[CSSチュートリアル】CSSを解析して、画像のテーマカラー機能を抽出する(コツ)
背景
WeChatの技術グループで学生が「画像のメインカラーを出すのに一番いい方法は何ですか」と質問したのが始まりです。画像があって、その主色を取得するために

コンテナ内に画像があり、背景色を画像の原色と同じにしたい場合、このカラーバリューを使用します。

Canvasをコンピューティングに使っているという人から、専門のオープンソースライブラリを勧めてくれる人まで、いろいろな人の意見が聞けてよかったです。
では、これをCSSで実現することは可能なのでしょうか?
emm、CSSは確かに画像の原色をトリッキーに近似させることができるので、原色が特に精密でない場合には悪くない方法だと思います。
filter: blur() と transform: sacle() を使って画像のテーマカラーを取得する。
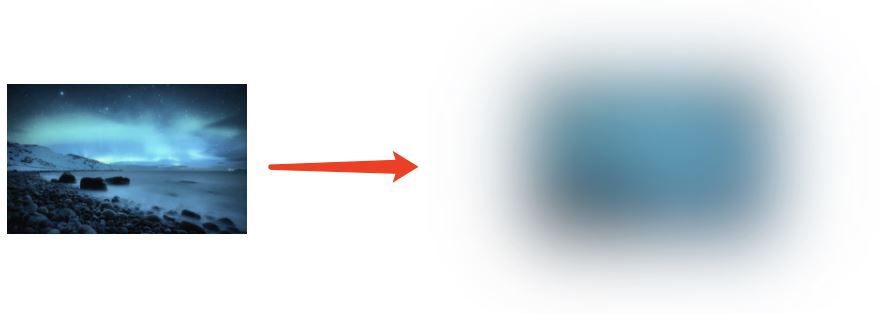
ここでは、ぼかしフィルターとズーム効果を使って、画像のテーマカラーの近似値を得ています。
このような画像があったとします。

<div></div>
ぼかしフィルター効果を使って、イメージを与える。
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-2.jpg?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}
この画像に比較的大きなぼかしフィルタを適用したときの効果をご覧ください。
blur(50px)
ぼかした後の画像は、少しその雰囲気が出ていますが、エッジがぼやけているので、試しに
overflow
をトリミングに使用します。

次に、ぼやけたエッジを削除するために、同じくぼやけたエッジを
transform: scale()
にして、色にフォーカスを戻し、少し形を変えています。
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-2.jpg?resize=1024%2C683&ssl=1");
background-size: cover;
// Core code.
filter: blur(50px);
transform: scale(3);
}
結果は次のようになります。

ということで、CSSを使って画像のメインカラーを確保!やっぱりいい感じです。
完全なコードについては、次のサイトを参照してください。 CodePenデモ -- フィルタとスケールを使って画像のメインカラーを取得する
欠点
もちろん、この解決策にはいくつかの小さな問題があります。
は画像のメインカラーを大まかにしか取得できないので、あまり正確ではありませんし
filter: blur(50px)
これは
50px
ぼかしフィルター自体のデバッグが必要で、この方法で取得した背景がページ内に複数ある場合、パフォーマンスに影響が出る可能性があり、実際に使用する際にはいくつかのトレードオフを行う必要があります。
最後に
さて、今回でこの記事は終わりです。CSSを使って画像のテーマカラーを取得する小技を紹介しましたが、お役に立ちましたか?
この方法を紹介した記事を読むことを勧めてくれた人に感謝します --。 XboxYan iCSSのWeChatグループはとても活発で、CSSの達人がたくさんいるので、もしグループに入って一緒に技術を議論したいなら、私のWeChat coco1sを追加してください(グループが200人以上いるので、コードをスキャンしてグループに入ることはできず、招待しかできません)。
その他の素晴らしいCSSの技術的な記事は、私の Github -- iCSS これは継続的に更新されますので、星印でコレクションを購読してください。
画像のテーマカラーを抽出するCSSについての記事は以上です。画像のテーマカラーを抽出するCSSについての詳しい情報は、過去の記事を検索するか、以下の記事を引き続き閲覧してください。
関連
-
[CSSチュートリアル】QQtabBarからCSS命名規則BEMの詳細を見る
-
[CSSチュートリアル】overflow:hiddenの役割を解説(overflow hidden、clear float、外周マージンの崩れを解決する)。
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[css3]css3は、背景画像の色を変更するためのさまざまな方法を実現するために
-
[CSSチュートリアル】ピュアCSSでDIVホバーを実現するサンプルコード(固定位置編)
-
[css3] CSS3を使ってヘッダーアニメーション効果を作成する
-
[css3]CSS3遷移回転遠近法2D3Dアニメーションなどの効果を持つサンプルコード
-
[CSSチュートリアル】Display, Visibility, Opacity, rgba, z-indexのcss。-1差分
-
[css3]CSS3の画像ボーダーを学ぶための記事
-
[CSSチュートリアル]スクロールバーを非表示にし、サンプルコードの内容をスクロールすることができますするCSS
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSS3] CSS3リスト無限スクロール/回転効果
-
[CSSチュートリアル】CSSもこんな風に遊べる?気まぐれグラデーションの極意
-
[css3]ピュアCSS3によるネオンライト効果
-
[css3]赤いパケットのジッター効果を実現するCSS3
-
[CSSチュートリアル】シンプルなナビゲーションバー機能を実現するhtml+css
-
[CSSチュートリアル】cssプロパティ width デフォルト値 width: auto と width: 100% の違いを解説。
-
[CSSチュートリアル】ピュアCSS3による水平無限スクロールのサンプルコード
-
[CSSチュートリアル】CSSのラインハイトとハイトを詳しく解説
-
[css3】cssのmarginとvertical marginの重なりの値について
-
[CSSチュートリアル] Pure CSS to click to expand もっと読む