[解決済み] angular-cliの--output-hashingは、常に遅延ロードされたモジュールで動作することになっていますか?
質問
angular-cli の
--output-hashing
オプションを
all
を使用して、ユーザーが最新のチャンク/アップデートを取得することを保証します。これは、遅延ロードされたモジュールでは常に機能するわけではないことに気づきました。
を変更した場合 のみ を遅延ロードされたモジュールに適用し、ビルドし、IIS にデプロイし、遅延ロードされたモジュールに属する URL にアクセスすると、期待通りに最新の変更を取得することができます。
しかし、ブラウザを閉じて開き直し、遅延ロードされたモジュールに属さないURLに移動し、遅延ロードされたモジュールに移動するリンクにクリックすると、最新の変更が観測されません。
まるで、変更されていないモジュールからアプリに入ったときに、ブラウザが何も変更されていないと思い込んでしまい、後から変更されたモジュールにアクセスしても、新しいチャンクを拾わないのです。 は が変更されました。
さらに不思議なことに、この問題を再現してスクリーンショットを提供しようとしたところ、この問題は解消されました。
出力ハッシュを使用したキャッシュバスターで不整合を経験された方はいらっしゃいますか?
編集する
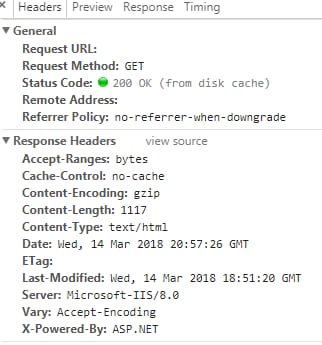
もう少し調査したところ、私のサイトのランディングページ[IPアドレス]:[ポート]にアクセスすると、index.htmlがキャッシュから来ることが判明しました。
その代わり、他のルート [IP address]:[port]/[route] に行くと、index.html はサーバーから来る。
index.html は inline.(hash).bundle.js を指し、その代わりに遅延ロードされたモジュールを指すので、 index.html の古いコピーを取得すると inline.js や他のモジュールの古いバージョンを取得することになります。
を追加してみました。
<meta http-equiv="expires" content="0" />
をindex.htmlに追加し、ブラウザのキャッシュをクリアしても、キャッシュからファイルが取得されました。
また、web.configにセクションを追加してみましたが、これもうまくいきませんでした。
index.htmlが常にサーバーから来るようにするにはどうしたらいいですか?
解決方法は?
あなたの答えは、このSO関連の質問で見つけることができます。
index.html
ファイルを作成します。
IISを介して提供される単一ページアプリケーションのHTMLファイルのキャッシュを無効にする方法は?
さらに
Mozilla Docs
を設定する必要があります。
Cache-Control
ヘッダはこのようになっています。
no-cache, no-store, must-revalidate
この問題の原因として、Angularが出力バンドルを生成するとき、出力ハッシュを使うように言われた場合、そのファイルの現在のバージョンを一意に識別するJSファイル名を作成します(つまり、ファイルの内容のハッシュを作成し、これをファイル名に含めるので、ブラウザはこれらの更新ファイルのキャッシュバージョンを提供しないようにします。
js-filename.[hash of content].js
ではなく、単に
js-filename.js
). これの問題は、ブラウザがキャッシュされたバージョンの
index.html
ファイルが生成され、それは古いバージョンのJSファイルを指すことになります。
この問題を解決するには、ウェブサーバーに適切な
Cache-Control
の設定 (上記の概要) を
index.html
ファイルを作成し、ブラウザがこのファイルをキャッシュしないようにします。
関連
-
[解決済み】angularJS2プロジェクトでsystemjs.config.jsファイルをどこに置くか/見つけるか?
-
[解決済み】アンギュラーコンポーネントにサービスを注入しようとするとエラー "EXCEPTION: Can't resolve all parameters for component"、なぜ?
-
[解決済み】本番モードを有効にするには?
-
[解決済み] 型 '{}' は型 '{ title: string; text: string; }' に代入できません。
-
[解決済み] 未定義のプロパティ 'filter' を読み取ることができません。
-
[解決済み] エラーです。複数のモジュールがマッチしました。skip-import オプションを使用して、最も近いモジュールへのコンポーネントのインポートをスキップしてください。
-
[解決済み] ウェブストーム Must be lvalue」の意味するところ
-
[解決済み] ionInputとionChangeで有意差あり
-
[解決済み] AngularのngClassとトグルクラスのクリックイベント
-
[解決済み] Angular2 Selectorが、ネストしたComponentのどの要素にもマッチしない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Angular2 Router: Error: Cannot find primary outlet to load 'InboxComponent'.
-
[解決済み] FormBuilder のプロバイダがない [重複] 。
-
[解決済み] Angular CLIでコンポーネントの名前を変更する方法は?
-
[解決済み] Angular2 Final Release - 「Error: AngularにはZone.jsのプロリフィルが必要です"
-
[解決済み] typescriptを使用して、同じhtml DOM要素で「シングルクリック」と「ダブルクリック」を処理する方法:Angular 2または4?
-
[解決済み] CLIでコンポーネントを削除する最も良い方法は何ですか?
-
[解決済み] Angular2の$document.ready()に相当します。
-
[解決済み] コンポーネントは2つのモジュールの宣言に含まれる
-
[解決済み] Angular 2の「コンポーネント」は既知の要素ではありません。
-
[解決済み] Angularで電話番号の入力をフォーマットする