ConstraintLayoutにおけるChainとGuidelineの利用について
前項では、ConstraintLayoutの使用方法について説明しました。ConstraintLayoutを使う場合、ASでは問題なく見えても、スマホで実行するとやはり違って見えることがあるので、必ずスマホで実行して結果を確認した方がいいです。
続いて本記事では、ConstraintLayoutの
Chain
チェーンとも呼ばれ、ConstraintLayoutの補助線である
Guideline
を使用することで
チェーン
チェーンとは何ですか?簡単に言うと、同じ軸(横または縦)のトップをつないで、一体となって行動できるようにした鎖のことです。
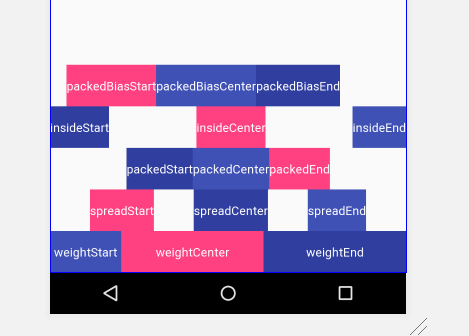
チェーンに入る前に、チェーンがどれほど便利で強力なものか、いくつかのレイアウトを変えて、クリソツに書いてみましょう
Tab
の各行が
Tab
が連鎖し、各行が異なる
style
:

以下は、それを実装したコードです(一部の属性は省略しています)。
見ての通り、5種類のアクションがあり、それぞれの行で最初のコントロールのプロパティを設定し、そしてそれぞれの行で異なる表示をしているので、本題に入りましょう。
チェーンを作成する
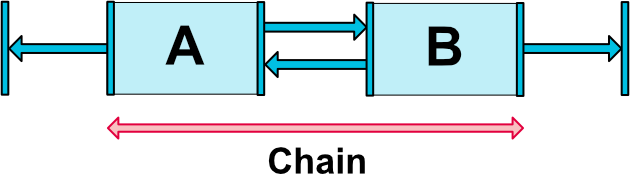
次の画像のように、2つのコントロールが双方向にリンクされている場合のチェーンの作成方法について説明します。
A
と
B
を2つのチェーンの内側に、さらに
A
と
B
という2つのコントロールがあり、これをチェーンと呼びます。

次のコードは、2つのボタンをリンクして
chain
(属性の一部を省略)。

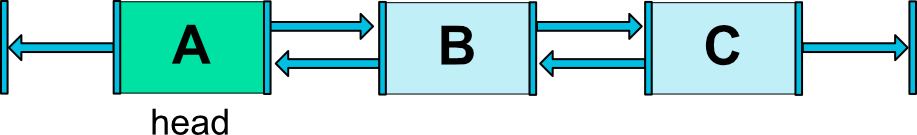
チェーンヘッド

チェーンヘッダーとは何ですか?チェーン内部の最初の要素はヘッダーで、一番左の水平方向と一番上の垂直方向のコントロールです。チェーンヘッダーの役割は、上記のようにチェーン全体のプロパティを制御することです。
A
は、チェーンの先頭です。
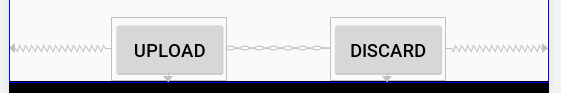
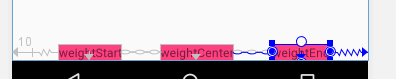
チェーンにおけるマージン
チェーンヘッダーの上に設定
margin
で、チェーン全体がこれに応答します。
margin
例えば、チェーンの左側のヘッダーに
android:layout_marginStart="10dp"
で、チェーン全体がこれに応答します。
margin
は、その
<イグ
チェーンスタイル

次の2つの属性を設定することで、それぞれ水平または垂直の異なるスタイルを持つチェーンを設定することができます。
-
layout_constraintHorizontal_chainStyle layout_constraintVertical_chainStyle
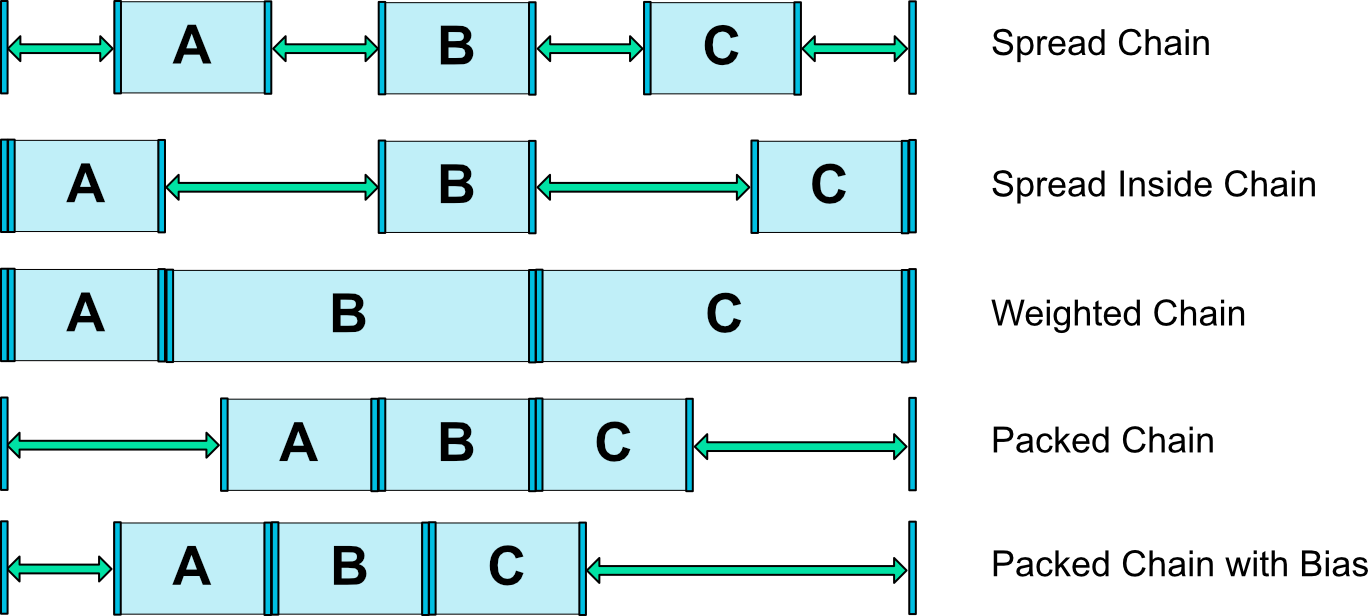
そして、スタイルには3種類あります。
-
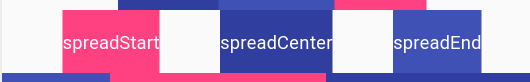
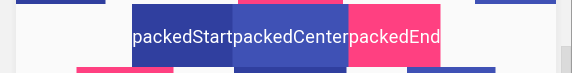
spread (default)-エレメントが広がっている

