[解決済み] Dev Tools NetworkでPre-flightリクエストをフィルタリング(非表示)する方法
2022-04-28 09:36:14
質問
通常、プリフライトと実際のリクエストの両方のコールが表示されます。これは時々迷惑です。プリフライトのリクエストを非表示にする方法はありますか?
または、ヘッダに基づいて特定のリクエストをフィルタリングするプラグインはありますか?
解決方法は?
一番手っ取り早いのは
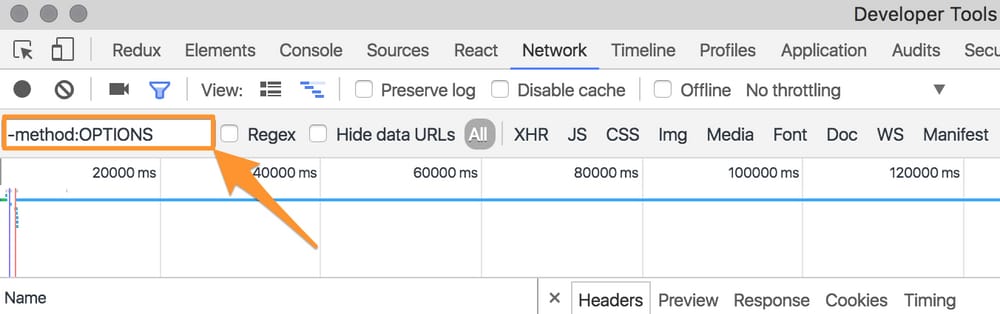
-method:OPTIONS
.
説明: すべてのプリフライトリクエストは、HTTP OPTIONSメソッド(POSTまたはGETとは異なる)を介して行われます。このフィルタは、"not method OPTIONS"と表示します。
先頭のハイフンに注意! なぜなら、これを忘れると のみ 飛行前のリクエストを表示します。
関連
-
[解決済み】「プリフライトが無効です(リダイレクト)」または「プリフライト要求に対してリダイレクトは許可されていません」を解決する方法
-
[解決済み] Access-Control-Expose-Headersはなぜ必要なのですか?
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] REST APIからデータを取得しようとしたときに、要求されたリソースに'Access-Control-Allow-Origin'ヘッダーが存在しない。
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] 「Chromeデバッガで「注意:暫定的なヘッダが表示されます。
-
[解決済み] CORSです。資格情報フラグが true の場合、Access-Control-Allow-Origin でワイルドカードを使用できない。
-
[解決済み] リクエストヘッダーフィールドAccess-Control-Allow-Headersはプリフライトレスポンスでそれ自身は許可されません。
-
[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?
-
[解決済み] Dev Tools NetworkでPre-flightリクエストをフィルタリング(非表示)する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン