[CSSチュートリアル】ピュアCSSでDIVホバーを実現するサンプルコード(固定位置編)
2022-01-13 16:30:56
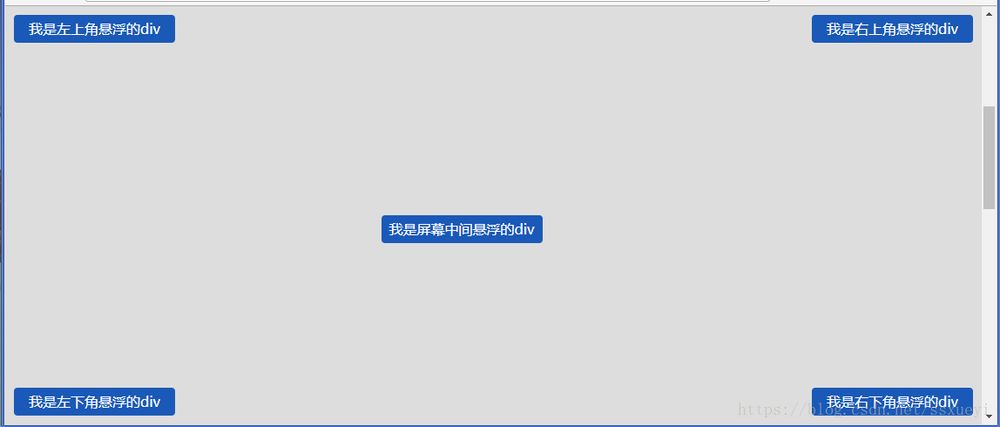
DIVのホバー効果(固定位置)を実現するためのPure CSSです。IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou, Windows of the World, etc. 効果は以下の通りです。

実装コードです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>DIV hover example - pure CSS implementation</title>
<style type="text/css">
/* set the height to scroll up and down */
body {
height: 1800px;
background:#dddddd;
}
/*div generic style*/
div{
background: #1a59b7;
color:#ffffff;
overflow: hidden;
z-index: 9999;
position: fixed;
padding:5px;
text-align:center;
width: 175px;
height: 22px;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
/* top-right corner*/
div.right_top{
right: 10px;
top: 10px;
}
/*bottom right corner*/
div.right_bottom{
right: 10px;
bottom: 10px;
}
/* middle of screen*/
div.center_{
right: 45%;
top: 50%;
}
/*top left corner*/
div.left_top{
left: 10px;
top: 10px;
}
/*bottom-left corner*/
div.left_bottom{
left: 10px;
bottom: 10px;
}
</style>
</head>
<body >
<div class="right_top"> I am the top right hover div </div>
<div class="right_bottom"> I am the bottom right hovering div</div>
<div class="center_"> I am the div hovering in the middle of the screen</div>
<div class="left_top"> I am the div hovering in the top left corner</div>
<div class="left_bottom"> I am the bottom left hovering div</div>
</body>
</html>
DIVのホバーサンプルコード(固定位置)を達成するために純粋なCSSのこの記事は、より関連するCSS DIVホバーコンテンツは、スクリプトハウスの過去の記事を検索するか、次の関連記事を閲覧を続けてください、私はあなたが将来的にもっとスクリプトハウスをサポートして願っていますに導入されています!この記事では、DIVのホバーサンプルコードは、この、DIVのホバーサンプルコード(固定位置)。
関連
-
[CSSチュートリアル】背景-位置の割合の原則の説明
-
[ブラウザ互換性チュートリアル]IE9でのネイティブページの互換性問題の解決方法について
-
フロントエンドの落とし穴 リソースはスタイルシートとして解釈されるが、MIMEタイプはtext/htmlで転送される。"<URL>". css スタイルの失敗
-
[css3]CSS3は本当にSCSSに取って代わるのだろうか?
-
[css3]本のページをめくるような効果を実現するcss3サンプルコード
-
[CSSチュートリアル】SVGを使ったCSSアニメーションでエネルギーフローを表現する
-
[CSSチュートリアル】ホバードロップダウンメニュー方式を実現するCSS
-
[css3]CSS3+HTML5+JSでブロックの縮小・拡大アニメーション効果を実装する。
-
[CSSチュートリアル】CSSのラインハイトとハイトを詳しく解説
-
[CSSチュートリアル】CSSマージンの重なりと解決策を詳しく探る
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[css3]CSS3タブアニメーションの背景切り替えの動的効果例
-
[CSSチュートリアル】波動効果を生み出すCSSのアイデア
-
[css3]ピュアCSS3によるネオンライト効果
-
[CSSチュートリアル]CSS動的高さ遷移のアニメーション効果の実装の
-
[css3] CSS3を使ってヘッダーアニメーション効果を作成する
-
[CSSチュートリアル】カラフルで知的なシャドウ効果を実現するCSS
-
[css3]CSS3遷移回転遠近法2D3Dアニメーションなどの効果を持つサンプルコード
-
[CSSチュートリアル】画面全体に広がるアダプティブな高さを実現するCSS
-
[css3]CSS3:overflowプロパティ
-
[CSSチュートリアル】display:olck/noneでメニューバーを完成させる方法