[解決済み】GraphViz - サブグラフを接続する方法は?
2022-04-13 15:06:14
質問
で
DOT
のための言語です。
GraphViz
私は、依存関係図を表現しようとしています。コンテナ内にノードを持つことができ、ノードやコンテナを他のノードやコンテナに依存させることができる必要があります。
私が使っているのは
subgraph
でコンテナを表現しています。ノードのリンクはうまくいくのですが、サブグラフの接続方法がわかりません。
以下のようなプログラムがあったとして、その中で
cluster_1
と
cluster_2
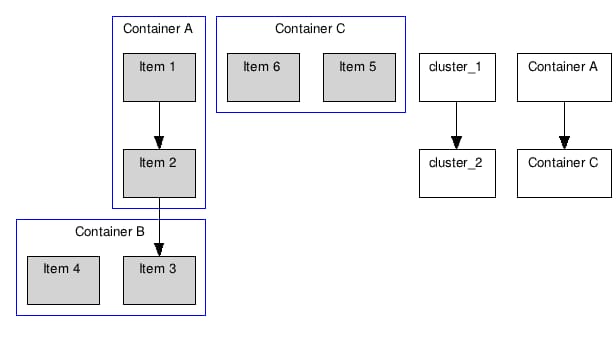
を矢印で書いても、クラスターをつなぐのではなく、新しいノードを作ってしまいます。
digraph G {
graph [fontsize=10 fontname="Verdana"];
node [shape=record fontsize=10 fontname="Verdana"];
subgraph cluster_0 {
node [style=filled];
"Item 1" "Item 2";
label = "Container A";
color=blue;
}
subgraph cluster_1 {
node [style=filled];
"Item 3" "Item 4";
label = "Container B";
color=blue;
}
subgraph cluster_2 {
node [style=filled];
"Item 5" "Item 6";
label = "Container C";
color=blue;
}
// Renders fine
"Item 1" -> "Item 2";
"Item 2" -> "Item 3";
// Both of these create new nodes
cluster_1 -> cluster_2;
"Container A" -> "Container C";
}
<イグ
解決方法は?
DOTのユーザーマニュアルでは、クラスタとクラスタ間のエッジを持つグラフの例として、以下のようなものが挙げられています。
<ブロッククオート
重要:最初の
compound=true
文は必須です。
digraph G {
compound=true;
subgraph cluster0 {
a -> b;
a -> c;
b -> d;
c -> d;
}
subgraph cluster1 {
e -> g;
e -> f;
}
b -> f [lhead=cluster1];
d -> e;
c -> g [ltail=cluster0,lhead=cluster1];
c -> e [ltail=cluster0];
d -> h;
}
... そして、ノードとクラスタ間のエッジ。

関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン