[解決済み] Flutter : ListViewにヘッダー列を追加する方法
2023-03-14 12:59:28
質問
Flutterの超初心者です。 データのHTTPリクエストを利用したり、ListViewを構築したり、そのListのRowを編集したり、基本的なことはできるようになりました。 素晴らしい環境です。
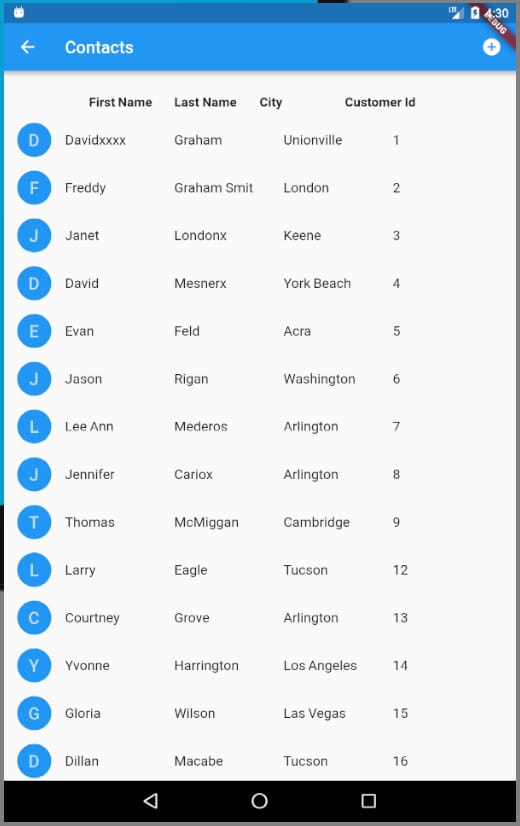
ListViewのHeaderをどうにか組み立ててみたのですが...これが正しくないことは分かっています。 Headerのテキストがうまく並べられないのです。
DrawerクラスがDrawerHeaderクラスを持っているのはわかるが、ListViewがListViewHeaderを持っているのがわからない。
オーバーライド
ウィジェット構築(BuildContext context) { {
return Scaffold(
appBar: AppBar(
title: テキスト('Contacts'),
アクション [
IconButton(icon: Icon(Icons.add_circle),
onPressed: getCustData
),
],
),
//body:
ボディ 列(
children: [
行(
子プロセスを作成します。[
拡張(child: Text('', style: TextStyle(height: 3.0, fontSize: 15.2, fontWeight: FontWeight.bold,))),
Expanded(child: Text('ファーストネーム', style: TextStyle(height: 3.0, fontSize: 15.2, fontWeight: FontWeight.bold,))),
Expanded(child: Text('姓', style: TextStyle(height: 3.0, fontSize: 15.2, fontWeight: FontWeight.bold,))),
Expanded(child: Text('市', style: TextStyle(height: 3.0, fontSize: 15.2, fontWeight: FontWeight.bold,))),
Expanded(child: Text('顧客ID', style: TextStyle(height: 3.0, fontSize: 15.2, fontWeight: FontWeight.bold,))),
Expanded(child: Text(', style: TextStyle(height: 3.0, fontSize: 15.2, fontWeight: FontWeight.bold,))),
]
),
Expanded(child:Container(
child: ListView.builder(
itemCount: data == null ? 0 : data.length,
itemBuilder: (BuildContext context, int index) {
return InkWell(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => APIDetailView(data[index])),
);
},
child: ListTile( //return new ListTile(
onTap: null,
leading: CircleAvatar(
backgroundColor: Colors.blue,
child: Text(data[index]["FirstName"][0]),
),
title: Row(
children: <Widget>[
Expanded(child: Text(data[index]["FirstName"])),
Expanded(child: Text(data[index]["LastName"])),
Expanded(child: Text(data[index]["Bill_City"])),
Expanded(child: Text(data[index]["Customer_Id"])),
]
)
),
);
}, //itemBuilder
),
),
),
]
)
);
} }
ありがとうございます。
どのように解決するのですか?
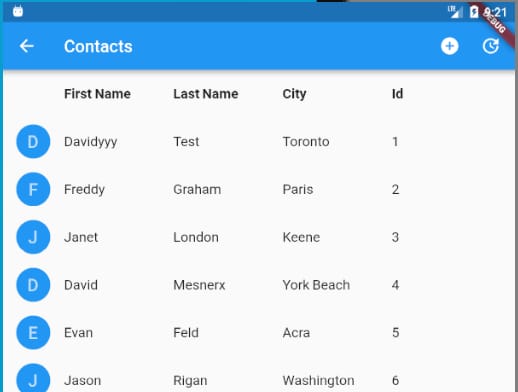
これは私が解決した方法です。 他の解決策を考えさせてくれた@najeiraに感謝します。
最初の本文カラムでは、ヘッダで使用したのと同じレイアウトを
ListTile
.
なぜなら、私のデータ
ListTil
e には、この場合
CircleAvatar
を含むため、すべての横方向の間隔が少しずれています...。5カラムで
CircleAvatar
がレンダリングされた後、等間隔で4つの列が表示されます。
そこで...私は
ListTile
を最初のボディに
Column
, a
CircleAvatar
で
backgroundColor
が透明で、次に
Row
で4つの見出しを作成しました。
ListTile(
onTap: null,
leading: CircleAvatar(
backgroundColor: Colors.transparent,
),
title: Row(
children: <Widget>[
Expanded(child: Text("First Name")),
Expanded(child: Text("Last Name")),
Expanded(child: Text("City")),
Expanded(child: Text("Id")),
]
),
),
関連
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] AndroidのListViewで画像を遅延ロードする方法
-
[解決済み] Flutterを使ってローカルストレージに保存するには?
-
[解決済み] Flutter ListViewでウィジェットにスクロールする
-
[解決済み] CircularProgressIndicatorにサイズを設定するには?
-
[解決済み] Flutter StreamBuilderとFutureBuilderの比較
-
[解決済み] Flutterアプリがウェブ上で動作しているかどうかを検出するには?
-
[解決済み] flutterのtextfieldでカーソルの位置を値の最後に設定するには?
-
[解決済み] FlutterのshrinkWrapプロパティは何をするのですか?
-
[解決済み] 親のサイズに基づいてウィジェットをレイアウトするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Flutterを使ってローカルストレージに保存するには?
-
[解決済み] FlutterのコードからWebブラウザ(URL)を開くには?
-
[解決済み] Flutter ListViewでウィジェットにスクロールする
-
[解決済み] Flutterで次のTextFieldにフォーカスを移すには?
-
[解決済み] Flutter 条件に応じてリストをフィルタリングする
-
[解決済み] CircularProgressIndicatorにサイズを設定するには?
-
[解決済み] フラッターのライフサイクル
-
[解決済み] Flutter: 静的ターゲットが見つからない場合の未実装の処理
-
[解決済み] flutterのtextfieldでカーソルの位置を値の最後に設定するには?
-
[解決済み] FlutterのScaffold AppBarからドロップシャドウを削除する?