Androidレイアウトにおけるmargin,padding,alignの使い分けと違いについて
<スパン Androidレイアウトにおけるmargin,padding,alignの使い分けと相違点
<スパン <スパン <スパン I. マージンの使用方法
<スパン <スパン <スパン android : layout_marginxxx の使い方は以下の通りです。 親コンポーネントから現在のコンポーネントの xxx 方向のマージン
<スパン
<スパン
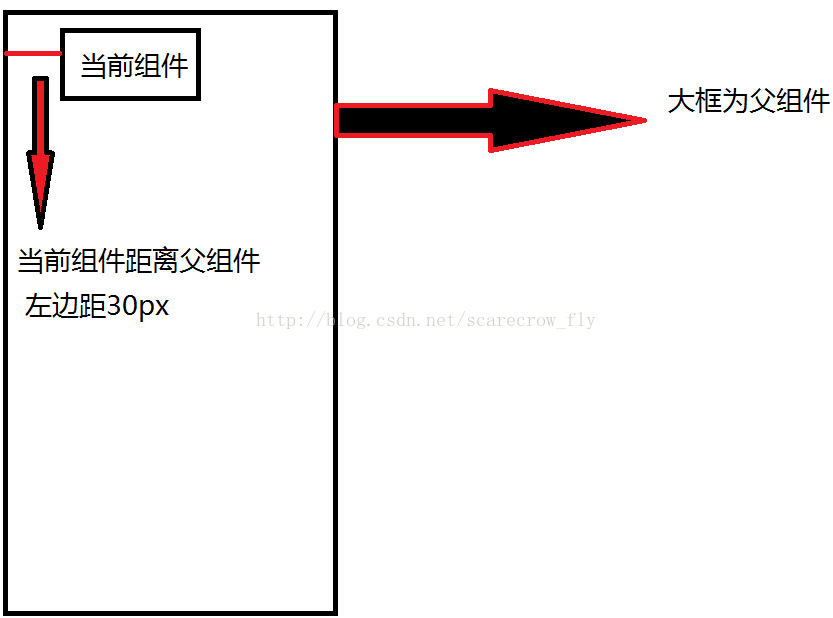
<スパン 例えば、android:layout_marginleft = "30px" ---は、現在のコンポーネントの左マージンが、親コンポーネントに対して30ピクセルであることを意味します。
<スパン
<スパン
<スパン 下図のように
<スパン
<スパン
<スパン
<スパン

<スパン
<スパン
<スパン
<スパン
<スパン
<スパン
<スパン
II. パディングの使用方法
<スパン
<スパン
<スパン アンドロイド : padding(xxx) ---。 パディングは現在のコンポーネントからの相対的なもので、コンポーネント内のテキストは現在のコンポーネントから xxx 離れたところにあることを意味します。
<スパン <スパン <スパン 余白の位置
<スパン
<スパン
<スパン
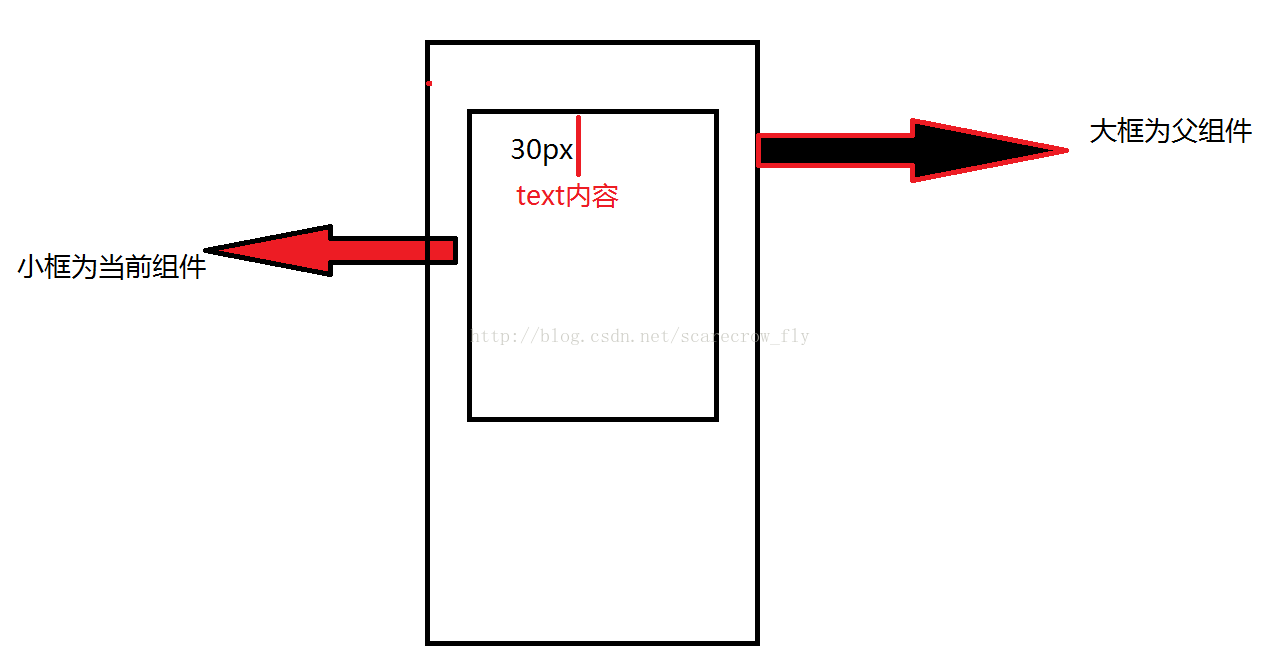
<スパン <スパン <スパン <スパン 例:android: paddingTop = "30px" --- 現在のコンポーネント内のテキストは、コンポーネント内のトップ(上)マージンから30pxです。
<スパン
<スパン
<スパン
<スパン <スパン <スパン <スパン 下図のように
<スパン
<スパン
<スパン
<スパン

<スパン
<スパン
<スパン
<スパン
<スパン
<スパン
<スパン
<スパン
<スパン
