストレージに保存するには?
-
[解決済み] FlutterのコードからWebブラウザ(URL)を開くには?
-
[解決済み] flutterで空のビューを表示するには?
-
[解決済み] FlutterでAndroidのStatusBarを非表示にする方法
-
[解決済み] Flutter: 静的ターゲットが見つからない場合の未実装の処理
-
[解決済み] コンテナウィジェットが親を縦に埋めるようにする
-
[解決済み] あるステートフルウィジェットのメソッドを別のステートフルウィジェットから呼び出す - Flutter
-
[解決済み] dartで日付に月/年を加算/減算する?
-
[解決済み] DartのList.forEach()でAsync/awaitする方法