cordova 3.3をベースとしたAndroidプラグイン開発
最近の仕事のプロジェクトは、プラグイン開発のためのCordovaを使用する必要があり、Cordovaの特定の役割は、繰り返されません、あなたは自分のOKをBaiduに行くことができ、直接開始します。具体的なプロセスは、私は説明を促進するために小さなデモがあります。私はちょうどそれに出くわした、と私はあまりにも理論的である基本的なものを言うことはできませんが、私は学び続けるために動機を持っている最初のデモを実行します〜あなたは私に詳細を伝えることができます〜。
Step1.準備
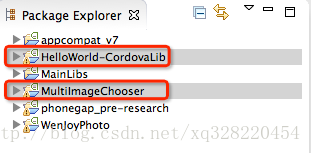
まず、ワークスペース(ここではEclipseを使用)に、提供したDemoサンプルパッケージからHelloWorld-CordovaLibを導入し、プロジェクトMultiImageChooserを作成し、ライブラリとしてHelloWorld-CordovaLibもMultiImageChooserに導入してください。

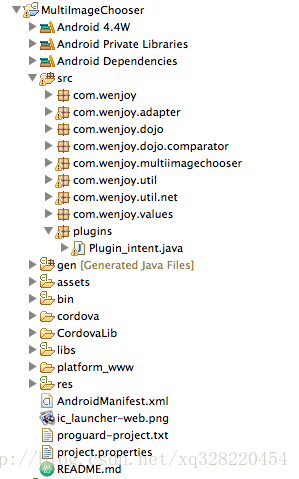
次に、デモのサンプルパッケージのディレクトリ構造に従って、Cordovaに必要なファイルを導入し、完成したディレクトリ構造は以下のようになります。

resフォルダの下にxmlフォルダもあるので、これも忘れずにコピーしておきましょう〜。
今現在、基本的な準備は完了しています。
ステップ2. プラグイン開発
プラグインは、JSが私のActivityを呼び出せるように書かれていて、実は比較的簡単に書けるようになっています。
a. srcディレクトリにpluginsパッケージを作成し、プラグインクラスPlugin_intentを記述します。
package plugins;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
import android.content;
import android.util.Log;
import android.widget.Toast;
import com.wenjoy.dojo.ResponseJSON;
import com.wenjoy.multiimagechooser.MainActivity;
/**
* js call java method
*
* must inherit CordovaPlugin CordovaPlugin has methods that implement cordovaActivity inside
* Provides startActivityForResult();
*
* I am using cordova version 3.3.0
*
* @author XueQi
*
*/
public class Plugin_intent extends CordovaPlugin {
private String infos;
/**
* Note that the constructor cannot be
*
* Plugin_intent(){}
*
* Can be left out or defined as follows
*
*/
public Plugin_intent() {
}
CallbackContext callbackContext;
@Override
public boolean execute(String action, org.json,
CallbackContext callbackContext) throws org.json.
this.callbackContext = callbackContext;
Log.i("123", action);
if (action.equals("intent")) {
// Get the first argument of the args passed by JS
infos = args.getString(0);
this.function();
return true;
}
return false;
}
// Method execution body
private void function() {
// cordova.getActivity() gets this for the current activity
Log.i("123", cordova.getActivity().toString());
Intent intent = new Intent(cordova.getActivity(), MainActivity.class);
intent.putExtra("infos", infos);
cordova.startActivityForResult((CordovaPlugin) this, intent, 200);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
super.onActivityResult(requestCode, resultCode, intent);
// pass the return value to the js method
callbackContext.success(com.alibaba.fastjson.JSONArray
.toJSONString(ResponseJSON.getInstance().getJsonObjects()));
if (ResponseJSON.getInstance().getJsonObjects() ! = null
&& ResponseJSON.getInstance().getJsonObjects().size() > 0) {
Toast.makeText(cordova.getActivity(), "Congratulations, upload complete", 1000).show();
}
}
}
b. メソッドを書いたら、res/xml/config.xml に登録します。
<feature name="Demo">
<param name="android-package" value="plugins.Plugin_intent" /><! -- value:package-name. Class name -->
</feature>
c.プラグインのJSファイルを書く。assert/www/pluginsにintent.jsファイルを作成する。
cordova.define("org.apache.cordova.intent", function(require, exports, module) { /*
*
* Licensed to the Apache Software Foundation (ASF) under one
* See the NOTICE file
See the NOTICE file * distributed with this work for additional information
* The ASF licenses this file
The ASF licenses this file * to you under the Apache License, Version 2.0 (the
The ASF licenses this file * to you under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance * with the License.
