[解決済み] Bootstrap。ドロップダウン・メニューの位置とナバー・アイテムの相対的な関係
質問
次のようなドロップダウンがあります。
<label class="dropdown-toggle" role="button" data-toggle="dropdown" data-target="#">
Action <b class="caret"></b></label>
<ul class="dropdown-menu" role="menu" aria-labelledby="lang-selector" id="lang-selector">
dropdown content goes here
</ul>
ドロップダウンの左上隅がテキスト(Action)の左下隅にありますが、ドロップダウンの右上隅の位置がテキストの右下の場所にあるといいのですが。どうしたらいいでしょうか?
どのように解決するのですか?
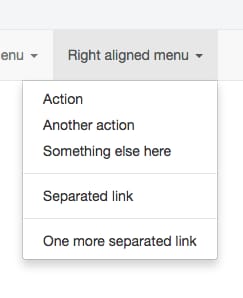
このような効果を狙っています。
Bootstrap 3.1.0のリリースとBootstrap 4のリリースで、適用すべきクラスが変更されました。もし以下の解決策の一つがうまくいかないようであれば インポートしているBootstrapのバージョン番号を再確認してください。 で、別のものを試してみてください。
Bootstrap 3
v3.1.0以前
を使用することができます。
pull-right
クラスを使って、メニューの右側とキャレットを並べることができます。
<li class="dropdown">
<a class="dropdown-toggle" href="#">Link</a>
<ul class="dropdown-menu pull-right">
<li>...</li>
</ul>
</li>
フィドル http://jsfiddle.net/joeczucha/ewzafdju/
v3.1.0以降
v3.1.0以降、ドロップダウンメニューの.pull-rightは非推奨となりました。メニューの右寄せには .dropdown-menu-rightを使用することで、メニューを右寄せにすることができます。右寄せのナビ コンポーネントは、このクラスの mixin 版を使用して、メニューの右寄せを自動的に行います。 を使用して自動的にメニューを整列させます。それを上書きするには、.dropdown-menu-leftを使用してください。
を使用することができます。
dropdown-right
クラスを使って、メニューの右側とキャレットを並べることができます。
<li class="dropdown">
<a class="dropdown-toggle" href="#">Link</a>
<ul class="dropdown-menu dropdown-menu-right">
<li>...</li>
</ul>
</li>
フィドル http://jsfiddle.net/joeczucha/1nrLafxc/
ブートストラップ 4
Bootstrap 4のクラスはBootstrap > 3.1.0と同じですが、それ以外の周囲のマークアップが少し変わっていますので、注意してください。
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#">
Link
</a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">...</a>
</div>
</li>
関連
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル】新しいCSS:whereと:is擬似クラス関数とは?
-
[CSSチュートリアル】CSSでemを開く正しい方法 詳細へ
-
[CSSチュートリアル】インタビュー必見!聖杯レイアウトとダブルウィングレイアウトの違いとは?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrapでナビバーの色を変更する
-
[解決済み] 位置は固定だが、容器に対して相対的
-
[解決済み] 位置は絶対だが、親に対して相対的
-
[解決済み] Bootstrapでナビバーアイテムを右寄せにする
-
[解決済み] Bootstrapのドロップダウンサブメニューが表示されない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
-
[css3]css3におけるtransformプロパティの4つの機能
-
[CSSチュートリアル]cssの位置固定コードで左右2重の位置決め
-
[CSSチュートリアル】CSSで実現するイメージマッピングメソッド
-
[CSSチュートリアル】CSSで炎のエフェクトを記述する方法
-
[CSSチュートリアル】ピュアCSSで実装した通知バーの3種類のスクロール効果
-
[CSSチュートリアル】タイトルを上部に配置するスティッキーレイアウトを実現するためのCSS
-
[css3]css3アニメーションマウスが絵の上に置かれると徐々に大きくなり、マウスが絵から離れると徐々に縮む効果
-
[CSSチュートリアル]テーブル table :nth-child()を使って行間の色変更と整列を実現する。
-
[CSSチュートリアル]モバイルにおけるviewportの具体的な使い方