<スパン
<スパン
III. align の使用法
<スパン alignは、あらゆる種類の整列を意味します
<スパン
コンポーネントのある位置の指定されたエッジで、そのコンポーネントの
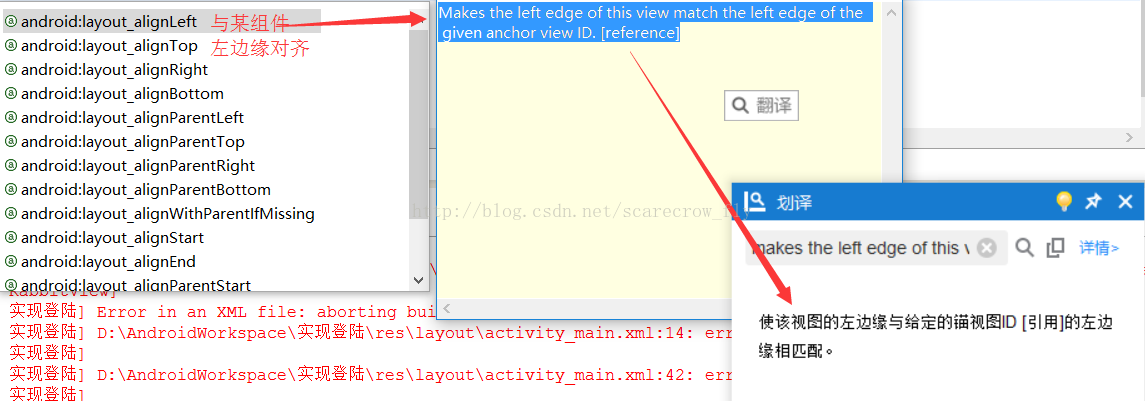
<スパン <スパン 例:android: layout_alignxxx = "yyy" --- xxxは方向、yyyはどのコンポーネントと整列させたいかを表します。
<スパン 対応するコンポーネントのID
<スパン 図に示すように
<スパン
<スパン

<スパン
<スパン
<スパン
<スパン
<スパン
親コンポーネントの位置の端(上下左右)をその
<スパン
<スパン
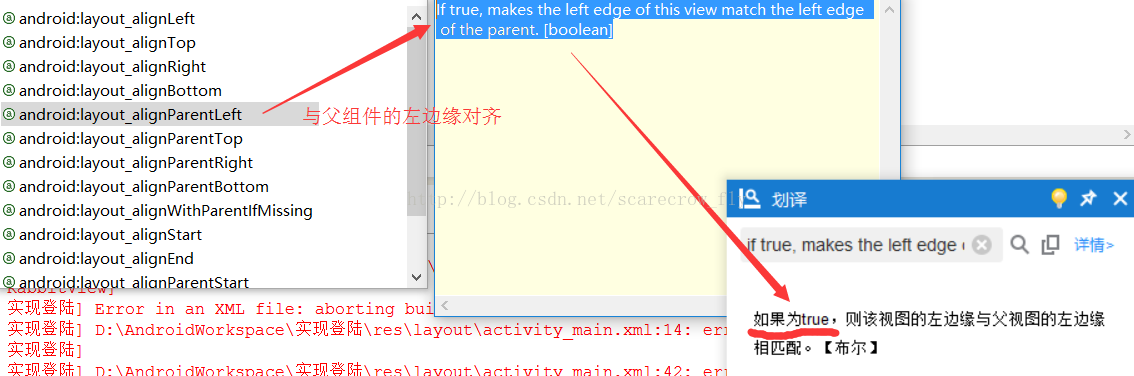
<スパン android : layout_alignParentXxx --- 現在のコンポーネントを親コンポーネントのXXX位置に整列させる。
<スパン <スパン
<スパン 図に示すように
<スパン
<スパン

<スパン
<スパン
<スパン <スパン <スパン 要約すると
<スパン <スパン marginはコンポーネントの外側の余白を設定し、paddingはコンポーネントの内側の余白を設定します。
alignは、あらゆる種類のアライメントが
<スパン
<スパン
<スパン
ありがとうございます!お役に立てれば幸いです。
<スパン
<スパン
<スパン
<スパン
<スパン
関連
-
AndroidStudioのエラーAAPT2エラーの解決:詳細のログを確認する
-
Android Studio 3.1.2 新規プロジェクトのエラー AAPT2エラー:詳細はログを確認してください(Gradle 3.1.2)
-
Error:Execution failed for task :app:transformClassesWithInstantRunForDebug solution.
-
Rは変数に解決できない