-
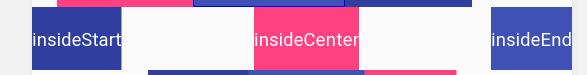
spread_inside-とspreadただし、チェーンの終点が広がっていないこと

-
packed-チェーン内の要素は束ねられます

また、チェーンの内部では、2つの組み合わせがあります。
weight
と
bias
:
-
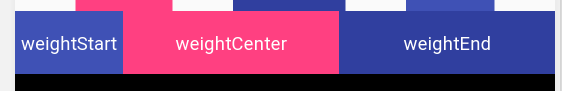
spread+weight-要素のサイズを設定します。MATCH_CONSTRAINTと一緒に使用することができます。weightイコールスペース

-
packed+bias- 前述したようにbiasはバイアスを意味し、ここではチェーンにまとめてバイアスをかけています。

記事の冒頭で、含まれているスタイルを全て書きましたので、分からなければ上で読み直せば良いですし、省略されているコードに関しては、書けば出てくるはずです。
ガイドライン
Guideline
は、ConstraintLayoutレイアウトの内部でのみ使用できるツールクラスで、レイアウトを補助するために設定できる補助線のようなものです。
android:orientation
属性で、水平か垂直かを判断します。
-
に設定すると
verticalはGuidelineは、幅が0、高さがparentの高さである。 -
にも設定されています。
horizontalの場合、高さは0、幅はparentは横幅
重要なのは、Guidelineがインターフェイスに表示されないことで、デフォルトは
GONE
s.
Guideline
また、3つの重要な属性があり、それぞれ
Guideline
は、これらのうち1つだけを指定することができます。
-
layout_constraintGuide_begin100dpなど一定距離を指定すると、左または上から100dpの位置に補助線が表示される -
layout_constraintGuide_end右または下に一定の距離、例えば30dpを指定すると、右または下から30dpのところに補助線が表示されます -
layout_constraintGuide_percent親コントロールにおける幅または高さのパーセンテージを指定します。例えば、0.8 のように指定すると、上側または左側から 80% の距離を示します。
これは、栗でもわかる。
layout_constraintGuide_percent
関連
-
AndroidStudioのエラーAAPT2エラーの解決:詳細のログを確認する
-
armeabi-v7a、arm64-v8a、armeabi、x86、x86_64の違いについて
-
アンドロイド アルメアビ アルメアビ-v7a
-
Android Handlerのメッセージングメカニズムの最も完全な説明(継続的に追加される)。
-
Android RecyclerViewで「アダプターが接続されていません」と表示され、問題解析がスキップされる。
-
Rは変数に解決できない
-
暗黙のうちに開始するアクティビティを使用するAndroidについて、Intent問題を処理するアクティビティが見つからないことが報告されました。
-
Android Studioで「Error:SSL peer shut down incorrectly」というエラーが表示される。
-
Androidレイアウトにおけるmargin,padding,alignの使い分けと違いについて
-
Android Studioの設定 Gradleの概要
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[android.os.NetworkOnMainThreadException を解決してください。
-
Android のリストビューでアダプタを使用しているときに null オブジェクトの参照に対して仮想メソッド xxxxxxxx を呼び出そうとする問題が解決されました。
-
コンフィギュレーション 'compile' は廃止され、'implementati solution' に置き換わりました。
-
警告: 構成 'compile' は廃止され、'implementation' と 'api' に置き換わりました。
-
アプリの実行エラー。デフォルトのアクティビティが見つかりません
-
Error:タスク ':app:compileDebugJavaWithJavac' の実行に失敗しました。解決方法
-
障害発生 [INSTALL_FAILED_OLDER_SDK] 解決方法
-
Manifest merger failed : Android 12以降をターゲットとするアプリは、明示的な指定が必要です。
-
Android Studioのヒント - これを読めば、すべてのヒントが役に立つ
-
ARMアセンブリ共通命令 NULL演算 NOP命令