[解決済み】Chromeの開発ツールは、コンテンツがContent-Type:text/html; charset=UTF-8ヘッダを持って返された場合でも、応答を表示することができない。
2022-02-08 11:53:24
質問
返されたコンテンツがtext/htmlタイプなのに、chrome developer toolsがレスポンスで"Failed to show response data"と表示されるのはなぜですか?
開発者ツールで返された応答を見るための代替手段は何ですか?
解決方法を教えてください。
ログを保存する」にチェックが入っていて、ナビゲートした後に前のリクエストのレスポンスデータを見ようとした場合のみ発生する現象だと思うのですが。
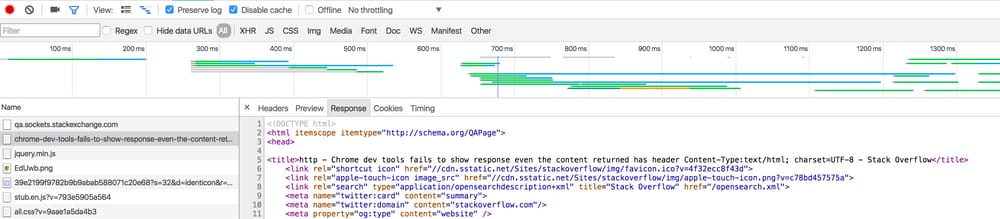
例えば、私はこのStack Overflowの質問を読み込むためのレスポンスを表示しました。見ることができます。
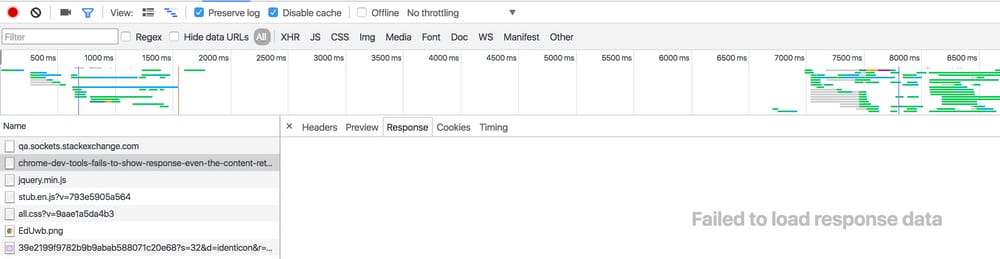
2回目は、このページを再読み込みしましたが、HeaderやResponseは見ていません。私は別のウェブサイトに移動しました。今、レスポンスを見ると、「レスポンスデータの読み込みに失敗しました」と表示されています。
これは、既知の
問題
というのは、以前からあり、よく議論されていることです。しかし、回避策があります。
onunload
そうすれば、ナビゲートされる前にレスポンスを見ることができ、ナビゲート時にデータが失われることがありません。
window.onunload = function() { debugger; }
関連
-
[解決済み】Chromeデベロッパーツールの==$0(ダブルイコール ドルゼロ)の意味とは?
-
[解決済み] ChromeはどこにCookieを保存するのですか?
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] HTTPヘッダーの大文字と小文字は区別されますか?
-
[解決済み] Chrome DevToolsで要素に発生したイベントを表示するにはどうすればよいですか?
-
[解決済み] Chrome Developer Toolsでstatus=canceled for a resourceとはどういう意味ですか?
-
[解決済み] 「Chromeデバッガで「注意:暫定的なヘッダが表示されます。
-
[解決済み] Chromeのネットワークデバッガをリダイレクトで使用する方法
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】Chromeの開発ツールのネットワークタブに表示される「リクエストペイロード」と「フォームデータ」の違いとは?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ResizeObserver - ループの制限を超えました。
-
[解決済み] Google ChromeのERR_SSL_CLIENT_AUTH_SIGNATURE_FAILEDについて
-
[解決済み] クローム ERR_BLOCKED_BY_XSS_AUDITOR の詳細情報
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み】Google ChromeでWebSocketのデバッグをする。
-
[解決済み】Chromeから帯域制限をシミュレートする?
-
[解決済み】XHRを編集して再生する chrome/firefox など?
-
[解決済み] Google ChromeにUserscriptを手動で追加する
-
[解決済み] Google Chrome for Chrome Appsでアドレスバーを非表示にする方法を教えてください。
-
[解決済み] Google Chromeブラウザのバグレポートはどこで見つけられますか?