-
AndroidManifest.xml は、アプリが Google 検索でインデックス化されていないことを警告しています。
-
ライブ画面録画のAndroid実装 (a) ScreenRecorderの簡易解析
-
サービスを利用した特別な放送受信者の登録
-
Android 高機能版 (xxv) setTextColor() パラメータ設定方法
-
Android Studio精彩案例(七)《ToolBar使用详解<一>》
-
原因:android.content.res.Resources$NotFoundException。文字列リソースID #0x0
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
GPSプロンプトの問題は、Callがユーザーによって拒否される可能性のある許可を必要とすることです:コードは、明示的にsをチェックする必要があります。
-
Android Handlerのメッセージングメカニズムの最も完全な説明(継続的に追加される)。
-
JSONException: java.lang.String は JSONObject ソリューションに変換できません。
-
Android Control - TabLayout Usage Introduction
-
Android Studioのパッケージングプロセスとapk生成時のエラーについて
-
AndroidManifest.xml の use-sdk 警告メソッドを削除する。
-
android AVD開始時刻エラー
-
INSTALL_FAILED_INVALID_APK: 分割された lib_slice_5_apk が複数回定義されている 例外
-
Androidエラー:このターゲットで使用できるCPU/ABIシステムイメージがありません。
-
Android AVDで "このターゲットにはシステムイメージがインストールされていません "と表示される