* You may obtain a copy of the License at
*You may obtain a copy of the License at
You may obtain a copy of the License at * http://www.apache.org/licenses/LICENSE-2.0
You may obtain a copy of the License at * *
* Unless required by applicable law or agreed to in writing,
You may obtain a copy of the License at * * * Unless required by applicable law or agreed to in writing, * software distributed under the License is distributed on an
* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
* See the License for the
See the License for the * specific language governing permissions and limitations
See the License for the * specific language governing permissions and limitations * under the License.
See the License for the * specific language governing permissions and limitations * under the License.
*/
var exec = require('cordova/exec');
/*
* Provides access to the vibration mechanism on the device.
*/
module.exports = {
/**
* A total of 5 parameters
The first one : will drop on success
The second :failure callback
Third :the configuration name of the class to be called (configured in config.xml and will be explained later)
The fourth :the name of the method to be called (there may be multiple methods in a class that rely on this parameter to differentiate)
The fifth :the parameters to be passed in json format
*/
demo: function(mills) {
exec(function(winParam){
alert(winParam);<span style="font-family: Arial, Helvetica, sans-serif;">//execute successfully, winParam is the class callbackContext.success passed parameter</span>
}, null, "Demo", "intent", [mills]);
},
};
});
Demo: は、先ほど config.xml で設定したプラグインクラスの名前です。
mills:ここでは、常に1つのパラメータしか渡すことができないので、私の解決策は、例えば、「aaa,nnn,ccc」のように、3つのパラメータをカンマで区切って文字列をスプライスすることです。
ステップ3.プラグインを使用する
今のところ、プラグイン全体でOKで、htmlとactiviryを作成することができますが、ここではLUNCH Activityの書き込みとhtmlページのみをリストアップしています。
assert/wwwの下にindex.htmlファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<title>Notification Example</title>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
// Wait for device API libraries to load
//
document.addEventListener("deviceready", onDeviceReady, false);
// device APIs are available
//
// Jump
function intent() { navigator.intent.demo('NDljY2E1ZGM4NzUzM2U3Yg==,order,5740'); } // token,eneityname,entityid
</script>
</head>
<body>
<p><a href="#" οnclick="intent(); return false;">Upload Image</a></p>
</body>
</html>
ViewActivityです。
package com.wenjoy.multiimagechooser;
import org.apache.cordova.CordovaActivity;
import android.content.Intent;
import android.os.Bundle;
/**
* Activity for loading HTML pages
*
* @author XueQi
*
*/
public class ViewActivity extends CordovaActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.init();
// Set by <content src="index.html" /> in config.xml
super.loadUrl("file:///android_asset/www/index.html");
// super.loadUrl("file:///android_asset/www/index.html")
}
@Override
protected void onActivityResult(int requestCode, int resultCode,
Intent intent) {
super.onActivityResult(requestCode, resultCode, intent);
}
}
最後に、パーミッションなどに関しては、みんな自分で追加していくだけです。
作業終了です! DEMOのダウンロードアドレスを添付しておきます。1ポイントかかるので、荒らさないでね〜 http://download.csdn.net/detail/xq328220454/7620119
関連
-
AndroidStudioのエラーAAPT2エラーの解決:詳細のログを確認する
-
ADBサーバーがACKしない問題を解決しました。
-
ADBサーバーがACKしない問題を解決 (pro-test)
-
解決 仮想メソッド '...' を呼び出そうとした。ListAdapter' を null オブジェクトの参照で呼び出そうとした。
-
Androidです。ViewPagerで現在のインターフェイスのFragmentを取得する
-
ConstraintLayoutにおけるChainとGuidelineの利用について
-
android AVD開始時刻エラー
-
git-Host-verification-failed-Host キー検証に失敗しました。
-
Android - シンプルな目覚まし時計アプリ
-
AndroidにおけるAsyncTaskの使用方法について説明します。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Android リソースのリンクに失敗する、解決方法
-
Android 開発の問題 - いくつかのプロジェクトはすでにワークスペースに存在するため、インポートできません。
-
パッケージが見つからないエラー 解決策と jdk の切り替え
-
Android マルチメディア MediaPlayerの使用方法詳細
-
Android ProgressBarの詳しい解説とカスタマイズ方法
-
android start activity report android.content.res.Resources$NotFoundException: 文字列リソースID #0x0
-
アクティビティクラス{パッケージ/クラス}が存在しない 原因と解決方法
-
Android SMS (I) -- SMSの読み方
-
error: 'Test*' から非スカラー型 'Test' への変換が要求された。
-
Android Studio (gradle sync 失敗問題)