フレックスアイテムがテキストによってオーバーフローしないようにするには?[重複しています]。
2023-09-20 15:44:03
質問
リストについて、以下のようなレイアウトを考えています。各リスト項目は2つのカラムで表現されます。2番目の列は利用可能なすべてのスペースを取る必要がありますが、最初の列があまりにも多くのスペースを取っている場合は、その最小サイズで右側に固定される必要があります。そして、1列目には省略記号を表示するようにします。
問題はその最後のケースで起こっています。1 列目が多すぎるテキストで構成されている場合、省略記号が表示されるのではなく、フレックスボックスから引き伸ばされて水平スクロール バーが表示され、2 列目は右に固定されません。
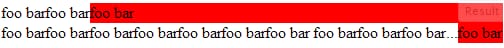
このようなレンダリング(モックアップ)にしたいのですが。

どうすれば実現できるのでしょうか?
これは サンプル フィドル .
.container {
display: -webkit-flex;
}
div {
white-space: nowrap;
text-overflow: ellipsis;
}
.container > div:last-child {
-webkit-flex: 1;
background: red;
}
<!-- a small first column; the second column is taking up space as expected -->
<div class="container">
<div>foo barfoo bar</div>
<div>foo bar</div>
</div>
<!-- a large first column; the first column is overflowing out of the flexbox container -->
<div class="container">
<div>foo barfoo barfoo barfoo barfoo barfoo barfoo bar
foo barfoo barfoo barfoo barfoo barfoo barfoo bar
foo barfoo barfoo barfoo barfoo barfoo barfoo bar</div>
<div>foo bar</div>
</div>
どのように解決するのですか?
最新情報
動作するコードの追加。
.container {
display: -webkit-flex;
}
.container>div:first-child{
white-space:nowrap;
-webkit-order:1;
-webkit-flex: 0 1 auto; /*important*/
text-overflow: ellipsis;
overflow:hidden;
min-width:0; /* new algorithm overrides the width calculation */
}
.container > div:last-child {
-webkit-flex: 1;
-webkit-order:2;
background: red;
-webkit-flex:1 0 auto; /*important*/
}
.container > div:first-child:hover{
white-space:normal;
}
<div class="container">
<div>foo barfoo bar</div>
<div>foo bar</div>
</div>
<div class="container">
<div>foo barfoo barfoo barfoo barfoo barfoo barfoo bar
foo barfoo barfoo barfoo barfoo barfoo barfoo bar
foo barfoo barfoo barfoo barfoo barfoo barfoo bar</div>
<div>foo bar</div>
</div>
<div class="container">
<div>foo barfoo bar</div>
<div>foo bar</div>
</div>
<div class="container">
<div>foo barfoo barfoo barfoo barfoo barfoo barfoo bar
foo barfoo barfoo barfoo barfoo barfoo barfoo bar
foo barfoo barfoo barfoo barfoo barfoo barfoo bar</div>
<div>foo bar</div>
</div><div class="container">
<div>foo barfoo bar</div>
<div>foo bar</div>
</div>
オリジナルの回答/説明です。
W3Cの仕様では、" デフォルトでは、フレックスアイテムは最小コンテンツサイズ(最も長い単語または固定サイズの要素の長さ)より縮むことはありません。これを変更するには、'min-width' または 'min-height' プロパティを設定します。 "です。
この推論に従えば、Canary からバグが取り除かれたのであって、その逆ではないと思います。
を入れたらすぐにチェック
min-width
を
0
であれば、Canaryで動作します。
つまり、バグは古い実装にあったもので、Canaryはそのバグを除去しているのです。
この例はcanaryで動作しています。 http://jsfiddle.net/iamanubhavsaini/zWtBu/
Google Chrome Version 23.0.1245.0 canary を使用しました。
関連
-
[解決済み] Google ChromeでCookieをコピーする方法を教えてください。
-
[解決済み] BraveブラウザにChromeのdev-toolsがあるのはなぜか?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] フレックスアイテムがコンテンツサイズ以上に縮小されないのはなぜですか?
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み】display:flexを使って残りの縦幅をCSSで埋める。
-
[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?
-
[解決済み] Google Chromeのデベロッパーツールのソースタブからフォルダを丸ごと保存する方法は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Chrome開発者ツールのスクリプトのブラックボックス化オプション
-
[解決済み] フレックスアイテムがコンテンツサイズ以上に縮小されないのはなぜですか?
-
[解決済み】Google Chromeですべてのブレークポイントを一度に削除する方法は?
-
[解決済み] Chromeインスペクタでネットワーク要求のパスなどが表示されない
-
[解決済み] Chrome 48+のDisable-web-securityについて
-
[解決済み] Chromeの "Request Desktop Site "はどのように機能するのですか?
-
[解決済み] Chromeウェブストアから指定されたIDのCRXファイルをダウンロードする方法を教えてください。
-
[解決済み] フレックスボックスコンテナ内の省略記号 [重複].
-
[解決済み] モバイル版Google Chromeはブラウザの拡張機能をサポートしていますか?
-
[解決済み] Chromeの拡張機能はどれくらいの頻度で自動更新されますか?[終了しました]