[解決済み] Bootstrapでナビバーアイテムを右寄せにする
質問
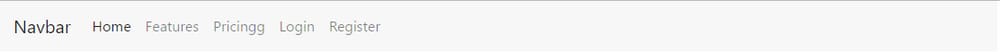
ナビバーアイテムを右寄せにするにはどうすればよいですか?
ログインと登録を右に表示させたいのですが、どうすればいいですか? でも、何をやってもうまくいかないようです。
今まで試したのはこれです。
-
<div>を中心に<ul>をアトリビュートで指定します。style="float: right" -
<div>を中心に<ul>をアトリビュートで指定します。style="text-align: right" -
でこの2つを試してみました。
<li>タグ -
を使って、これらのことをもう一度試してみました。
!importantを末尾に追加しました。 -
変更
nav-itemからnav-rightの中に<li> -
を追加しました。
pull-sm-rightクラスを<li> -
を追加しました。
align-content-endクラスを<li>
これは私のコードです。
<div id="app" class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav " >
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
@yield('content')
</div>
解決方法は?
ブートストラップ5 (2021年更新)
Bootstrap5では(
この質問を見る
),
ml-auto
に置き換わっています。
ms-auto
を表現するために
start
の代わりに
left
. ナビバーはまだ
フレックスボックス
,
オート
余白
または
フレックスボックス
ユーティリティクラス
は、Navbarのコンテンツを整列させるために引き続き使用されます。
例えば
me-auto
...
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Menu </a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
ブートストラップ4 (元の答え)
Bootstrapは
多数
ナビバーアイテムを整列させるさまざまな方法
.
float-right
は機能しません。なぜなら、ナビバーは現在
flexbox
.
を使用することができます。
mr-auto
の自動右マージンに使用します。
第1回
(左)
navbar-nav
.
または
,
ml-auto
で使用することができます。
2番目
(右)
navbar-nav
または、1つの
navbar-nav
.
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
</ul>
</div>
</nav>
https://codeply.com/go/P0G393rzfm
また、フレックスボックスのユーティリティもあります。たとえば
justify-content-end
を折りたたみメニューに追加します。
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Contact</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Download</a>
</li>
</ul>
</div>
</div>
</nav>
また、2つの
navbar-nav
を使用します。
justify-content-between
で
navbar-collapse
を使えば、ナビバーとナビの間のスペースを均等にすることができます。
<div class="navbar-collapse collapse justify-content-between">
<ul class="navbar-nav mr-auto">
..
</ul>
<ul class="navbar-nav">
..
</ul>
</div>
Bootstrap 4.0 以降のバージョンに対応するためのアップデート
Bootstrap 4 beta時点のものです。
ml-auto
は、アイテムを右側にプッシュするために依然として機能します。ただし
navbar-toggleable-
クラスは
navbar-expand-*
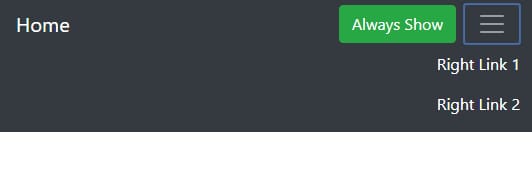
更新情報 Bootstrap 4 用の右側ナブバー
Bootstrap 4のNavbarの右寄せのシナリオでよくあるものに、右側にあるボタンがあります。 がモバイルの折りたたみの外に残っている ナビは、すべての幅で常に表示されるようにします。
関連
-
[css3]css3は、3つの方法のサンプルコードのテキストの点滅効果を達成するために
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] 画像の横のテキストを縦に揃える?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] フレックスボックスのアイテム間の距離を設定するためのより良い方法
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] Twitter Bootstrapでナビバーの色を変更する
-
[解決済み] Bootstrap 4のVertical Align Center [重複]について
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】シングルセレクトの折りたたみメニュー機能を実現するCSS
-
[CSSチュートリアル】 css border add four corners コード
-
[CSSチュートリアル】QQtabBarからCSS命名規則BEMの詳細を見る
-
[CSSチュートリアル】overflow:hiddenの役割を解説(overflow hidden、clear float、外周マージンの崩れを解決する)。
-
[CSSチュートリアル】CSSのクラスとidの共通命名規則
-
[css3]CSS3のダイヤモンドパズルは、divの背景画像を回転させない機能だけを実現するために
-
[css3]css3アニメーションマウスが絵の上に置かれると徐々に大きくなり、マウスが絵から離れると徐々に縮む効果
-
フロントエンドの落とし穴 リソースはスタイルシートとして解釈されるが、MIMEタイプはtext/htmlで転送される。"<URL>". css スタイルの失敗
-
[CSSチュートリアル】CSSでマウスの位置をマッピングし、マウスの動きでページ要素を制御する効果を実現する(コード例)
-
[解決済み】bootstrap-4でナビアイテムを右側に揃える【重複】。